Trendlines in ASP.NET Core Chart
7 Jul 20227 minutes to read
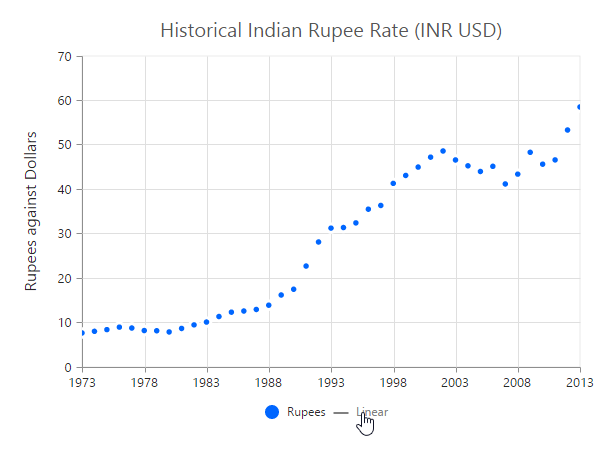
Chart can generate trendlines for Cartesian type series such as line, column, scatter, area, candle, HiLo, etc., except bar type series. You can add more than one trendline object to the Trendlines option.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line visibility="Visible"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
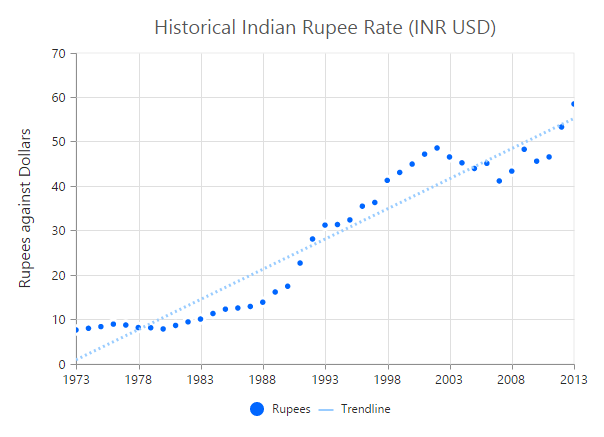
Customize the trendline styles
A trendline can be customized by using the properties such as Fill, Width, DashArray, and Opacity. The default type of trendline is Linear.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line fill="#99CCFF" width="3" opacity="1" dash-array="2,3"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
Types of trendline
Chart supports the following types of Trendline:
- Linear
- Exponential
- Logarithmic
- Power
- Polynomial
- MovingAverage
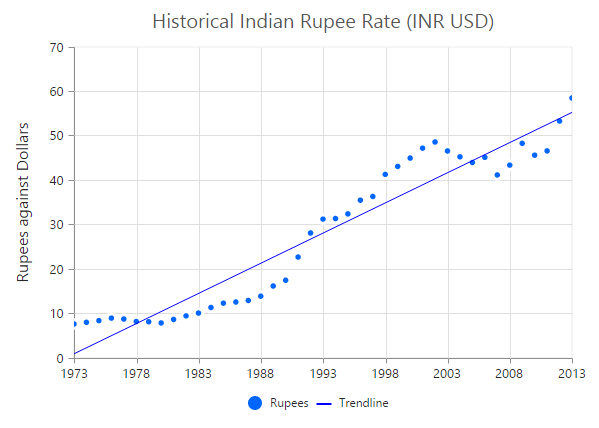
Linear
To render linear trendline, set the type to Linear.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="Linear"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
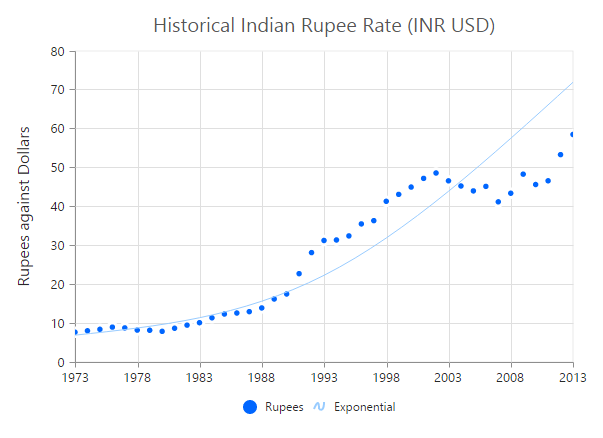
Exponential
