Week View in Xamarin.iOS Schedule (SfSchedule)
8 Jan 202514 minutes to read
Week view is to view all days of a particular week. Appointments will be arranged based on the dates on the week in respective timeslots.
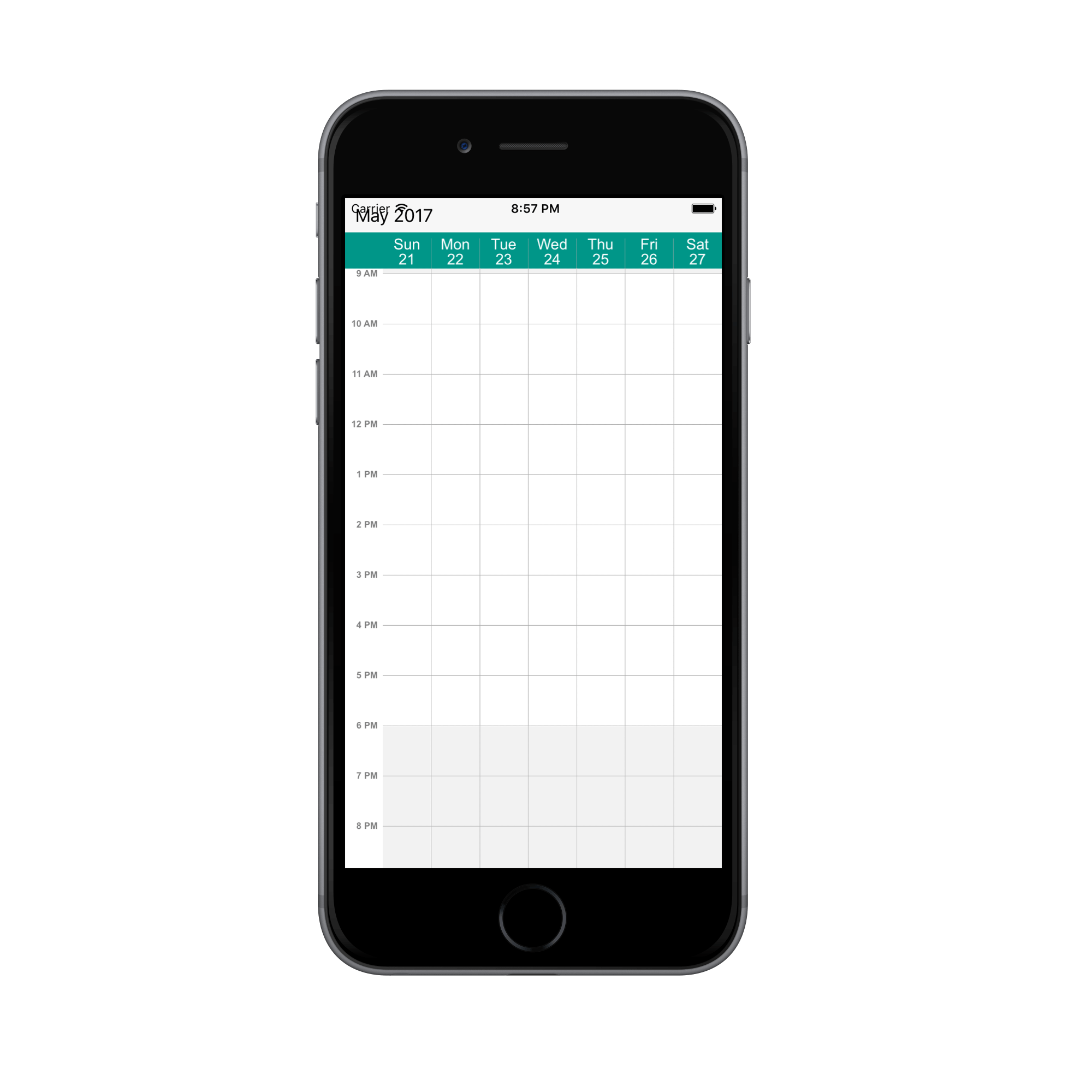
ViewHeader Appearance
You can customize the default appearance of view header in WeekView by using DayHeaderStyle property of SFSchedule.
