ASP.NET Core 1.0.1 Application
Overview
The Syncfusion Dashboard Platform SDK includes a Dashboard Viewer HTML 5 widget that can be embedded within your ASP.NET Core Web application.
System Requirements:
To work with ASP.NET Core 1.0.1, you need to make sure whether you have installed the following software on your machine
-
Microsoft Visual Studio 2015 Update 3 or higher.
-
DotNetCore 1.0.1 (Preview 2).
Configuring Syncfusion Dashboard Viewer Component in ASP.NET Core Application:
The following steps helps you to create an ASP.NET Core web application to configure your Dashboard Viewer component.
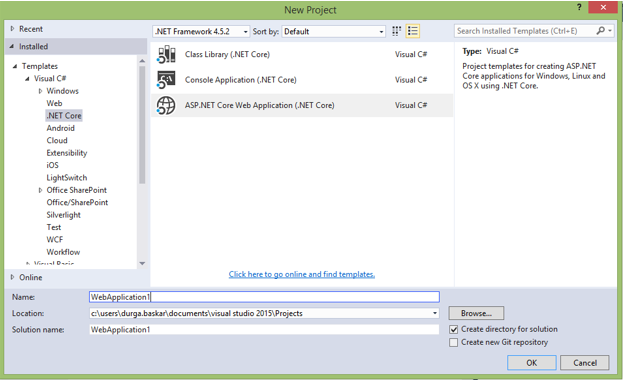
- Open Visual Studio 2015 or higher to create ASP.NET Core web application.
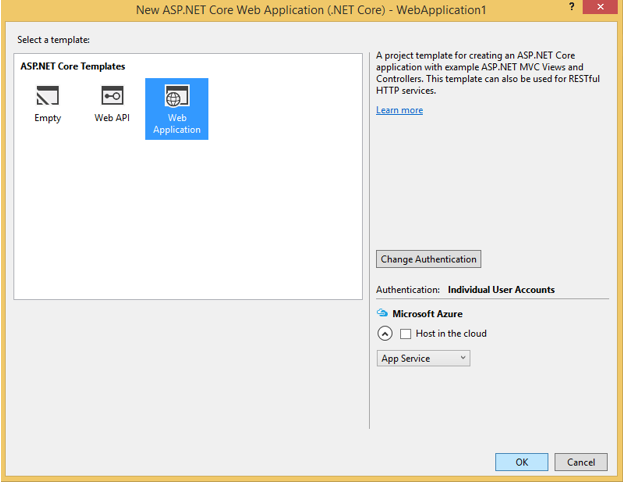
fromFile | New | Projectand save it with a meaningful name as shown below (Select the .NET Core option, which is available by default in the listed Templates on the left side pane in the new project


Refer here for more details.
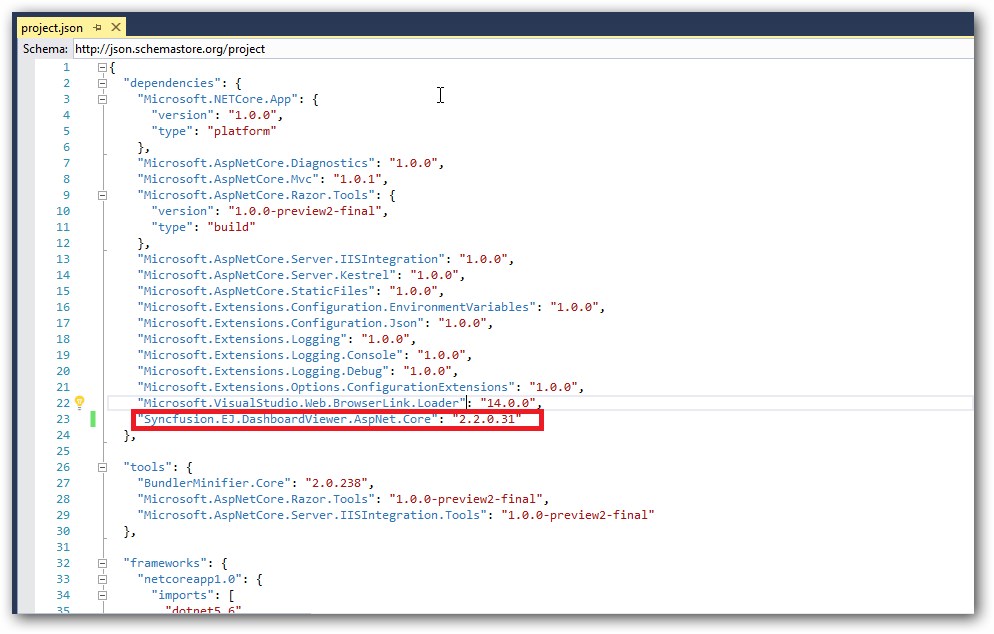
- After project creation, open your
project.jsonfile to add our Syncfusion assembly packages (highlighted below).

