- Selection Modes
- Selection Type
Contact Support
Selection
12 Jun 20233 minutes to read
Selection provides an interactive support to highlight cell, row, or column that you select. Selection can be done through Mouse, Touch or Keyboard interaction. To enable selection, set allow-selection as true.
Selection Modes
The mode of selection can be single or range selection. The default selection mode can be set using allow-selection in e-selection-settings.
The two types of selection mode are as follows,
- Single -
ej.Spreadsheet.SelectionUnit.Single - Range -
ej.Spreadsheet.SelectionUnit.Range
Selection Type
There are four types of selection in Spreadsheet,
- Cell Selection
- Row Selection
- Column Selection
- Sheet Selection
You can set default selection-type in e-selection-settings.
Cell Selection
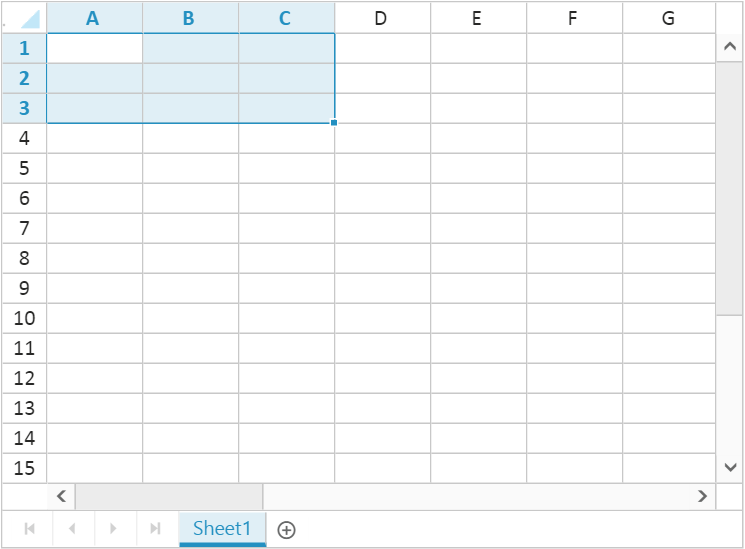
Cell selection is used to select a single or multiple cells. It can be performed using selectRange method.
The following code example describes the above behavior,
<ej-spread-sheet id="Spreadsheet" load-complete ="loadComplete"></ej-spread-sheet>
<script type="text/javascript">
function loadComplete(args) {
this.XLSelection.selectRange("A1:C3");
this.XLDragFill.positionAutoFillElement();
}
</script>The following output is displayed as a result of the above code example.

Row Selection
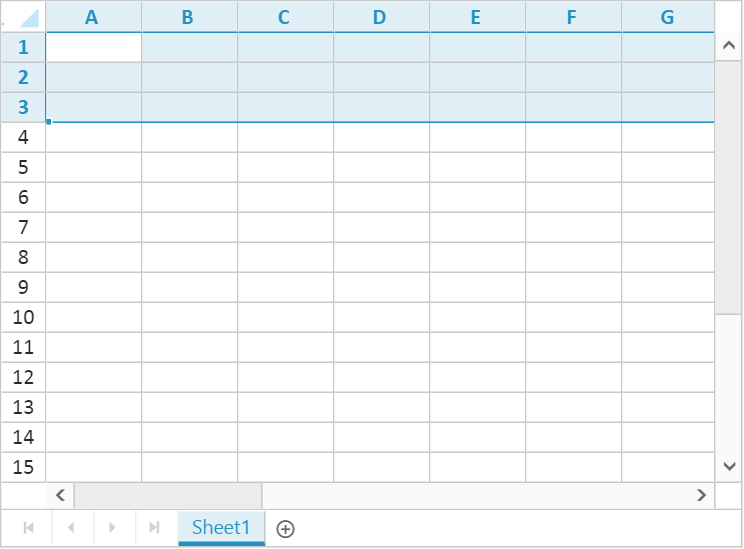
Row selection is used to select a single or multiple rows. It can be performed using selectRows method.
The following code example describes the above behavior,
<ej-spread-sheet id="Spreadsheet" load-complete ="loadComplete"></ej-spread-sheet>
<script type="text/javascript">
function loadComplete(args) {
this.XLSelection.selectRows(0, 2);
this.XLDragFill.positionAutoFillElement();
}
</script>The following output is displayed as a result of the above code example.