//Create new instance of Schedule
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Customize the schedule view header
SFViewHeaderStyle viewHeaderStyle = new SFViewHeaderStyle();
viewHeaderStyle.BackgroundColor = UIColor.FromRGB(0, 150, 136);
viewHeaderStyle.DayTextColor = UIColor.FromRGB(255, 255, 255);
viewHeaderStyle.DateTextColor = UIColor.FromRGB(255, 255, 255);
viewHeaderStyle.DayTextStyle = UIFont.FromName("Arial", 15);
viewHeaderStyle.DateTextStyle = UIFont.FromName("Arial", 15);
schedule.DayHeaderStyle = viewHeaderStyle;
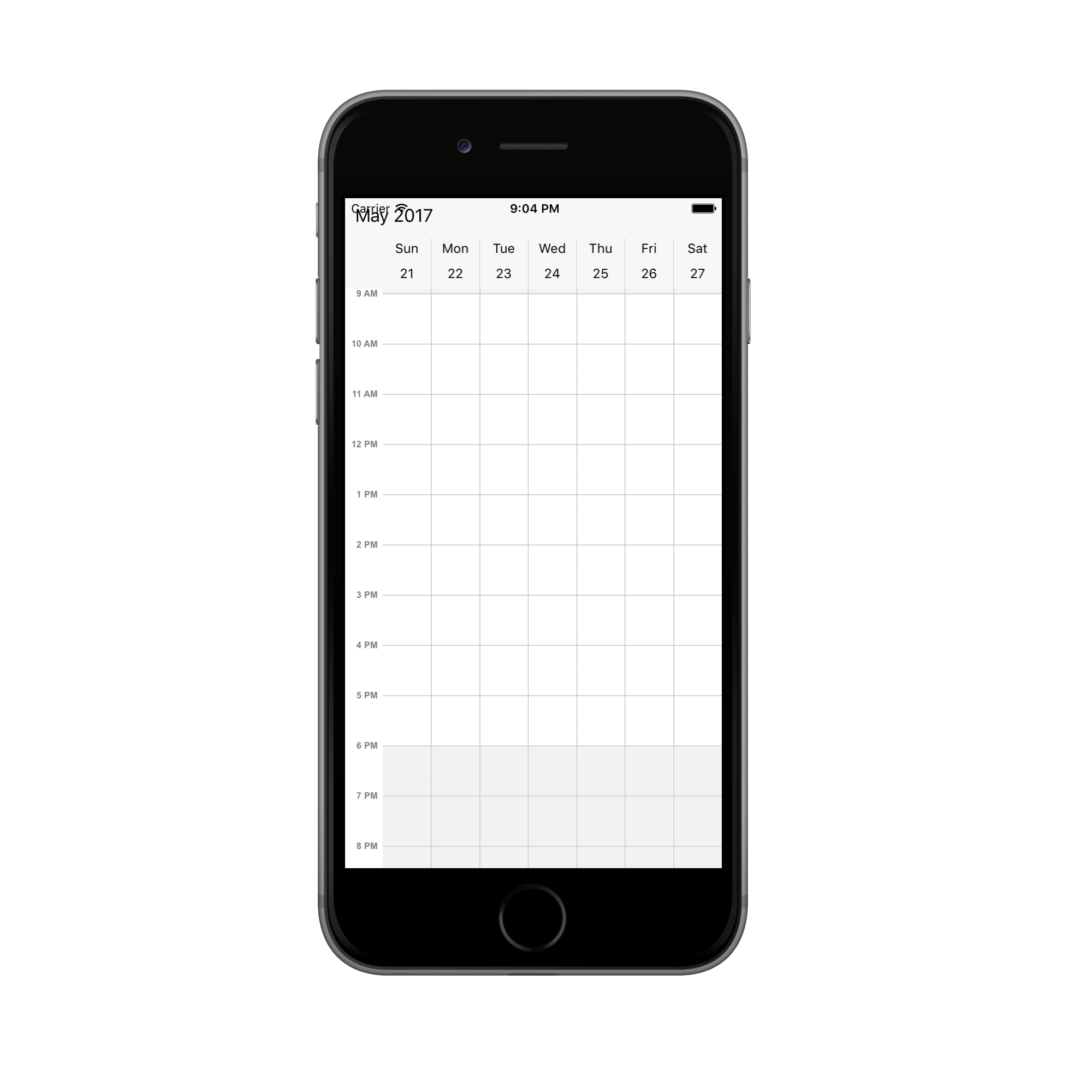
You can customize the height of the ViewHeader in WeekView by setting ViewHeaderHeight property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
schedule.ViewHeaderHeight = 50;
Customize Font Appearance
You can change the appearance of Font by setting the DayTextStyle and DateTextStyle properties of ViewHeaderStyle property in Schedule.
viewHeaderStyle.DayTextStyle = UIFont.FromName("Lobster-Regular", 15);
viewHeaderStyle.DateTextStyle = UIFont.FromName("Lobster-Regular", 15);
Refer this to configure the custom fonts in Xamarin.iOS.