Adding Scripts and Style References
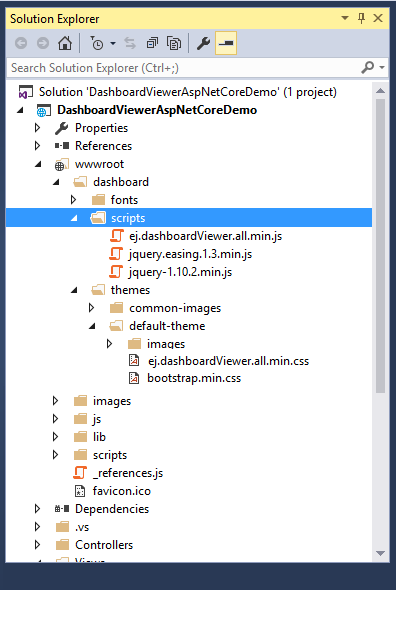
Create a new folder say, dashboard under wwwroot folder.
NOTE
Default project template consists of the
wwwrootfolder.
Copy the required scripts, themes and fonts into wwwroot\dashboard folder in your new ASP.NET Core Web application for rendering the ejDashboardViewer.
These can be availed from the Dashboard Platform SDK build installed location mentioned below:
%localappdata%\Syncfusion\Dashboard Platform SDK\Getting Started Samples\Common\Html
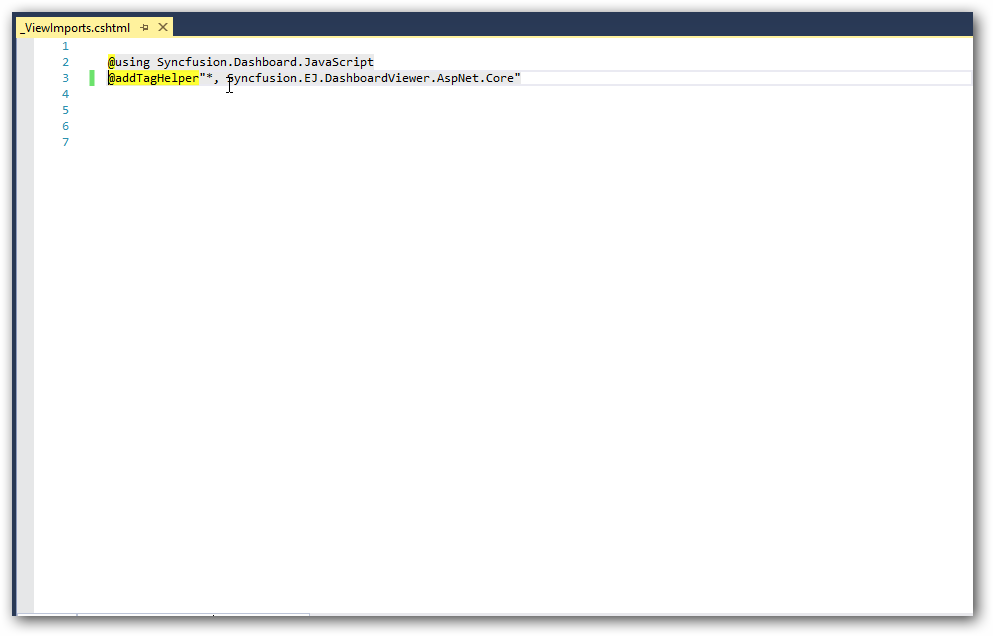
Now open _ViewImports.cshtml file from the Views folder and add the following namespace for components references and Tag Helper support.


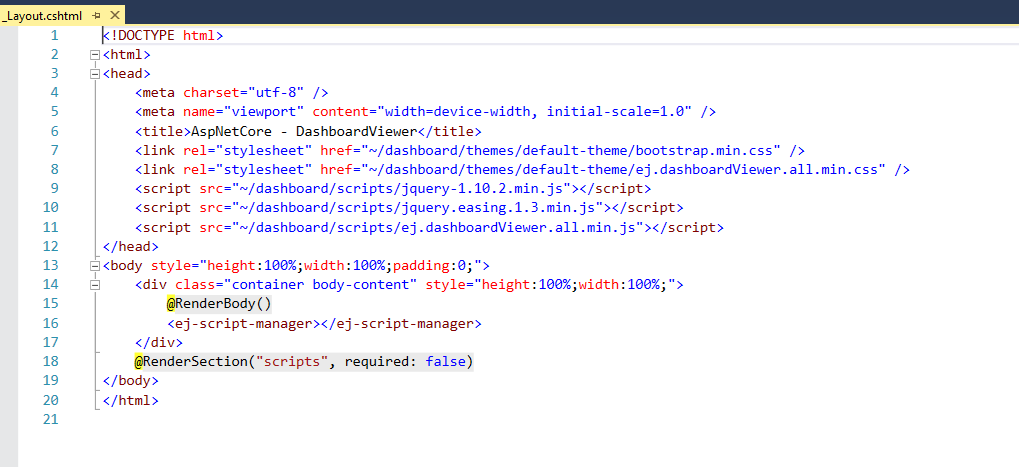
Refer the necessary scripts and CSS files (highlighted below) in your layout.cshtml page from wwwroot -> dashboard folder.

