Getting Started with Xamarin Kanban Board (SfKanban)
8 Jan 20258 minutes to read
This section provides a quick overview for working with Essential Kanban for Xamarin.Forms. It is an efficient way to visualize the workflow at each stage along its path to completion.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfKanban reference
You can add SfKanban reference in one of the following methods:
Method 1: Adding SfKanban reference from nuget.org
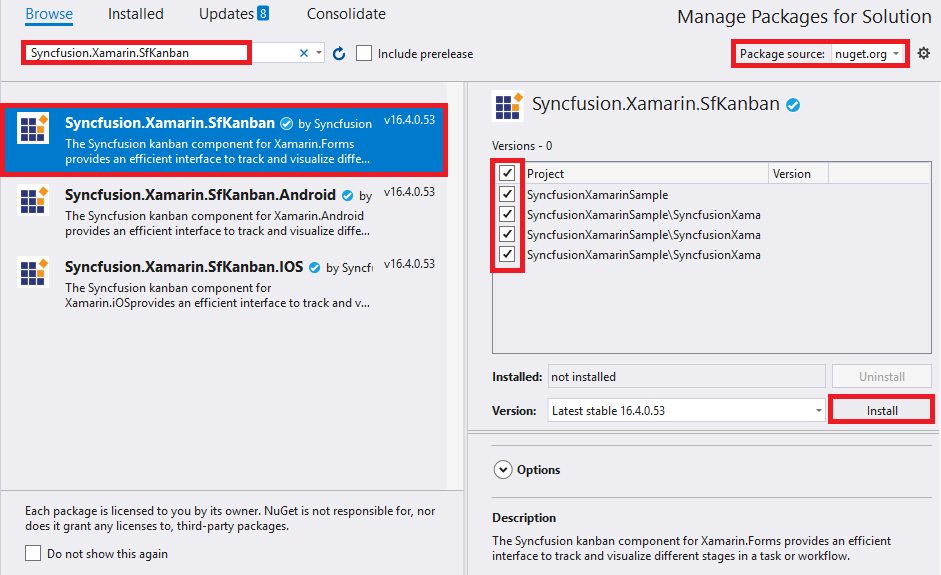
Syncfusion Xamarin components are available in nuget.org. To add kanban to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfKanban, and then install it.

NOTE
Install the same version of kanban NuGet in all the projects.
Method 2: Adding SfKanban reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfKanban control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfKanban assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location : {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfKanban.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfKanban.Android.dll Syncfusion.SfKanban.XForms.Android.dll Syncfusion.SfKanban.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfKanban.iOS.dll Syncfusion.SfKanban.XForms.iOS.dll Syncfusion.SfKanban.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfKanban.UWP.dll Syncfusion.SfKanban.XForms.UWP.dll Syncfusion.SfKanban.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching an application on each platform with kanban
To use the kanban inside an application, each platform application requires some additional configurations. The configurations vary from platform to platform and are discussed in the following sections:
NOTE
If you are adding the references from toolbox, below steps are not needed.
iOS
To launch the kanban in iOS, call the SfKanbanRenderer.Init() method in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as demonstrated in the following code sample.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
SfKanbanRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}Universal Windows Platform (UWP)
To deploy the kanban in Release mode, initialize the kanban assemblies in the App.xaml.cs file in the UWP project as demonstrated in the following code samples.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
if (rootFrame == null)
{
List<Assembly> assembliesToInclude = new List<Assembly>();
assembliesToInclude.Add(typeof(SfKanbanRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
}
…
}Android
Android platform does not require any additional configuration to render the kanban control.
Initialize Kanban
Import ‘SfKanban’ namespace as shown below in your respective page,
xmlns:kanban="clr-namespace:Syncfusion.SfKanban.XForms;assembly=Syncfusion.SfKanban.XForms"using Syncfusion.SfKanban.XForms;Create an instance of ‘SfKanban’ control and set to Content property of a Page.