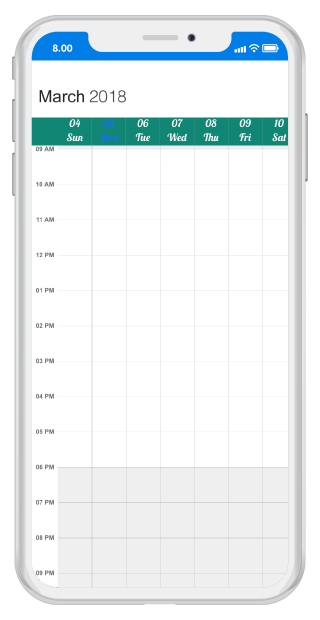
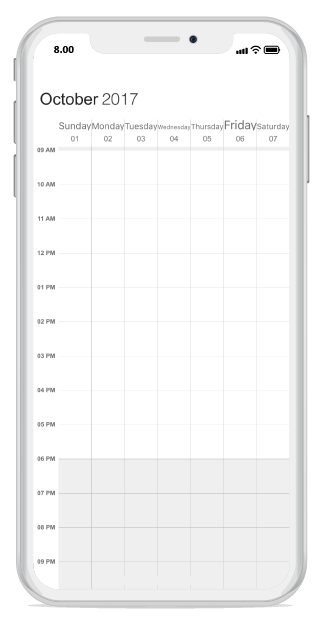
ViewHeader Date Format
You can customize the date and day format of SFSchedule ViewHeader by using DateLabelFormat and DayLabelFormat properties of LabelSettings
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Creating new instance of WeekViewSettings
WeekViewSettings weekViewSettings = new WeekViewSettings();
//Creating new instance of WeekLabelSettings
WeekLabelSettings weekLabelSettings = new WeekLabelSettings();
//Customizing date format
weekLabelSettings.DateLabelFormat = (NSString)"dd";
weekLabelSettings.DayLabelFormat = (NSString)"EEEE";
weekViewSettings.LabelSettings = weekLabelSettings;
schedule.WeekViewSettings = weekViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SFSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds Date details in it.
//Creating new instance of Schedule
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;
...
void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var date = e.Date;
}Change Time Interval
You can customize the interval of timeslots in WeekView by setting TimeInterval property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
schedule.TimeInterval = 120;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatvalue as “hh:mm”. By default, TimeFormat value is"h aa". You can refer here for changing TimeFormat value.
Change Time Interval Height
You can customize the interval height of timeslots in WeekView by setting TimeIntervalHeight property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
schedule.TimeIntervalHeight = 120;
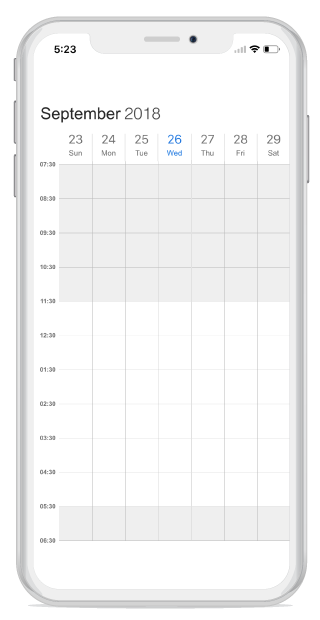
Change Working hours
Working hours in WeekView of Schedule control will be differentiated with non-working hours by separate color. By default, working hours will be between 09 to 18. You can customize the working hours by setting WorkStartHour and WorkEndHour properties of WeekViewSettings. You can also customize the working hours along with minutes by setting double value which will be converted to time.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of WeekViewSettings
