Work Week View in Xamarin.iOS Schedule (SfSchedule)
8 Jan 202514 minutes to read
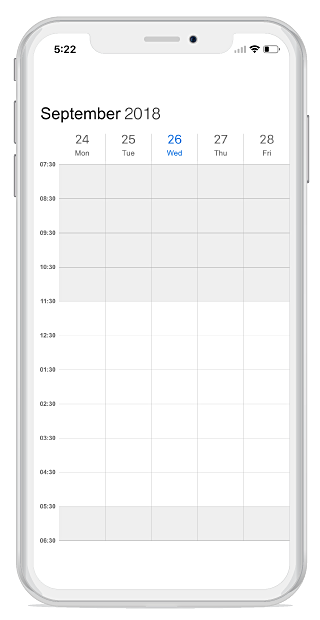
Work week view is to view only working days of a particular week. By default, Saturday and Sunday are the non-working days. You can be customize it with any days of a Week. Appointments arranged in timeslots based on its duration with respective day of the week.
ViewHeader Appearance
You can customize the default appearance of view header in WorkWeekView by using DayHeaderStyle property of SFSchedule.
//Create new instance of Schedule
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Customize the schedule view header
SFViewHeaderStyle viewHeaderStyle = new SFViewHeaderStyle();
viewHeaderStyle.BackgroundColor = UIColor.FromRGB(0, 150, 136);
viewHeaderStyle.DayTextColor = UIColor.FromRGB(255, 255, 255);
viewHeaderStyle.DateTextColor = UIColor.FromRGB(255, 255, 255);
viewHeaderStyle.DayTextStyle = UIFont.FromName("Arial", 15);
viewHeaderStyle.DateTextStyle = UIFont.FromName("Arial", 15);
schedule.DayHeaderStyle = viewHeaderStyle;
You can customize the height of the ViewHeader in WorkWeekView by setting ViewHeaderHeight property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
schedule.ViewHeaderHeight = 50;
Customize Font Appearance
You can change the appearance of Font by setting the DayTextStyle and DateTextStyle properties of ViewHeaderStyle property in Schedule..
viewHeaderStyle.DayTextStyle = UIFont.FromName("Lobster-Regular", 20);
viewHeaderStyle.DateTextStyle = UIFont.FromName("Lobster-Regular", 20);
Refer this to configure the custom fonts in Xamarin.iOS.
ViewHeader Date Format
You can customize the date and day format of SFSchedule ViewHeader by using DateLabelFormat and DayLabelFormat properties of LabelSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Creating new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
//Creating new instance of WorkWeekLabelSettings
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
//Customizing date format
workWeekLabelSettings.DateLabelFormat = (NSString)"dd";
workWeekLabelSettings.DayLabelFormat = (NSString)"EEEE";
workWeekViewSettings.LabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SFSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds Date details in it.
//Creating new instance of Schedule
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;
...
void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var date = e.Date;
}Change Time Interval
You can customize the interval of timeslots in WorkWeekView by setting TimeInterval property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
schedule.TimeInterval = 120;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatvalue as “hh:mm”. By default, TimeFormat value is"h aa". You can refer here for changing TimeFormat value.