Add ScriptManager to the bottom of the layout.cshtml page. The ScriptManager is used to place our control initialization script in the page.
<ej-script-manager></ej-script-manager>- Now open your view page to render our Syncfusion Dashboard Viewer component in Tag Helper syntax.
@{
ViewData["Title"] = "DashboardViewer ASP.NET CORE Support";
}
<style>
body, html,#dashboard {
overflow: hidden !important;
height:100%;
width:100%;
}
</style>
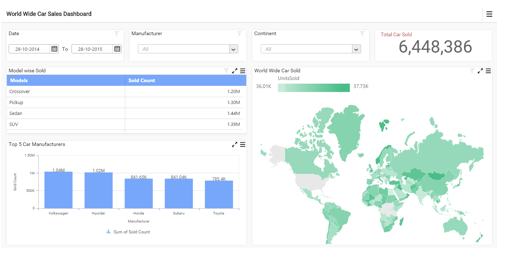
<ej-dashboardviewer id="dashboard" service-url="https://dashboardsdk.syncfusion.com/DashboardService/DashboardService.svc" dashboard-path="https://dashboardsdk.syncfusion.com//Dashboards//WorldWideCarSalesDashboard.sydx" ></ej-dashboardviewer>NOTE
Provided online Dashboard Service URL and Dashboard Path are for demo purpose.
Make sure the given dashboard path should be accessible with the given Dashboard Service URL.
Binding Dashboard Service
To initiate the dashboard service instance you can follow anyone of the below methods
IMPORTANT
Hosting dashboard service at IIS is recommended for the production environment for object management and other memory management features.
-
Finally compile your project. After successful compilation, press
F5key to deploy your project.
Configuring and Installing Syncfusion NuGet Packages in Visual Studio
NuGet Configuration
The steps to install the Syncfusion Dashboard ASP.NET Core NuGet Packages in Visual Studio are as follows,
-
In Visual Studio, navigate to
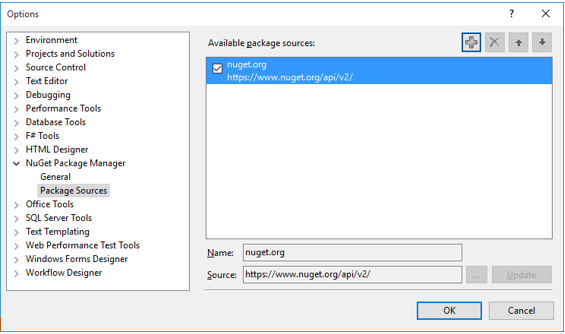
Tools | NuGet Package Manager | Package Manager Settings, the options dialog will appear on the screen as shows below,
-
Select
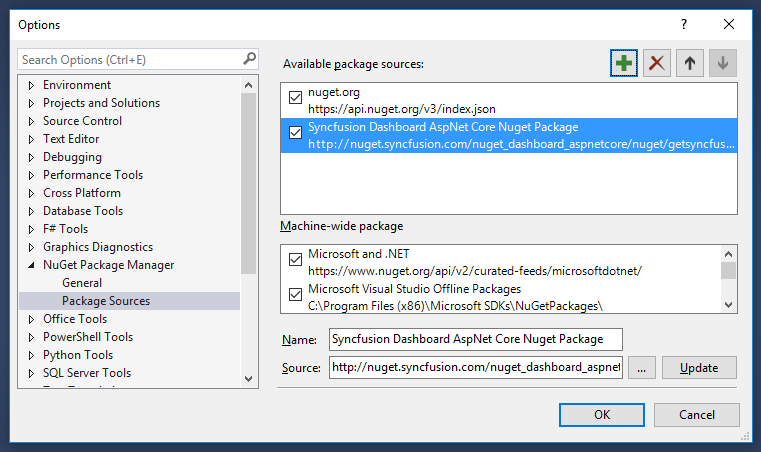
NuGet Package Manager | Package Sourcesand clickAddbutton to add thePackage NameandPackage Sourceof Syncfusion Dashboard NuGet Packages.