WeekViewSettings weekViewSettings = new WeekViewSettings();
WeekLabelSettings weekLabelSettings = new WeekLabelSettings();
weekLabelSettings.TimeLabelFormat = (NSString)"hh:mm";
weekViewSettings.WorkStartHour = 11.5;
weekViewSettings.WorkEndHour = 17.5;
weekViewSettings.LabelSettings = weekLabelSettings;
schedule.WeekViewSettings = weekViewSettings;
NOTE
No need to specify the decimal point values forWorkStartHourandWorkEndHour, if you don’t want to set the minutes.
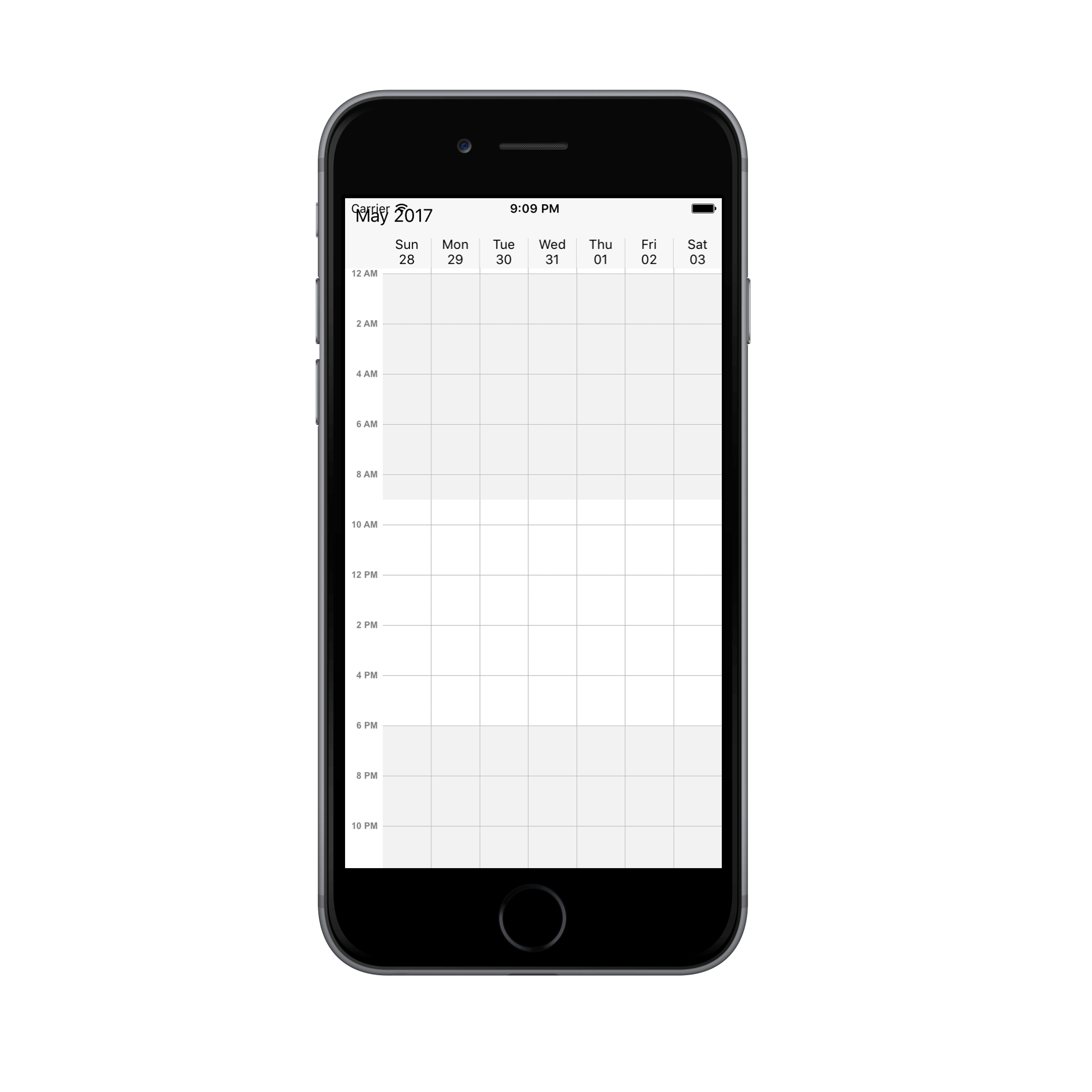
Changing StartHour and EndHour
Default value for StartHour and EndHour value is 0 to 24 to show all the time slots in WeekView. You need to set StartHour and EndHour property of WeekView, to show only the required time duration for end users. You can also set StartHour and EndHour in double value which will be converted to time to show required time duration in minutes.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of WeekViewSettings
WeekViewSettings weekViewSettings = new WeekViewSettings();
WeekLabelSettings weekLabelSettings = new WeekLabelSettings();
weekLabelSettings.TimeLabelFormat = (NSString)"hh:mm";
weekViewSettings.StartHour = 7.5;
weekViewSettings.EndHour = 18.5;
weekViewSettings.LabelSettings = weekLabelSettings;
schedule.WeekViewSettings = weekViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If the custom time interval is given, then the number of time slots calculated based on given time interval should result in integer value, otherwise given time interval will be neglected and default time interval (60 minutes) will be considered.
- If the custom start hour and end hour is given, then the number of time slots calculated based on given start hour, end hour should result in integer value, otherwise given end hour will be rounded off. For example, if StartHour is 7.2 (07:12AM), EndHour is 18.6 (06:36AM) and TimeInterval is 60 minutes, then EndHour will be rounded off to 18.2 (06:12PM).
