Print in ASP.NET Core Spreadsheet
22 Jun 202214 minutes to read
This feature is used to produce text and graphics from a computer screen or file into a sheet of paper. You can use allow-printing property in e-print-settings to enable/disable the print operation.
You have following options in printing.
- Print Sheet / Print Selected Area.
- Print with Gridlines
- Print with Headers
Print Sheet / Print Selected Area
You can print the sheet or print the selected area by following ways,
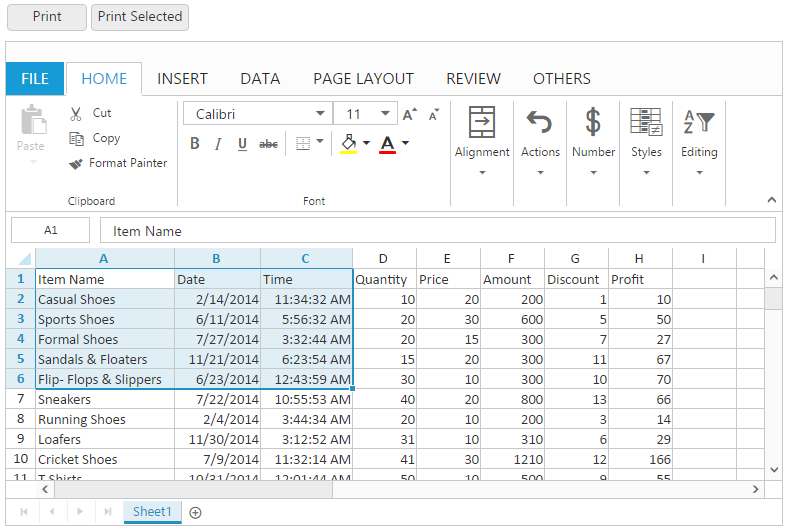
- Using the Print button or Print Selected button under Print group of PAGE LAYOUT tab in ribbon.
- Using
printSheetorprintSelectionmethod to print the spreadsheet.
The following code example describes the above behavior.
<ej-button id="btnPrint" size="Medium" show-rounded-corner="true" width="80" click="printClick" text="Print" />
<ej-button id="btnPrintSel" size="Medium" show-rounded-corner="true" click="printSelClick" text="Print Selected" />
<ej-spread-sheet id="Spreadsheet">
<e-print-settings allow-printing="true"></e-print-settings>
<e-sheets>
<e-sheet>
<e-range-settings>
<e-range-setting datasource="ViewBag.Datasource"></e-range-setting>
</e-range-settings>
</e-sheet>
</e-sheets>
</ej-spread-sheet>
<script type="text/javascript">
function printClick(args) {
var xlObj = $("#Spreadsheet").ejSpreadsheet("instance");
xlObj.XLPrint.printSheet();
}
function printSelClick(args) {
var xlObj = $("#Spreadsheet").ejSpreadsheet("instance");
xlObj.XLPrint.printSelection();
}
</script>namespace samplebrowser.Controllers.SpreadsheetASP
{
public partial class SpreadsheetController : Controller
{
public ActionResult Default()
{
List<ItemDetail> lItems = new List<ItemDetail>();
lItems.Add(new ItemDetail() { ItemName = "Casual Shoes", Date = new DateTime(2014, 02, 14), Time = new DateTime(2014, 02, 14, 11, 34, 32), Quantity = 10, Price = 20, Amount = 200, Discount = 1, Profit = 10 });
lItems.Add(new ItemDetail() { ItemName = "Sports Shoes", Date = new DateTime(2014, 06, 11), Time = new DateTime(2014, 06, 11, 05, 56, 32), Quantity = 20, Price = 30, Amount = 600, Discount = 5, Profit = 50 });
lItems.Add(new ItemDetail() { ItemName = "Formal Shoes", Date = new DateTime(2014, 07, 27), Time = new DateTime(2014, 07, 27, 03, 32, 44), Quantity = 20, Price = 15, Amount = 300, Discount = 7, Profit = 27 });
lItems.Add(new ItemDetail() { ItemName = "Sandals & Floaters", Date = new DateTime(2014, 11, 21), Time = new DateTime(2014, 11, 21, 06, 23, 54), Quantity = 15, Price = 20, Amount = 300, Discount = 11, Profit = 67 });
lItems.Add(new ItemDetail() { ItemName = "Flip- Flops & Slippers", Date = new DateTime(2014, 06, 23), Time = new DateTime(2014, 06, 23, 12, 43, 59), Quantity = 30, Price = 10, Amount = 300, Discount = 10, Profit = 70 });
ViewBag.Datasource = lItems;
return View();
}
}
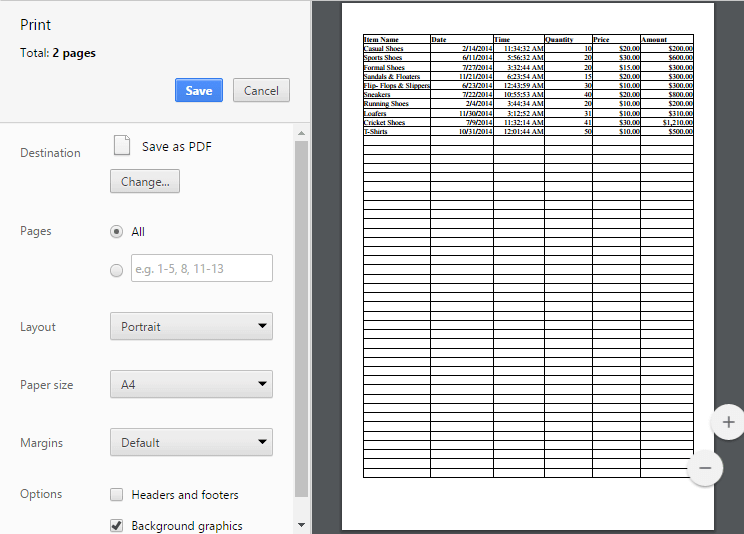
}The following output is displayed as a result of the above code example.


