Customization in Flutter Funnel Chart (SfFunnelChart)
17 Jul 202520 minutes to read
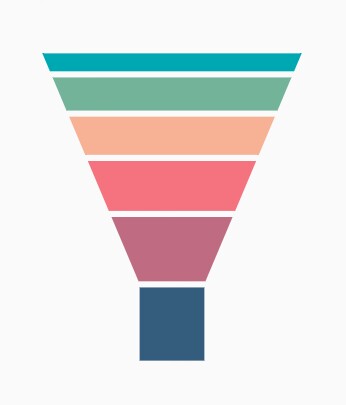
To render a funnel chart, create an instance of FunnelSeries, and add it to the series property of SfFunnelChart. The following properties are used to customize the appearance of a funnel segment:
-
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series. -
pointColorMapper- Maps the color from data source.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
series: FunnelSeries<ChartData, String>(
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double y;
}
Changing funnel size
You can modify the size of funnel series using the height and width properties. It ranges from 0% to 100%.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
series: FunnelSeries<ChartData, String>(
height: '50%',
width: '50%',
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Changing neck size
You can modify the neck size of funnel series using the neckHeight and neckWidth properties. It ranges from 0% to 100%.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
series: FunnelSeries<ChartData, String>(
neckHeight: '40%',
neckWidth: '10%',
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Gap between segments
You can control the gap between the two segments using the gapRatio property. It ranges from 0 to 1.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
series: FunnelSeries<ChartData, String>(
gapRatio: 0.1,
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Explode segments
You can explode a funnel segment using the explodeIndex property. The explodeOffset property is used to specify the exploded segment’s distance.
Also, the segments can be exploded by tapping the segment.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
series: FunnelSeries<ChartData, String>(
explode: true,
explodeOffset: '5%',
explodeIndex: 2,
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Applying palette color
The palette property is used to define colors for the series available in chart. By default, a set of 10 colors is predefined for applying it to the series. If the colors specified in the series are less than the number of series, then the remaining series will be filled with the specified palette colors rotationally.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfFunnelChart(
palette: <Color>[
Colors.teal,
Colors.orange,
Colors.brown
],
series: FunnelSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
)
)
)
)
);
}