Timeslot Appearance
You can customize the appearance of timeslots in WeekView.
Timeslot customization in Work hours
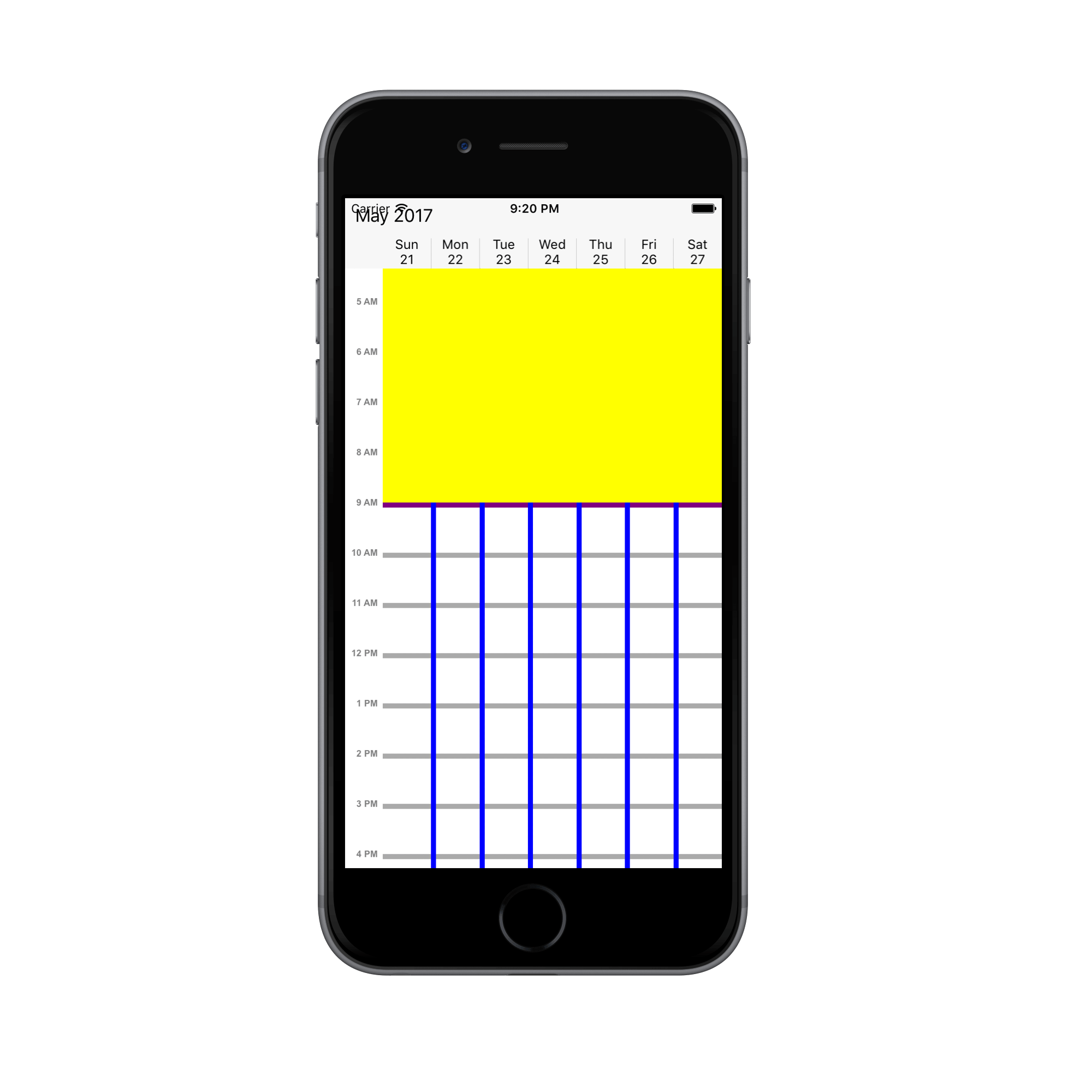
You can customize the appearance of the working hour timeslots by its color using[TimeSlotColor(https://help.syncfusion.com/cr/xamarin-ios/Syncfusion.SfSchedule.iOS.WeekViewSettings.html#Syncfusion_SfSchedule_iOS_WeekViewSettings_TimeSlotColor),TimeSlotBorderColor, VerticalLineStrokeWidth, VerticalTimeSlotBorderColor and HorizontalLineStrokeWidth properties of WeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of WeekViewSettings
WeekViewSettings weekViewSettings = new WeekViewSettings();
weekViewSettings.TimeSlotBorderColor = UIColor.Purple;
weekViewSettings.VerticalTimeSlotBorderColor = UIColor.Blue;
weekViewSettings.TimeSlotColor = UIColor.Yellow;
weekViewSettings.HorizontalLineStrokeWidth = 3;
weekViewSettings.VerticalLineStrokeWidth = 3;
schedule.WeekViewSettings = weekViewSettings;
Timeslot customization in Non Working hours
You can customize the appearance of the non-working hour timeslots by its color usingNonWorkingHourTimeSlotBorderColor,NonWorkingHourTimeSlotColor,VerticalLineStrokeWidth, ` VerticalTimeSlotBorderColor and HorizontalLineStrokeWidth properties of WeekViewSettings`.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of WeekViewSettings
WeekViewSettings weekViewSettings = new WeekViewSettings();
weekViewSettings.NonWorkingHourTimeSlotBorderColor = UIColor.Purple;
weekViewSettings.VerticalTimeSlotBorderColor = UIColor.Blue;
weekViewSettings.NonWorkingHourTimeSlotColor = UIColor.Yellow;
weekViewSettings.HorizontalLineStrokeWidth = 5;
weekViewSettings.VerticalLineStrokeWidth = 5;
schedule.WeekViewSettings = weekViewSettings;
NOTE
HorizontalLineStrokeWidthandVerticalLineStrokeWidthproperties are common to both Working hours and Non-Working hour time slot customization.
