Timescale customization
13 Jun 20235 minutes to read
Gantt contains built-in support to switch over to various schedule mode. You can achieve this by defining a schedule header type for the Gantt.
Schedule Header Types
Gantt contains the following built-in schedule header types:
- Hour – Minute
- Day – Hour
- Week – Day
- Month – Week
- Year – Month
Time scale mode in Gantt can be defined by using ScheduleHeaderType property and
the following code example illustrates you on how to change the schedule mode.
Week Schedule Mode
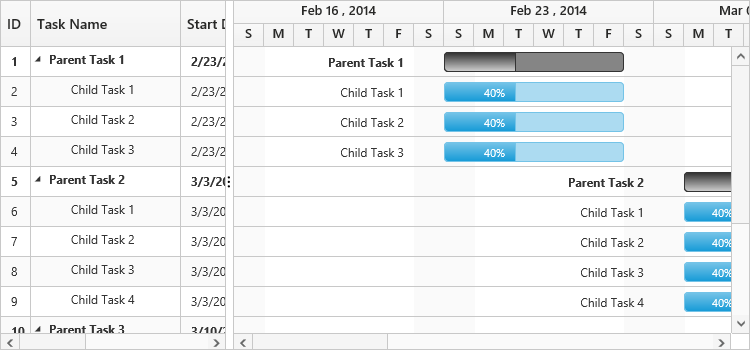
In the Week schedule mode, the upper part of the schedule header displays the weeks whereas the bottom half of the header displays the days. Refer the following code example.
@(Html.EJ().Gantt("Gantt")
.ScheduleHeaderSettings(sh=>sh.ScheduleHeaderType(GanttScheduleHeaderType.Week)
.WeekHeaderFormat("MMM dd , yyyy ")
.DayHeaderFormat("ddd "))
)
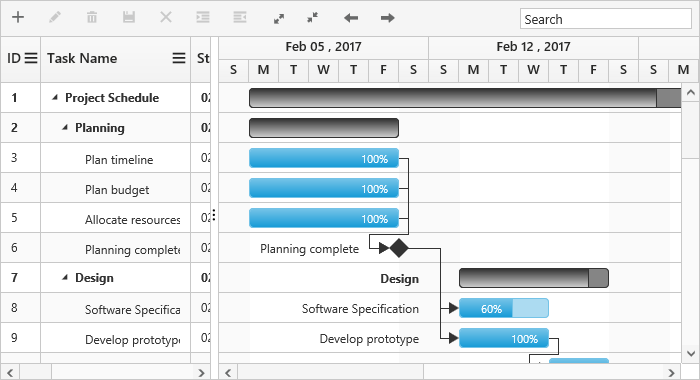
@(Html.EJ().ScriptManager())The following screenshot illustrates the Week Schedule in Gantt control.

Week Schedule in Gantt control
Month Schedule Mode
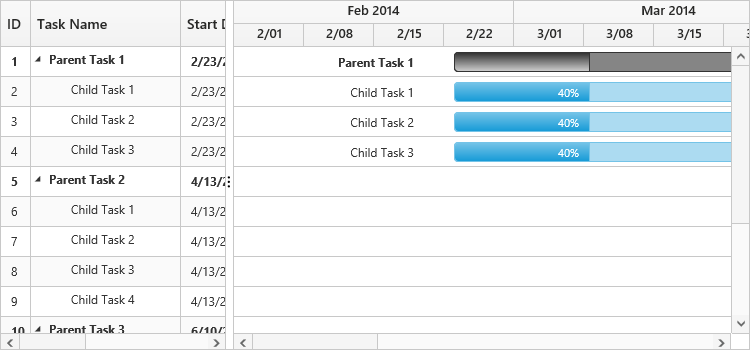
In the Week schedule mode, the upper part of the schedule header displays the Months whereas the bottom header of the schedule displays its corresponding Weeks. Refer the following code example.
@(Html.EJ().Gantt("Gantt")
//...
.ScheduleHeaderSettings(sh=>sh.ScheduleHeaderType(GanttScheduleHeaderType.Month)
.MonthHeaderFormat("MMM yyyy")
.WeekHeaderFormat("M/dd"))
)
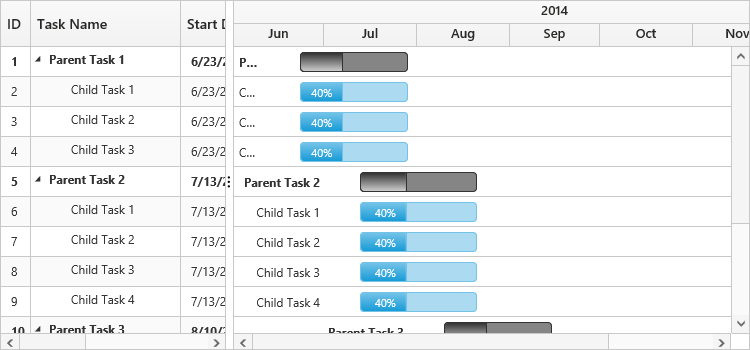
@(Html.EJ().ScriptManager())The following screenshot illustrates the Month Schedule in Gantt control.