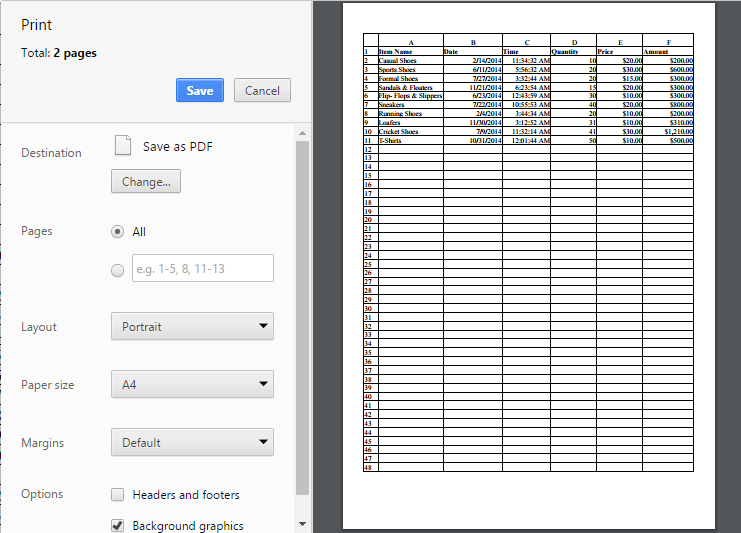
Print dialog with entire sheet in Chrome browser

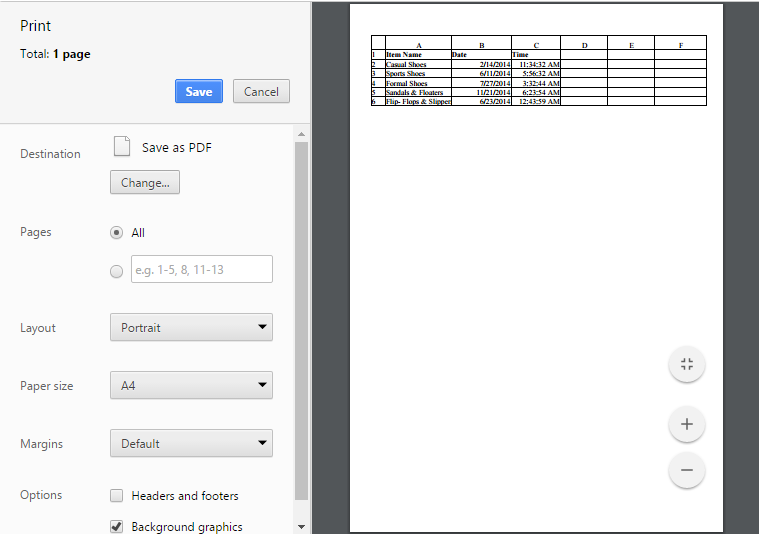
Print dialog with selected area print in chrome browser
Print with Gridlines
You have an option to print the spreadsheet with gridlines or without gridlines. You can do this by one of the following ways,
- Check or uncheck the Gridlines option under Show group of PAGE LAYOUT tab in ribbon to print with Gridlines.
- Using
show-gridlinesproperty to enable / disable the gridlines.
The following code example describes the above behavior.