Non-Accessible timeslots
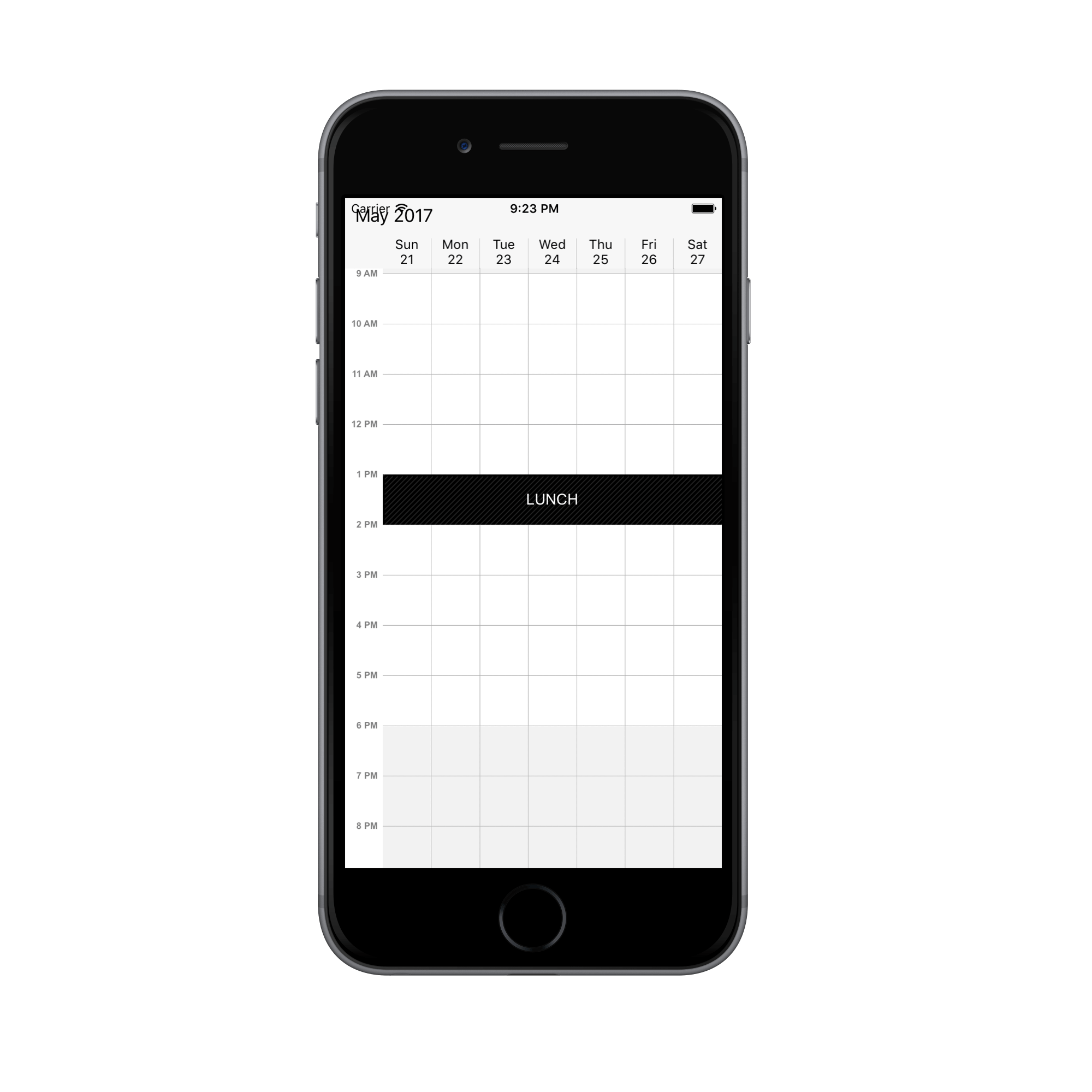
You can restrict or allocate certain timeslot as Non-accessible blocks by using NonAccessibleBlockCollection of WeekViewSettings so that you can allocate those timeslots for predefined events/activities like Lunch hour.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of NonAccessibleBlock
NonAccessibleBlock nonAccessibleBlock = new NonAccessibleBlock();
//Create new instance of NonAccessibleBlocksCollection
NSMutableArray nonAccessibleBlocksCollection = new NSMutableArray();
WeekViewSettings weekViewSettings = new WeekViewSettings();
nonAccessibleBlock.StartHour = 13;
nonAccessibleBlock.EndHour = 14;
nonAccessibleBlock.Text = (NSString)"LUNCH";
nonAccessibleBlock.BackgroundColor = UIColor.Black;
nonAccessibleBlocksCollection.Add(nonAccessibleBlock);
weekViewSettings.NonAccessibleBlockCollection = nonAccessibleBlocksCollection;
schedule.WeekViewSettings = weekViewSettings;
NOTE
Selection and related events will not be working in this blocks.