<kanban:SfKanban>
</kanban:SfKanban>SfKanban kanban = new SfKanban();
this.Content = kanban;Initialize view model
Create a ViewModel class with a collection property to hold a collection of KanbanModel instances as shown below. Each KanbanModel instance represent a card in Kanban control.
public class ViewModel
{
public ObservableCollection<KanbanModel> Cards { get; set; }
public ViewModel()
{
Cards = new ObservableCollection<KanbanModel>();
Cards.Add(new KanbanModel()
{
ID = 1,
Title = "iOS - 1002",
ImageURL = "People_Circle1.png",
Category = "Open",
Description = "Analyze customer requirements",
ColorKey = "Red",
Tags = new string[] { "Incident", "Customer" }
});
Cards.Add(new KanbanModel()
{
ID = 6,
Title = "Xamarin - 4576",
ImageURL = "People_Circle2.png",
Category = "Open",
Description = "Show the retrieved data from the server in grid control",
ColorKey = "Green",
Tags = new string[] { "Story", "Customer" }
});
Cards.Add(new KanbanModel()
{
ID = 13,
Title = "UWP - 13",
ImageURL = "People_Circle3.png",
Category = "In Progress",
Description = "Add responsive support to application",
ColorKey = "Brown",
Tags = new string[] { "Story", "Customer" }
});
Cards.Add(new KanbanModel()
{
ID = 2543,
Title = "People_Circle4.png",
Category = "Code Review",
ImageURL = "Image3.png",
Description = "Check login page validation",
ColorKey = "Brown",
Tags = new string[] { "Story", "Customer" }
});
}
}Set the ViewModel instance as the BindingContext of your Page; this is done to bind properties of ViewModel to SfKanban.
NOTE
Add namespace of ViewModel class in your XAML page if you prefer to set BindingContext in XAML.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GettingStartedKanban.MainPage"
xmlns:kanban="clr-namespace:Syncfusion.SfKanban.XForms;assembly=Syncfusion.SfKanban.XForms"
xmlns:local="clr-namespace:GettingStartedKanban">
<ContentPage.BindingContext>
<local:ViewModel>
</local:ViewModel>
</ContentPage.BindingContext>
</ContentPage>this.BindingContext = new ViewModel();Binding data to SfKanban
Bind the above data to SfKanban using ItemsSource property.
<kanban:SfKanban ItemsSource="{Binding Cards}">
</kanban:SfKanban>kanban.SetBinding(SfKanban.ItemsSourceProperty, "Cards");Defining columns
The columns are generated automatically based on the distinct values of ‘KanbanModel.Category’ from ‘ItemsSource’. But, you can also define the columns by setting ‘AutoGenerateColumns’ property to false and adding ‘KanbanColumn’ instance to ‘Columns’ property of ‘SfKanban’.
<kanban:SfKanban x:Name="kanban" AutoGenerateColumns="False" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" ItemsSource="{Binding Cards}">
<kanban:SfKanban.Columns>
<kanban:KanbanColumn x:Name="openColumn" Title="To Do" >
</kanban:KanbanColumn>
<kanban:KanbanColumn x:Name="progressColumn" Title="In Progress">
</kanban:KanbanColumn>
<kanban:KanbanColumn x:Name="codeColumn" Title="Code Review" >
</kanban:KanbanColumn>
<kanban:KanbanColumn x:Name="doneColumn" Title="Done" >
</kanban:KanbanColumn>
</kanban:SfKanban.Columns>
</kanban:SfKanban>kanban.AutoGenerateColumns = false;
kanban.SetBinding(SfKanban.ItemsSourceProperty, "Cards");
KanbanColumn openColumn = new KanbanColumn();
openColumn.Title = "Open";
kanban.Columns.Add(openColumn);
KanbanColumn progressColumn = new KanbanColumn();
progressColumn.Title = "In Progress";
kanban.Columns.Add(progressColumn);
KanbanColumn codeColumn = new KanbanColumn();
codeColumn.Title = "Code Review";
kanban.Columns.Add(codeColumn);
KanbanColumn doneColumn = new KanbanColumn();
doneColumn.Title = "Done";
kanban.Columns.Add(doneColumn);Define the categories of column using Categories property of KanbanColumn and cards will be added to the respective columns.