Exponential trendline can be rendered by setting the type to Exponential.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="Exponential"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
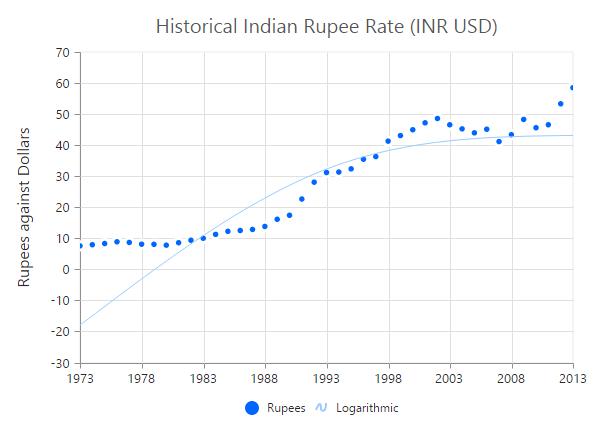
Logarithmic
Logarithmic trendline can be rendered by setting the type to Logarithmic.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="Logarithmic"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
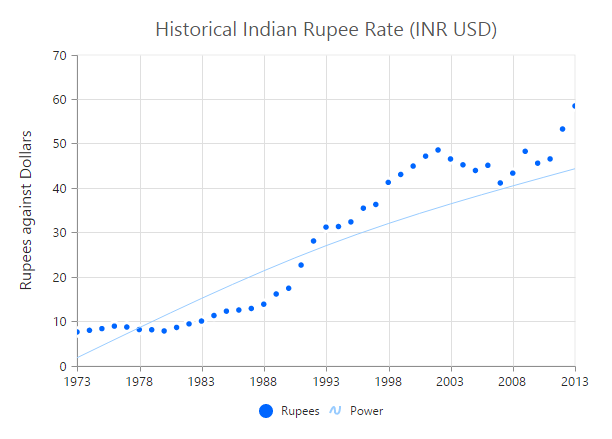
Power
Power trendline can be rendered by setting the type to Power.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="Power"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
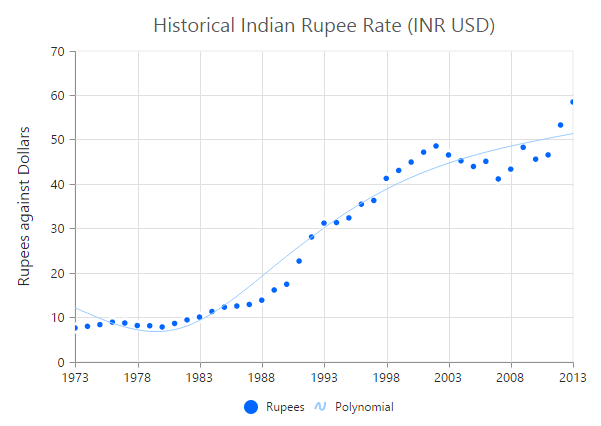
Polynomial
Polynomial trendline can be rendered by setting the type to Polynomial. You can change the polynomial order by using the PolynomialOrder property of the trendlines. It ranges from 2 to 6.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="Polynomial"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
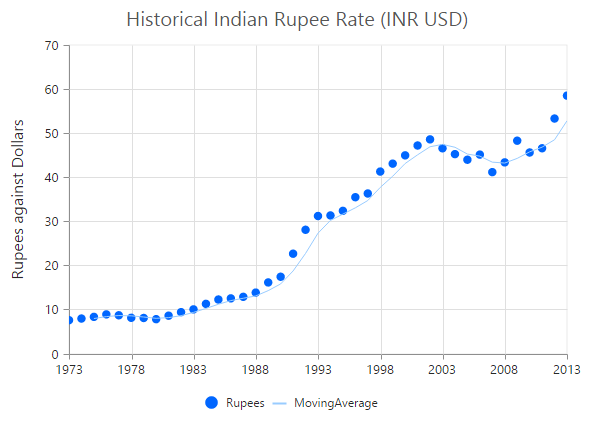
MovingAverage
Moving average trendline can be rendered by setting the type to MovingAverage.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line type="MovingAverage"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