<ej-spread-sheet id="Spreadsheet">
<e-sheets>
<e-sheet show-gridlines="false">
<e-range-settings>
<e-range-setting datasource="ViewBag.Datasource"></e-range-setting>
</e-range-settings>
</e-sheet>
</e-sheets>
</ej-spread-sheet>namespace samplebrowser.Controllers.SpreadsheetASP
{
public partial class SpreadsheetController : Controller
{
public ActionResult Default()
{
List<ItemDetail> lItems = new List<ItemDetail>();
lItems.Add(new ItemDetail() { ItemName = "Casual Shoes", Date = new DateTime(2014, 02, 14), Time = new DateTime(2014, 02, 14, 11, 34, 32), Quantity = 10, Price = 20, Amount = 200, Discount = 1, Profit = 10 });
lItems.Add(new ItemDetail() { ItemName = "Sports Shoes", Date = new DateTime(2014, 06, 11), Time = new DateTime(2014, 06, 11, 05, 56, 32), Quantity = 20, Price = 30, Amount = 600, Discount = 5, Profit = 50 });
lItems.Add(new ItemDetail() { ItemName = "Formal Shoes", Date = new DateTime(2014, 07, 27), Time = new DateTime(2014, 07, 27, 03, 32, 44), Quantity = 20, Price = 15, Amount = 300, Discount = 7, Profit = 27 });
lItems.Add(new ItemDetail() { ItemName = "Sandals & Floaters", Date = new DateTime(2014, 11, 21), Time = new DateTime(2014, 11, 21, 06, 23, 54), Quantity = 15, Price = 20, Amount = 300, Discount = 11, Profit = 67 });
lItems.Add(new ItemDetail() { ItemName = "Flip- Flops & Slippers", Date = new DateTime(2014, 06, 23), Time = new DateTime(2014, 06, 23, 12, 43, 59), Quantity = 30, Price = 10, Amount = 300, Discount = 10, Profit = 70 });
ViewBag.Datasource = lItems;
return View();
}
}
}
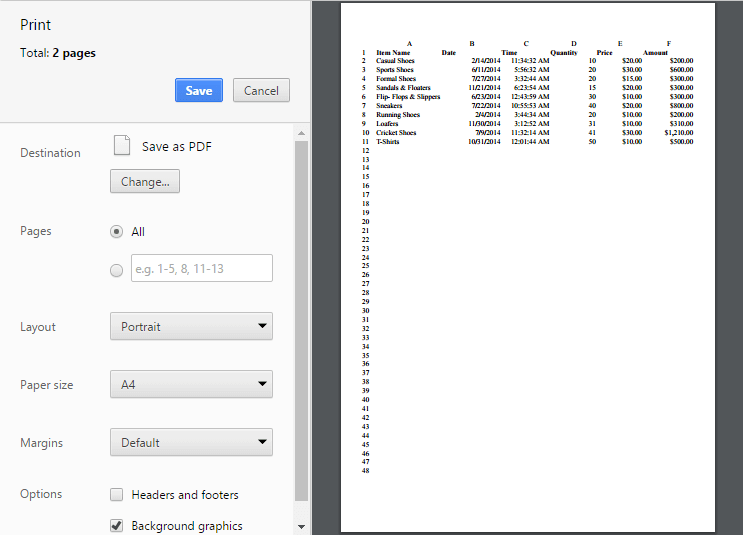
Print dialog without gridlines in chrome browser
Print with Headings
You have an option to print the spreadsheet with headers or without headers. You can do this by one of the following ways,
- Check or uncheck the Headings option under Show group of PAGE LAYOUT tab in ribbon.
- Using
show-headingsproperty to enable / disable showHeadings.
The following code example describes the above behavior.
<ej-spread-sheet id="Spreadsheet">
<e-sheets>
<e-sheet show-headings="false">
<e-range-settings>
<e-range-setting datasource="ViewBag.Datasource"></e-range-setting>
</e-range-settings>
</e-sheet>
</e-sheets>
</ej-spread-sheet>namespace samplebrowser.Controllers.SpreadsheetASP
{
public partial class SpreadsheetController : Controller
{
public ActionResult Default()
{
List<ItemDetail> lItems = new List<ItemDetail>();
lItems.Add(new ItemDetail() { ItemName = "Casual Shoes", Date = new DateTime(2014, 02, 14), Time = new DateTime(2014, 02, 14, 11, 34, 32), Quantity = 10, Price = 20, Amount = 200, Discount = 1, Profit = 10 });
lItems.Add(new ItemDetail() { ItemName = "Sports Shoes", Date = new DateTime(2014, 06, 11), Time = new DateTime(2014, 06, 11, 05, 56, 32), Quantity = 20, Price = 30, Amount = 600, Discount = 5, Profit = 50 });
lItems.Add(new ItemDetail() { ItemName = "Formal Shoes", Date = new DateTime(2014, 07, 27), Time = new DateTime(2014, 07, 27, 03, 32, 44), Quantity = 20, Price = 15, Amount = 300, Discount = 7, Profit = 27 });
lItems.Add(new ItemDetail() { ItemName = "Sandals & Floaters", Date = new DateTime(2014, 11, 21), Time = new DateTime(2014, 11, 21, 06, 23, 54), Quantity = 15, Price = 20, Amount = 300, Discount = 11, Profit = 67 });
lItems.Add(new ItemDetail() { ItemName = "Flip- Flops & Slippers", Date = new DateTime(2014, 06, 23), Time = new DateTime(2014, 06, 23, 12, 43, 59), Quantity = 30, Price = 10, Amount = 300, Discount = 10, Profit = 70 });
ViewBag.Datasource = lItems;
return View();
}
}
}
Print dialog without headings in chrome browser