Having trouble getting help?
Contact Support
Contact Support
Performance
23 Jan 20181 minute to read
- When there are large number of points to load, you can enable canvas rendering mode in chart. Canvas rendering is faster than SVG, because it does not involve in manipulating DOM elements as much as SVG rendering.
<ej-chart id="chartContainer" enable-canvas-rendering="true">
</ej-chart>- Instead of enabling data markers and labels when there are large number of data points, you can use Trackball and Tooltip to view point information.
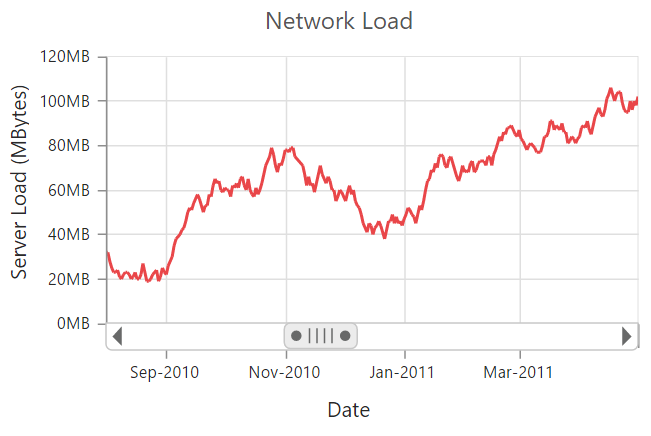
Lazy loading
Lazy loading feature provides an effective way for loading data on demand by scrolling and viewing a smaller range of data from a larger collection.
<ej-chart id="chartContainer" enable-canvas-rendering="true">
<e-primary-x-axis><e-scrollbar-settings visible="true" can-resize="true"><e-scroll-range min="2009/1/1" max="2014/1/1"></e-scroll-range></e-scrollbar-settings></e-primary-x-axis>
</ej-chart>