Working Time Range
13 Jun 20231 minute to read
In Gantt control, working hours in a day for a project can be defined by using the DayWorkingTime property. Based on the working hours, automatic date scheduling and duration validations for a task are performed.
The below code snippet explains on how to define the working time range for the project in Gantt,
@(Html.EJ().Gantt("Gantt")
// ...
.DayWorkingTime(dt=>
{
dt.From("08:00 AM").To("12:00 PM").Add();
dt.From("01:00 PM").To("05:00 PM").Add();
})
)
@(Html.EJ().ScriptManager())NOTE
- Individual tasks can lie between any time within the defined working time range of the project.
NOTE
DayWorkingTimeproperty is used to define the working time for the whole project.
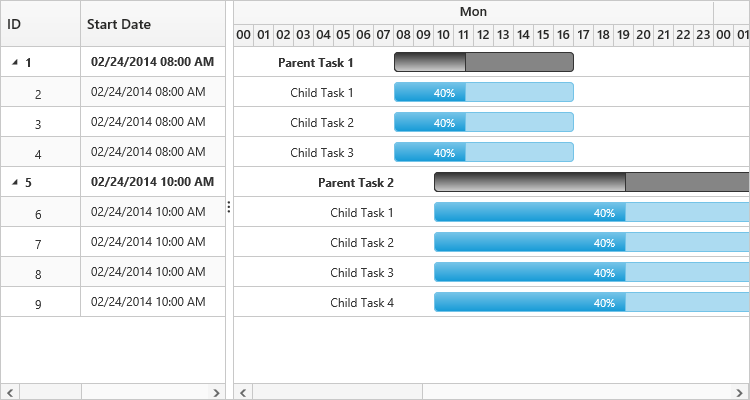
The below demo explains the working time range in Gantt.
The following screen shot shows working time range in Gantt control.

Highlight working time range
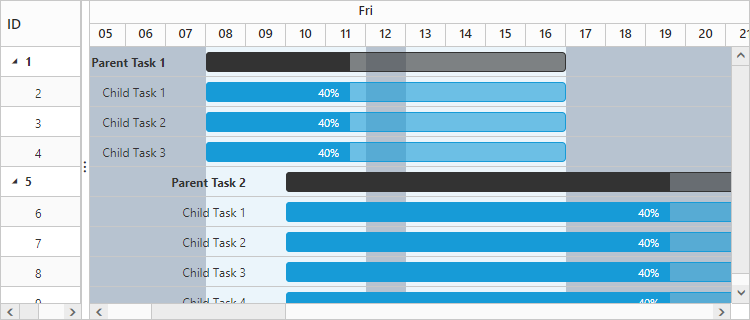
Highlight the working time range with a background color by using the DayWorkingTime.Background property. You can highlight the non-working time ranges in a day. To do this, set the HighlightNonWorkingTime property to true. To customize the non-working time background, use the NonWorkingBackground property.
The following code snippet explains how to define the working time range with background in Gantt.
@(Html.EJ().Gantt("Gantt")
// ...
.HighlightNonWorkingTime(true)
.NonWorkingBackground("#B7C3D0")
.DayWorkingTime(dt => {
dt.From("08:00 AM").To("12:00 PM").Background("#EBF5FB").Add();
dt.From("01:00 PM").To("05:00 PM").Background("#EBF5FB").Add();
})
)
@(Html.EJ().ScriptManager())NOTE
The background colors of working time range are highlighted only when the
ScheduleHeaderSettings.ScheduleHeaderTypevalue asday.
The following screenshot shows the working time range with background colors.