Change Time Interval Height
You can customize the interval height of timeslots in WorkWeekView by setting TimeIntervalHeight property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
schedule.TimeIntervalHeight = 120;
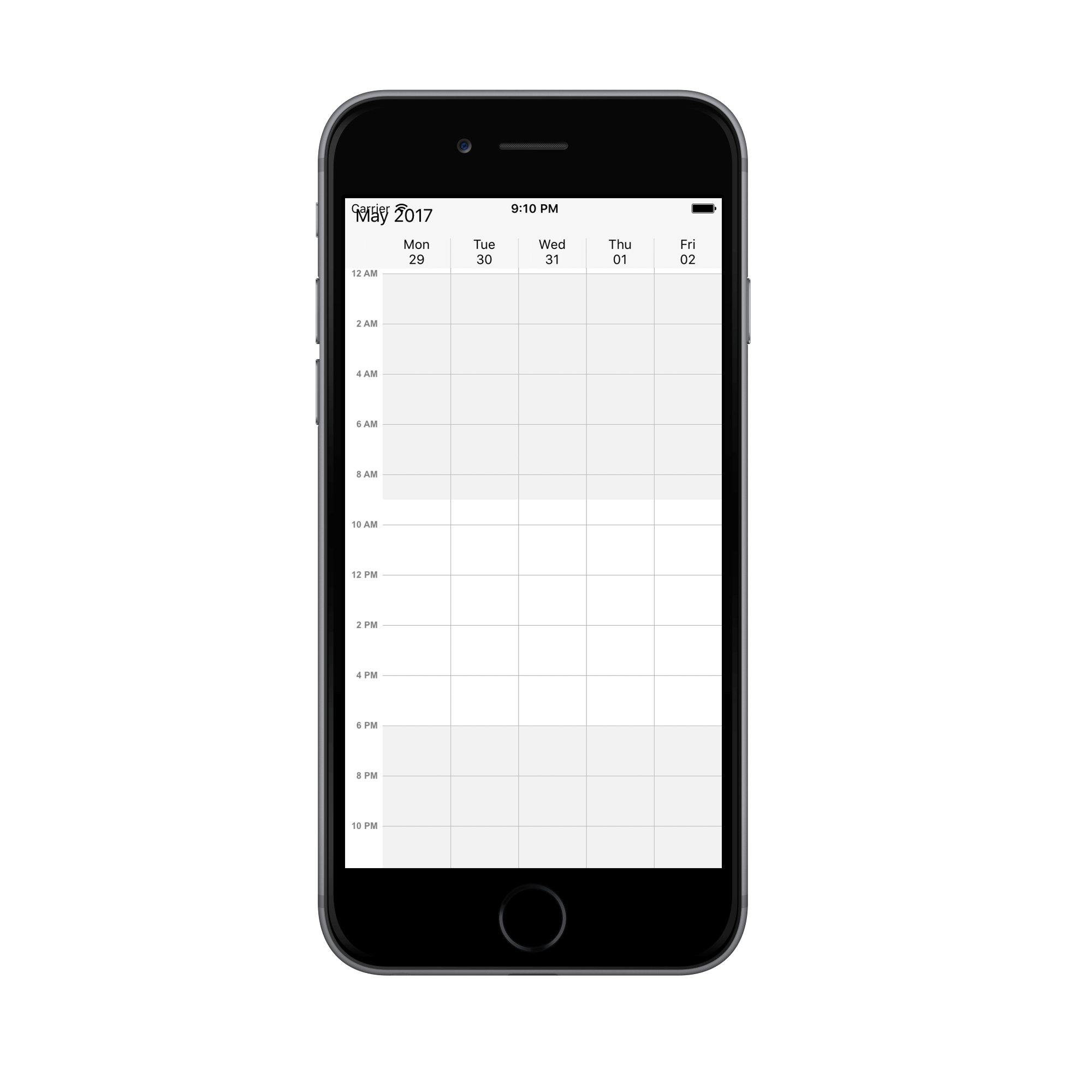
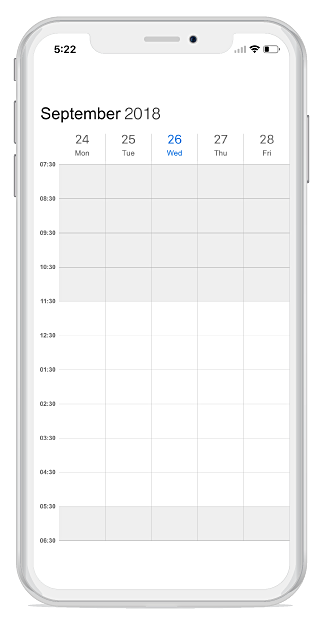
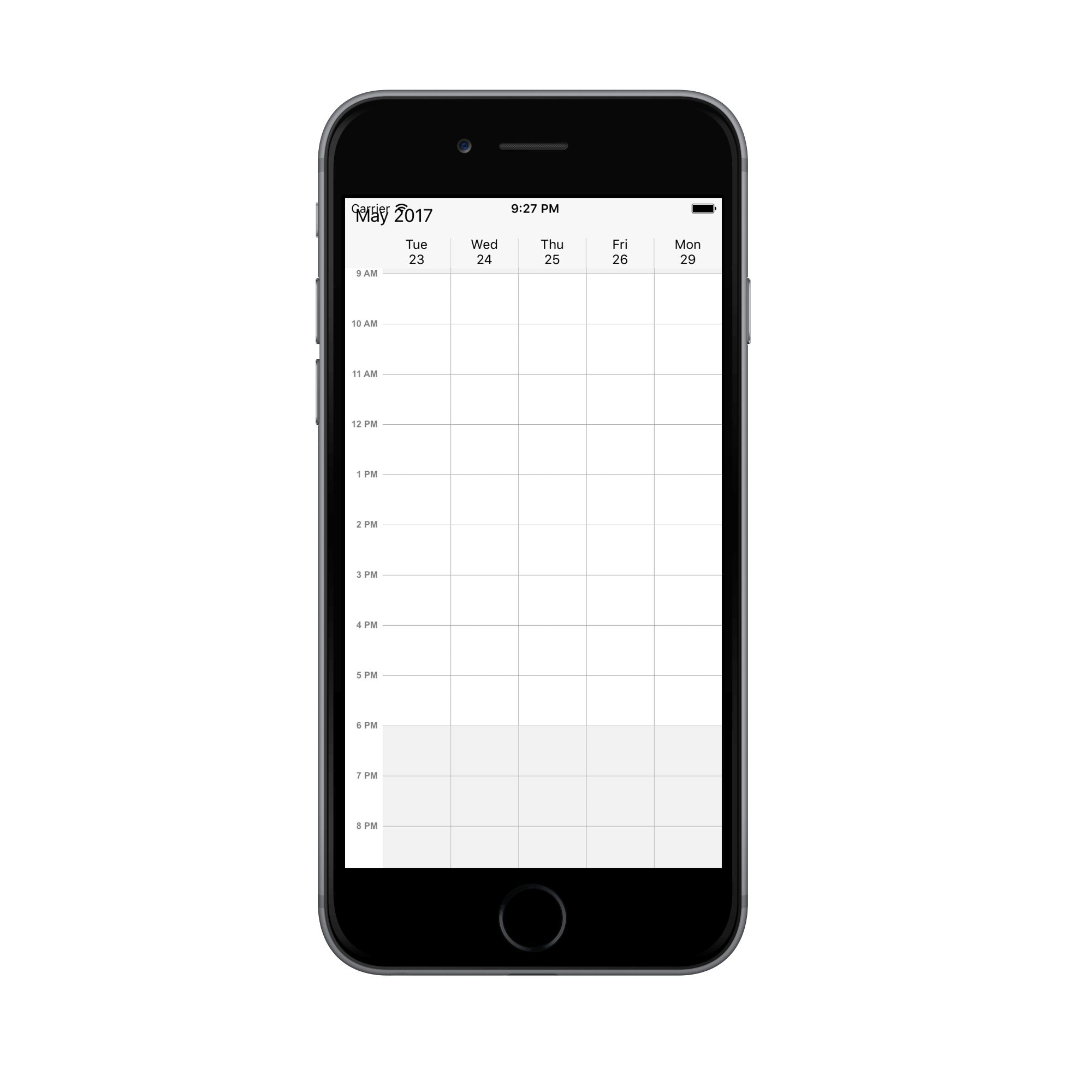
Change Working hours
Working hours in WorkWeekView of Schedule control will be differentiated with non-working hours by separate color. By default, working hours will be between 09 to 18. You can customize the working hours by setting WorkStartHour and WorkEndHour properties of WorkWeekViewSettings. You can also customize the working hours along with minutes by setting double value which will be converted to time.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeLabelFormat = (NSString)"hh:mm";
workWeekViewSettings.WorkStartHour = 11.5;
workWeekViewSettings.WorkEndHour = 17.5;
workWeekViewSettings.LabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
No need to specify the decimal point values forWorkStartHourandWorkEndHour, if you don’t want to set the minutes.