Change first day of week
By default, schedule control will be rendered with Sunday as the first day of the week, it can be customized to any day of the week by usingFirstDayOfWeek property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
schedule.FirstDayOfWeek = 3;
Time Label Formatting
You can customize the format for the labels which are mentioning the time, by setting TimeLabelFormat property of LabelSettings in WeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
WeekViewSettings weekViewSettings = new WeekViewSettings();
WeekLabelSettings weekLabelSettings = new WeekLabelSettings();
weekLabelSettings.TimeLabelFormat = (NSString)"hh mm";
weekViewSettings.LabelSettings = weekLabelSettings;
schedule.WeekViewSettings = weekViewSettings;
this.View.AddSubview(schedule);
Time Label Appearance
You can customize the color for the labels which are mentioning the time, by setting TimeLabelColor property of WeekLabelSettings in WeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
WeekViewSettings weekViewSettings = new WeekViewSettings();
WeekLabelSettings weekLabelSettings = new WeekLabelSettings();
weekLabelSettings.TimeLabelColor = UIColor.Blue;
weekViewSettings.LabelSettings = weekLabelSettings;
schedule.WeekViewSettings = weekViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
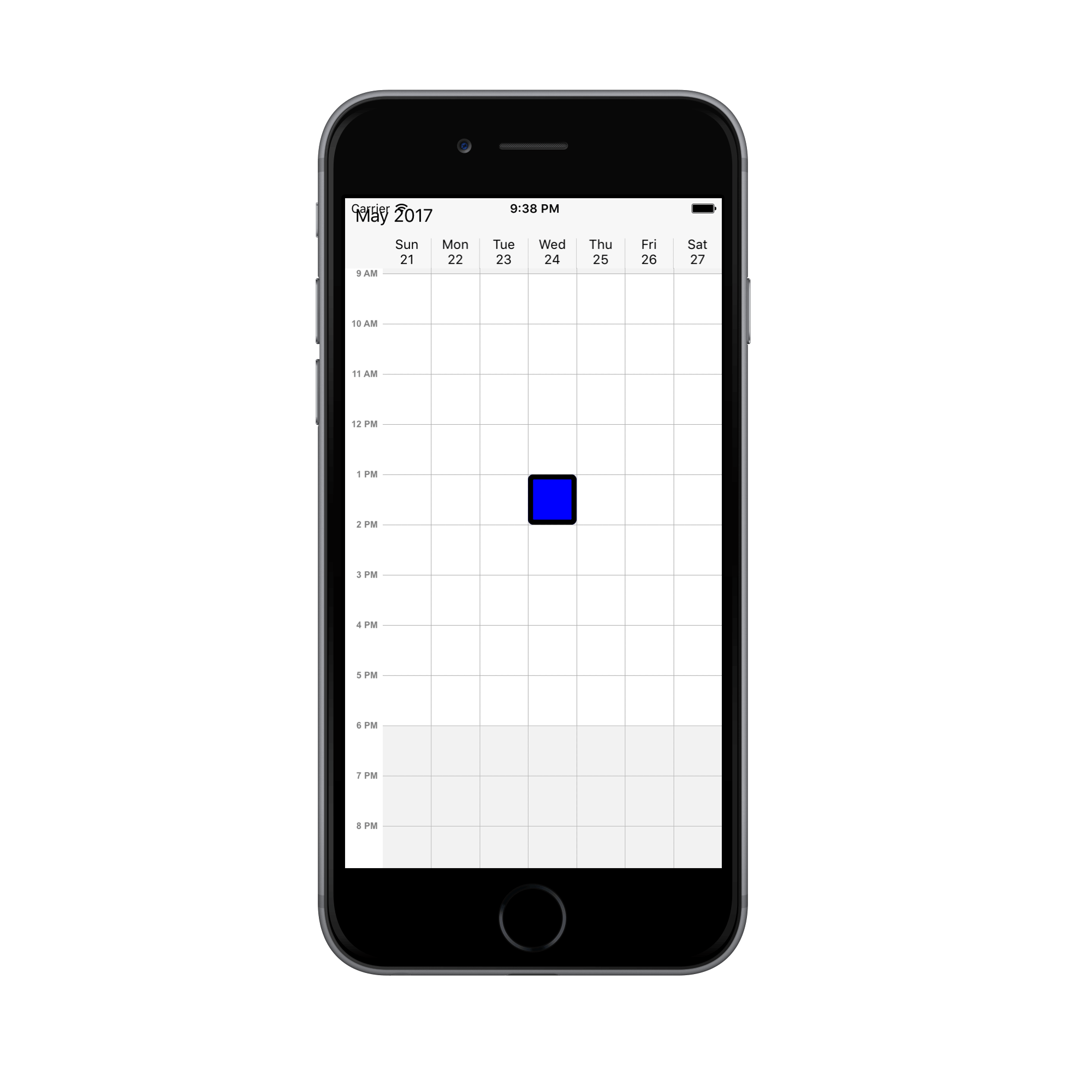
Selection customization using style
You can customize the timeslot selection by using SelectionStyle property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Create new instance of SelectionStyle