Name: Name of the package that listed in Available package sources
Source: Syncfusion Dashboard ASP.NET Core NuGet Package feed URL
[http://nuget.syncfusion.com/nuget_dashboard_aspnetcore/nuget/getsyncfusionpackages/dashboard/aspnetcore/]

NuGet Installation
Syncfusion ASP.NET Core NuGet can install once configured the package source. The NuGet installation steps as below,
-
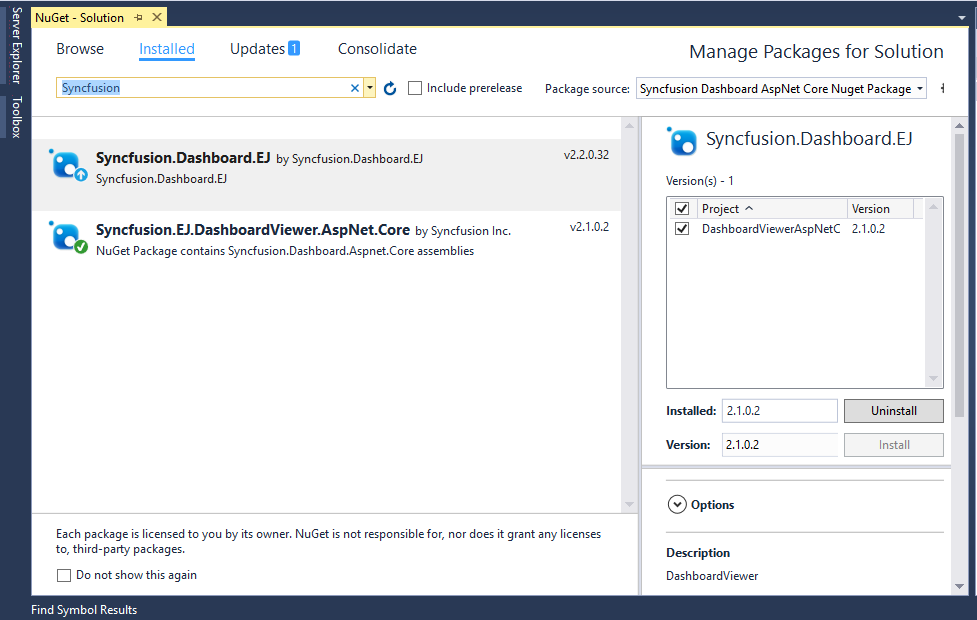
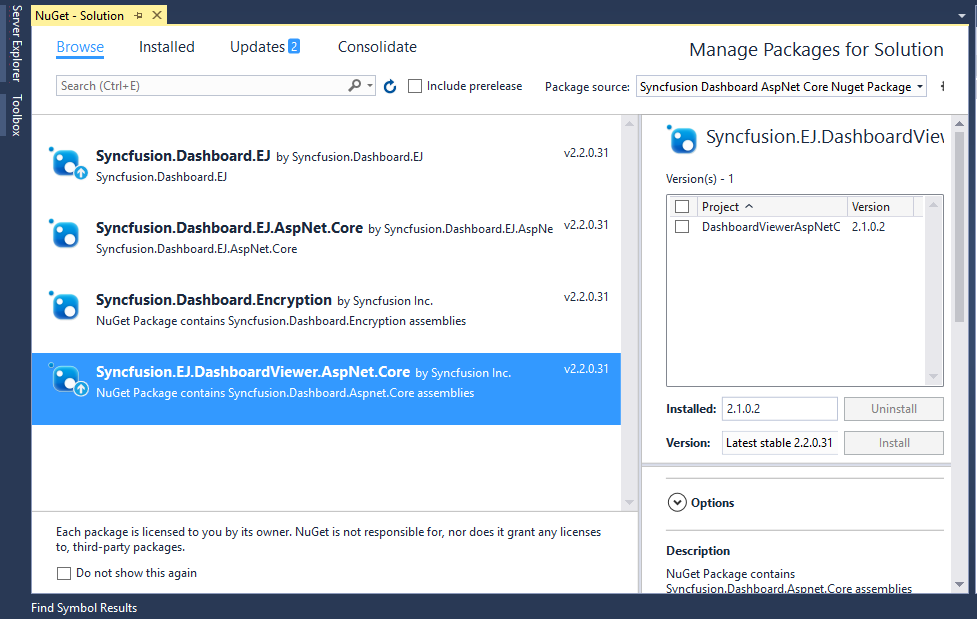
Once configured the Package source with Syncfusion NuGet Packages, right click on project and choose Manage NuGet Packages Browse . 
-
The NuGet Packages are listed which are available in package source location. Install the required packages to your application by clicking
Installbutton. -
Now you can find the installed NuGet package under the
Installedtab list as shown below.