Month Schedule in Gantt control
Year Schedule Mode
In the Week schedule mode, the upper schedule header displays the Years whereas the bottom header displays its corresponding Months. Refer the following code example.
@(Html.EJ().Gantt("Gantt")
.ScheduleHeaderSettings(sh=>sh.ScheduleHeaderType(GanttScheduleHeaderType.Year)
.YearHeaderFormat("yyyy")
.MonthHeaderFormat("MMM"))
)
@(Html.EJ().ScriptManager())The following screen shot shows the Year Schedule in Gantt control.

Year Schedule in Gantt control
Day Schedule Mode
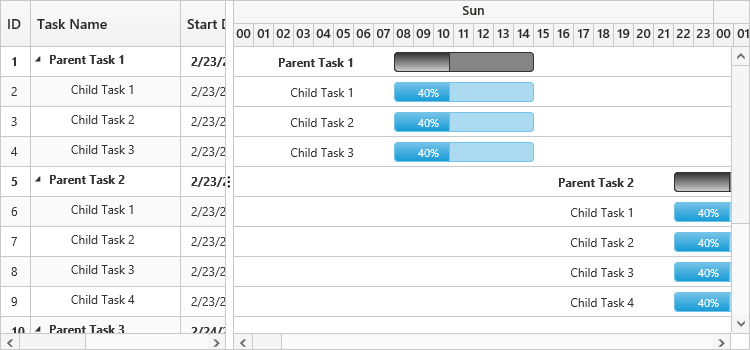
In the Week schedule mode, the upper part of the header displays the Days whereas the bottom schedule header displays its corresponding Hours. Refer the following code example.
@(Html.EJ().Gantt("Gantt")
//...
.ScheduleHeaderSettings(sh=>sh.ScheduleHeaderType(GanttScheduleHeaderType.Day)
.DayHeaderFormat("ddd ")
.HourHeaderFormat("HH"))
)
@(Html.EJ().ScriptManager())The following screenshot illustrates the Day Schedule in Gantt control.