SFSelectionStyle selectionStyle = new SFSelectionStyle();
selectionStyle.BackgroundColor = UIColor.Blue;
selectionStyle.BorderColor = UIColor.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
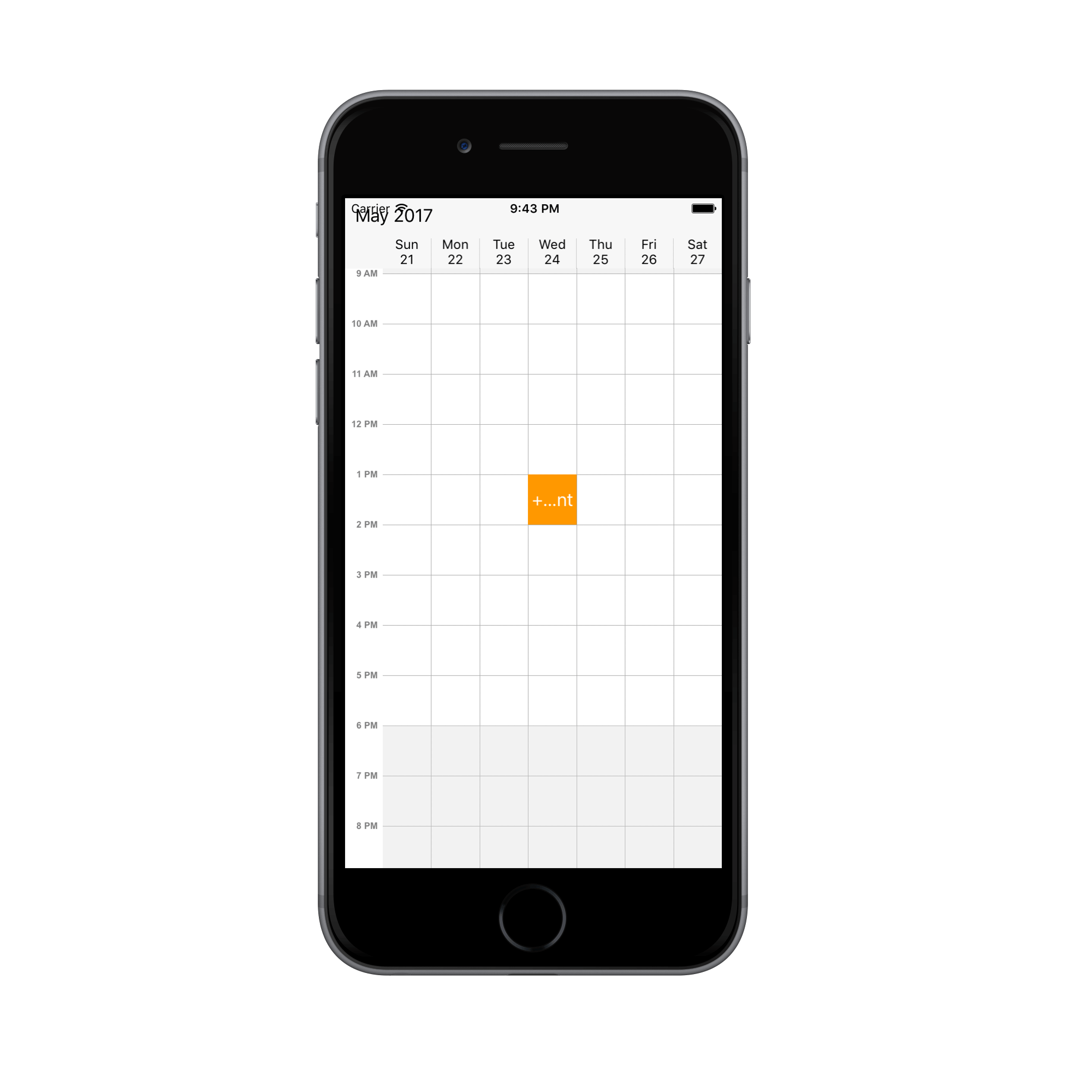
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWeek;
//Add the CustomView
UIButton customView = new UIButton();
customView.SetTitle("+NewEvent", UIControlState.Normal);
customView.BackgroundColor = UIColor.FromRGB(255, 152, 0);
customView.SetTitleColor(UIColor.White, UIControlState.Normal);
schedule.SelectionView = customView;
Programmatic selection
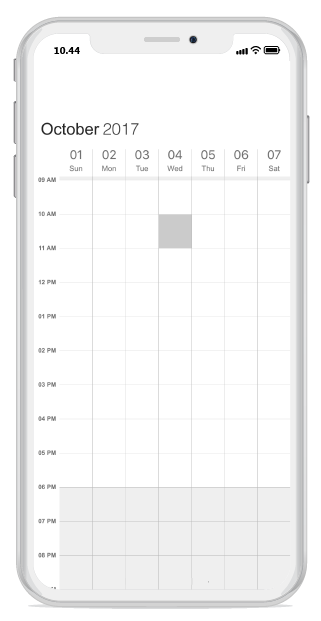
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SFSchedule. By default, it is null.
// Creating instance of calendar
NSCalendar calendar = new NSCalendar(NSCalendarType.Gregorian);
calendar.TimeZone = NSTimeZone.FromGMT(NSTimeZone.LocalTimeZone.GetSecondsFromGMT);
// Creating instance of date
NSDate date = new NSDate();
// Setting a date and time to select
NSDateComponents dateComponents = calendar.Components(NSCalendarUnit.Year |
NSCalendarUnit.Month |
NSCalendarUnit.Day, date);
dateComponents.Year = 2017;
dateComponents.Month = 10;
dateComponents.Day = 04;
dateComponents.Hour = 10;
schedule.SelectedDate = calendar.DateFromComponents(dateComponents);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.iOS from here Date_Selection
NOTE
SFScheduledoes not support multiple selection.SFSchedulesupports two-way binding ofSelectedDateproperty.