openColumn.Categories = new List<object>() { "Open" };
progressColumn.Categories = new List<object>() { "In Progress" };
codeColumn.Categories = new List<object>() { "Code Review" };
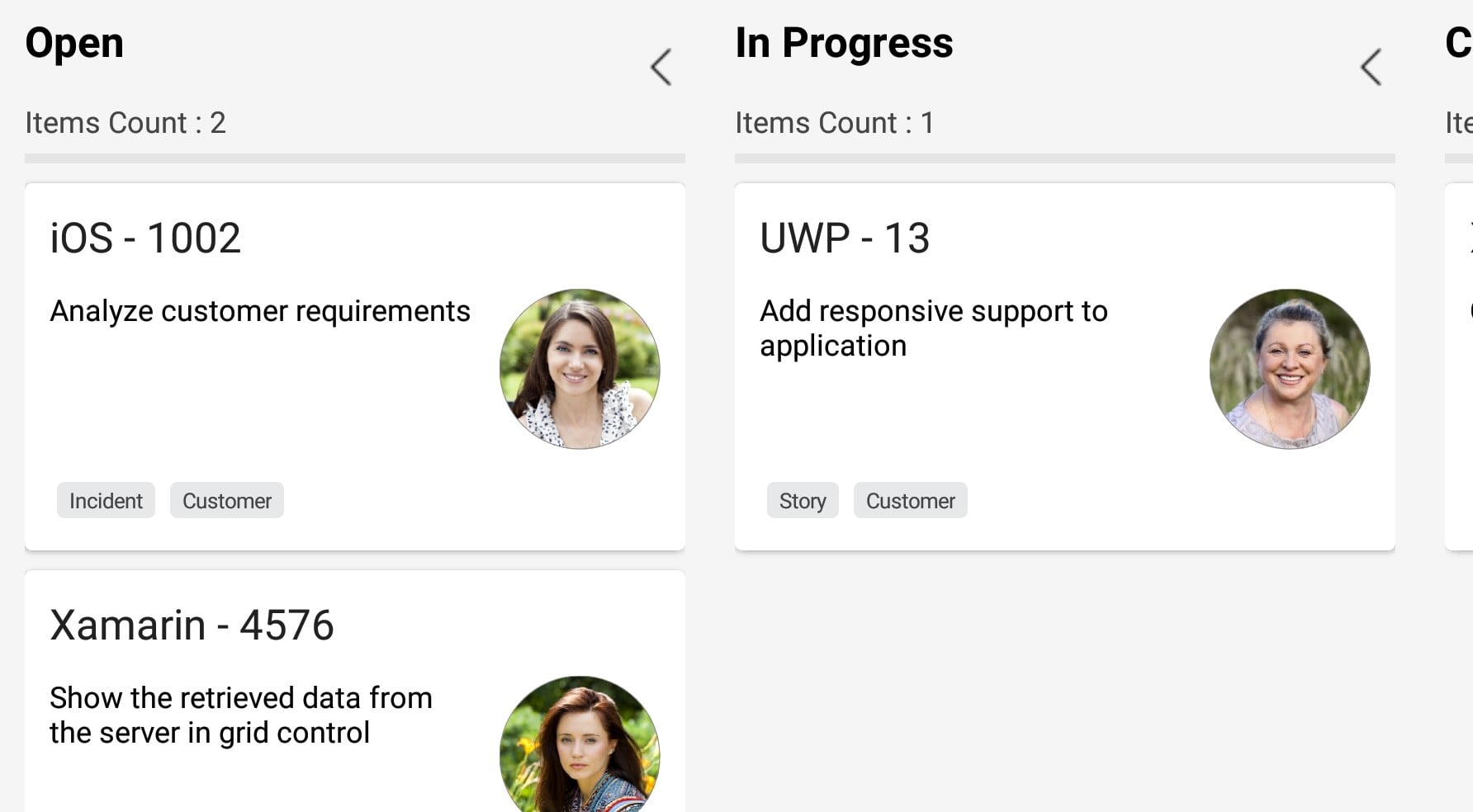
doneColumn.Categories = new List<object>() { "Done" };This is how the final output will look like on iOS, Android and Windows devices. You can download the entire source code of this demo from here.