Forecasting
Trendline forecasting is the prediction of future/past situations. Forecasting can be classified as the following two types:
- Forward Forecasting
- Backward Forecasting
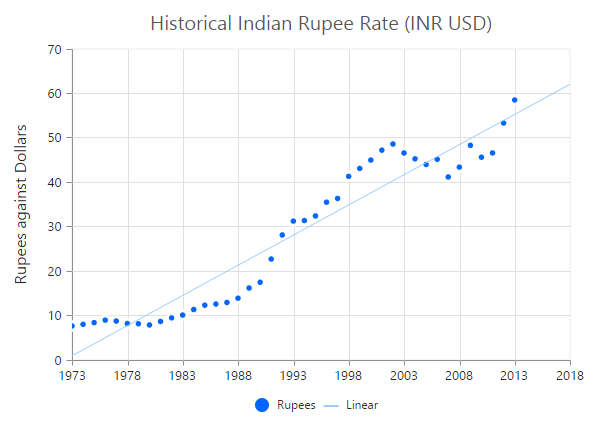
Forward forecasting
The value set for ForwardForecast is used to determine the distance moving towards the future trend.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line forward-forecast="5"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
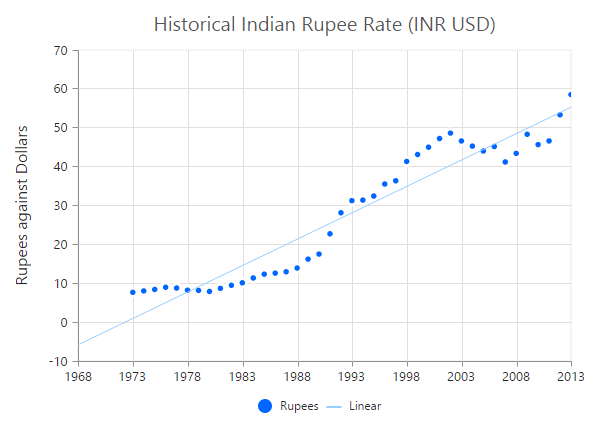
Backward forecasting
The value set for the BackwardForecast is used to determine the past trends.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line backward-forecast="5"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>
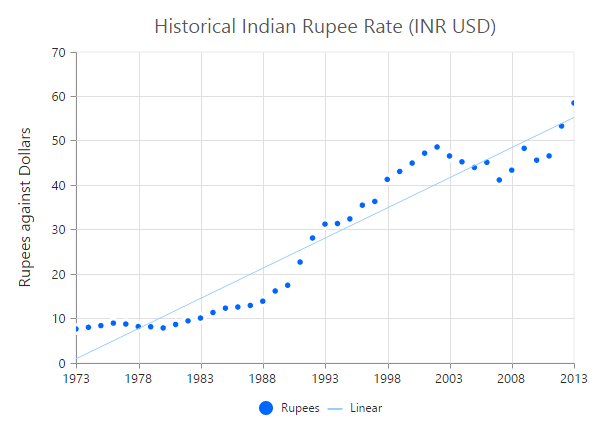
Trendlines legend
To display the legend item for trendline, use the Name property. You can interact with the trendline legends similar to the series legends, i.e. show/hide trendlines on legend click.
<ej-chart id="chartContainer">
// ...
<e-chart-series>
<e-series>
<e-trend-lines>
<e-trend-line name="Linear"></e-trend-line>
</e-trend-lines>
</e-series>
</e-chart-series>
// ...
</ej-chart>