Day Schedule in Gantt control
Hour Schedule Mode
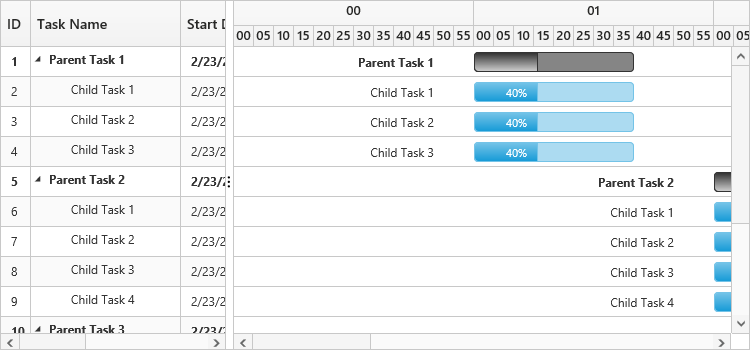
An Hour-Minute Schedule Mode tracks the tasks in minutes scale. In this mode, upper schedule header displays hour scale and the lower schedule header displays its corresponding Minutes. The minute split-up in the lower schedule header can be defined by using the MinutesPerIntervalEnum property. The enumeration values of the MinutesPerInterval are,
- Auto
- OneMinute
- FiveMinutes
- FifteenMinutes
- ThirtyMinutes
The value, Auto, automatically calculates the interval depending upon the ScheduleStartDate and
ScheduleEndDate, whereas the other enumeration values splits up accordingly.
The Hour Schedule Mode supports both the Minute and Hour duration units.
@(Html.EJ().Gantt("ganttContainer")
.DateFormat("M/d/yyyy hh:mm:ss tt")
.DurationUnit(GanttDurationUnit.Minute)
.ScheduleHeaderSettings(sh =>
{
sh.ScheduleHeaderType(GanttScheduleHeaderType.Hour);
sh.MinutesPerInterval(GanttMinutesPerInterval.FiveMinutes);
})
)
@(Html.EJ().ScriptManager())
Hour-Minute schedule mode in Gantt control
Week start day customization
In Gantt, we can customize week start day by using WeekStartDay property.
By default the weekStartDay will be assigned with 0 which specifies the start day of the week.
In week schedule mode, week starts with Sunday by default. But we can customize the week start day by using below code example
@(Html.EJ().Gantt("ganttContainer")
.ScheduleHeaderSettings(sh =>
{
sh.ScheduleHeaderType(GanttScheduleHeaderType.Week);
sh.WeekStartDay(3);
})
)
@(Html.EJ().ScriptManager())Rounding off timescale (schedule) start date
You can able to round off the schedule start date in a project by using the TimescaleStartDateMode property. It is possible to set the following values to the property,
- Auto
- Month
- Week
- Year
The value Auto, automatically calculates the schedule header depending on the datasource values, whereas the other enumeration values rounds off the schedule header accordingly. For Instance, in year schedule if you set TimescaleStartDateMode as Month then the schedule header will start from the immediate month of the schedule instead of starting from beginning of the year.
@(Html.EJ().Gantt("ganttContainer")
.ScheduleHeaderSettings(sh =>
{
sh.ScheduleHeaderType(GanttScheduleHeaderType.Year);
sh.TimescaleStartDateMode(GanttTimescaleRoundMode.Month);
})
)
@(Html.EJ().ScriptManager())
Click here to view the timescale modes in Gantt.
Customize automatic timescale update action
In Gantt, schedule timeline will be automatically updated when the tasks are edited beyond the schedule start date and end date range. This can be enabled/disabled by using UpdateTimescaleView property.
The following code snippets shows how to prevent the automatic timescale update in Gantt.
@(Html.EJ().Gantt("ganttContainer")
.ScheduleHeaderSettings(sh =>
{
sh.ScheduleHeaderType(GanttScheduleHeaderType.Week);
sh.UpdateTimescaleView(false);
})
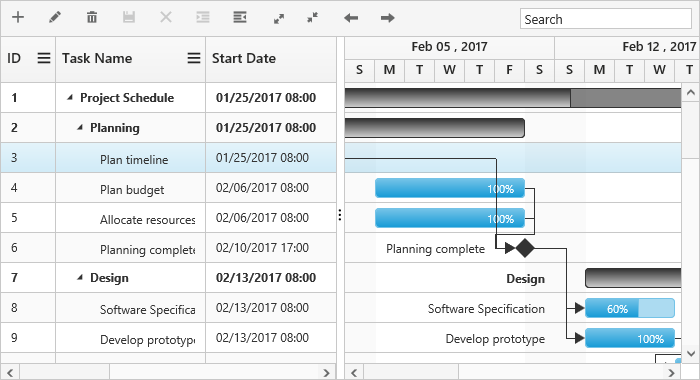
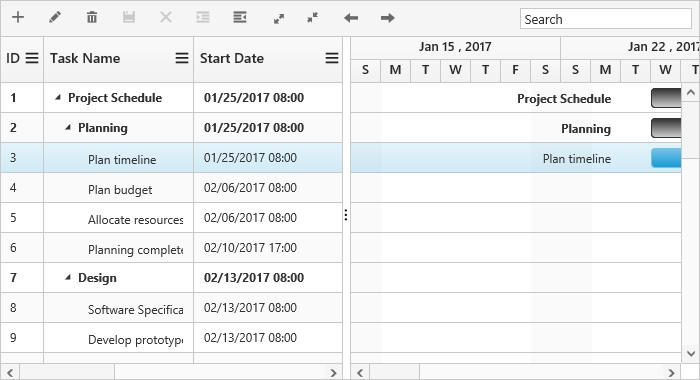
)The following screenshot shows the output of above code example.

At Initial load

updateTimescaleView property as false

updateTimescaleView property as true