NOTE
This type can be set as default by setting
selection-typeproperty ine-selection-settingsasej.Spreadsheet.SelectionType.Row
Column Selection
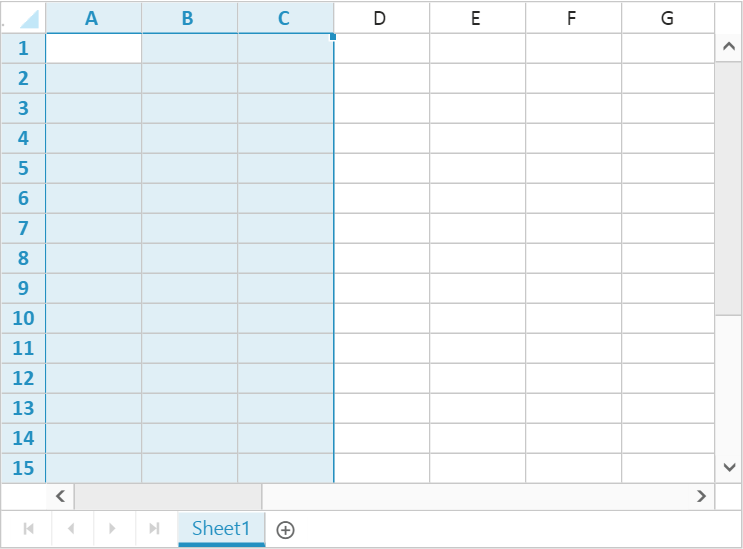
Column selection is used to select a single or multiple columns. It can be performed using selectColumns method.
The following code example describes the above behavior,
<ej-spread-sheet id="Spreadsheet" load-complete ="loadComplete"></ej-spread-sheet>
<script type="text/javascript">
function loadComplete(args) {
this.XLSelection.selectColumns(0, 2);
this.XLDragFill.positionAutoFillElement();
}
</script>The following output is displayed as a result of the above code example.

NOTE
This type can be set as default by setting
selection-typeproperty ine-selection-settingsasej.Spreadsheet.SelectionType.Column
Sheet Selection
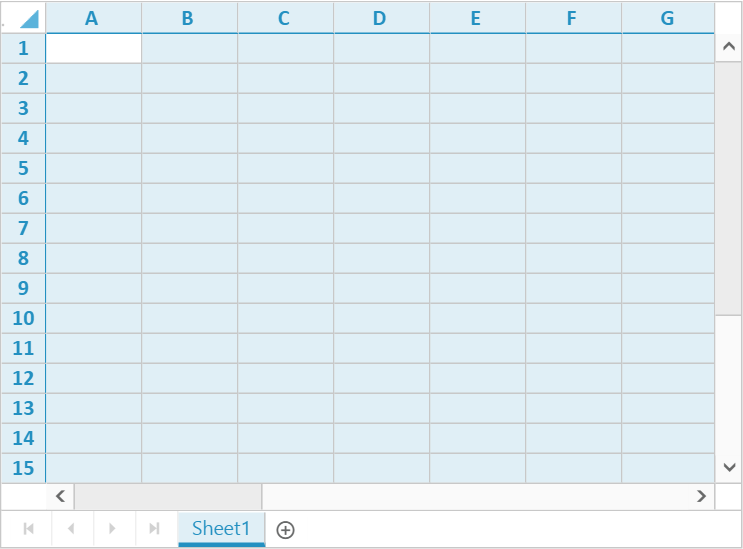
Sheet selection is used to select all cells in a worksheet. It can be performed using selectSheet method.
The following code example describes the above behavior,
<ej-spread-sheet id="Spreadsheet" load-complete ="loadComplete"></ej-spread-sheet>
<script type="text/javascript">
function loadComplete(args) {
this.XLSelection.selectSheet();
}
</script>The following output is displayed as a result of the above code example.