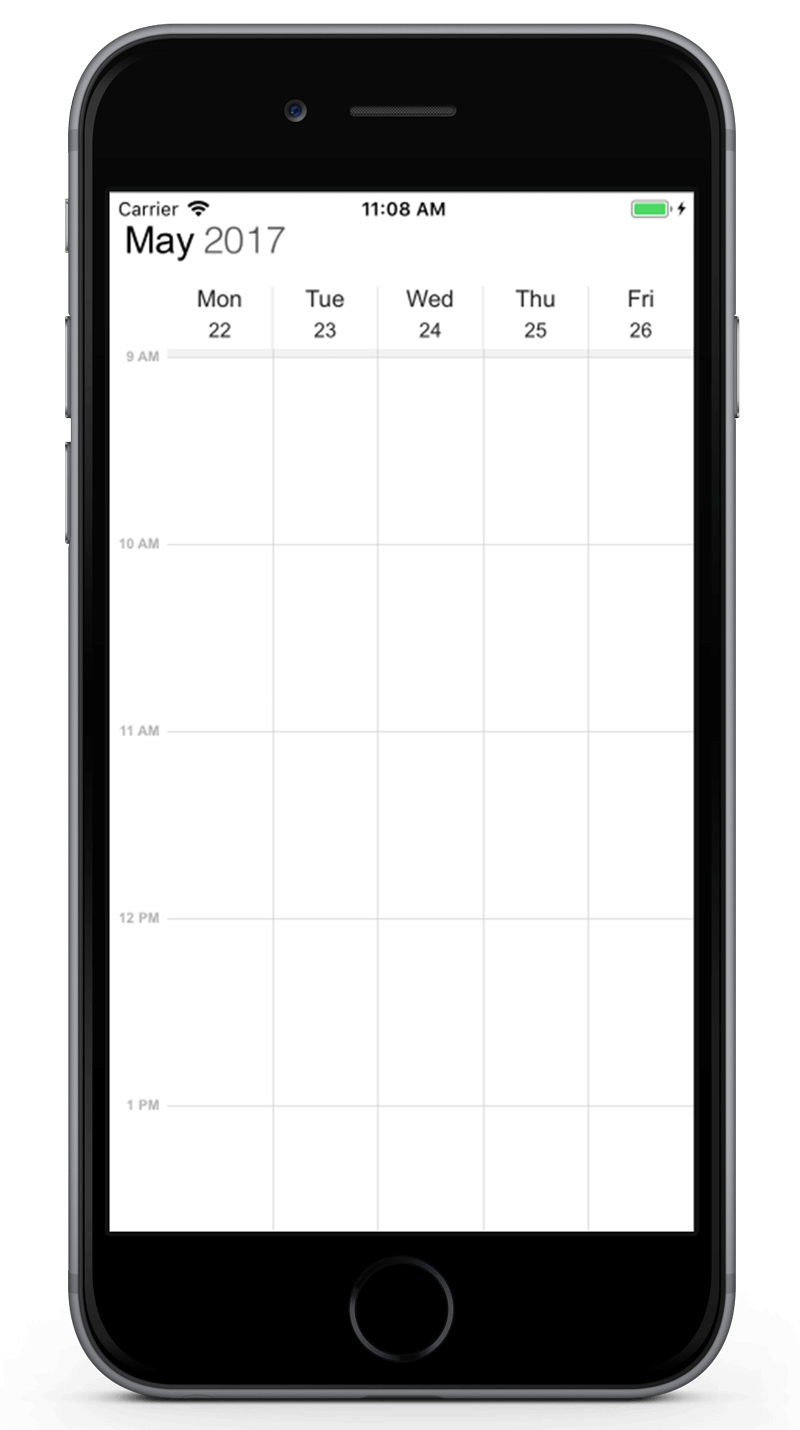
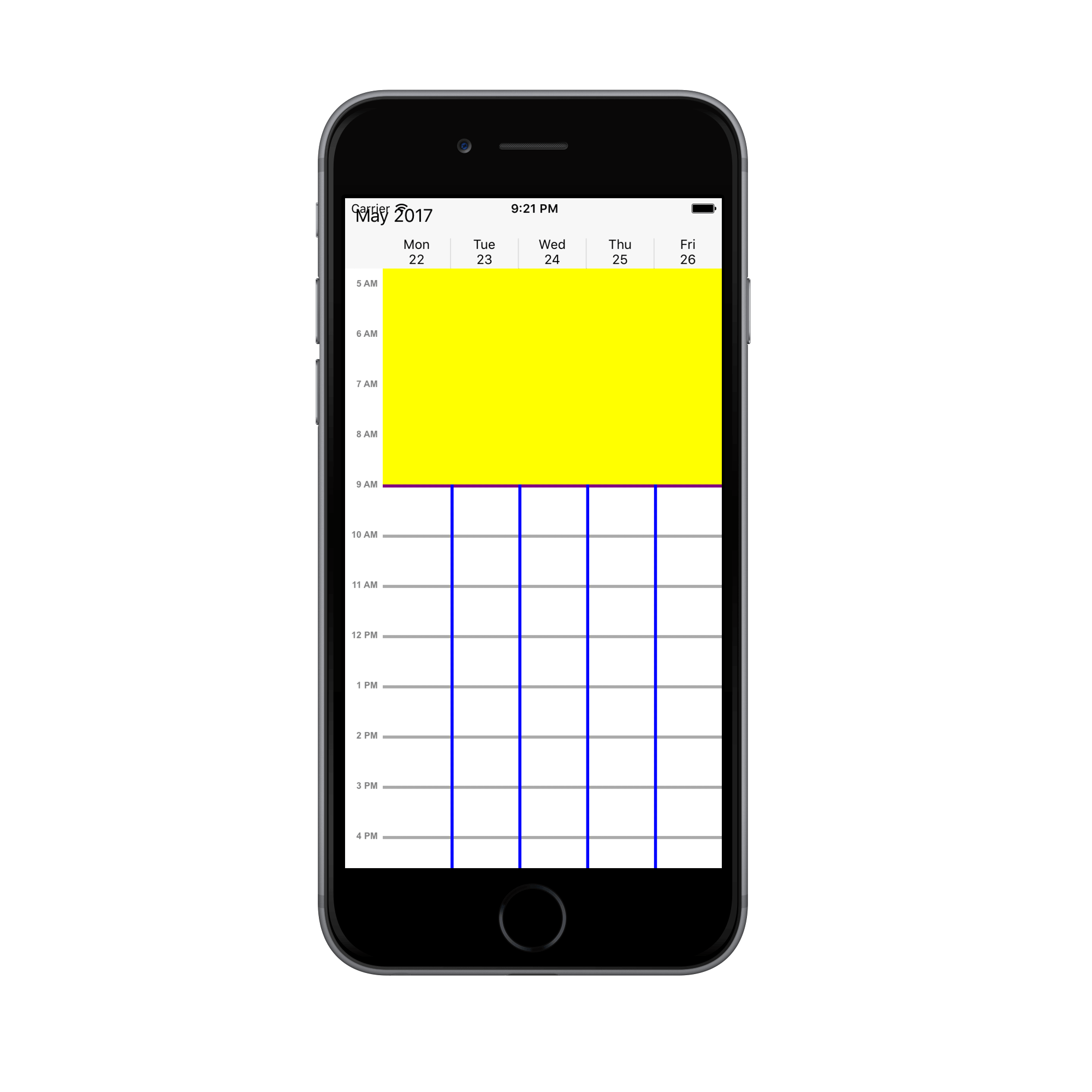
Changing StartHour and EndHour
Default value for StartHour and EndHour value is 0 to 24 to show all the time slots in WorkWeekView. You need to set StartHour and EndHour property of WorkWeekView, to show only the required time duration for end users. You can also set StartHour and EndHour in double value which will be converted to time to show required time duration in minutes.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeLabelFormat = (NSString)"hh:mm";
workWeekViewSettings.StartHour = 7.5;
workWeekViewSettings.EndHour = 18.5;
workWeekViewSettings.LabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If the custom time interval is given, then the number of time slots calculated based on given time interval should result in integer value, otherwise given time interval will be neglected and default time interval (60 minutes) will be considered.
- If the custom start hour and end hour is given, then the number of time slots calculated based on given start hour, end hour should result in integer value, otherwise given end hour will be rounded off. For example, if StartHour is 7.2 (07:12AM), EndHour is 18.6 (06:36AM) and TimeInterval is 60 minutes, then EndHour will be rounded off to 18.2 (06:12PM).
Timeslot Appearance
You can customize the appearance of timeslots in WorkWeekView.
Timeslot customization in Work hours
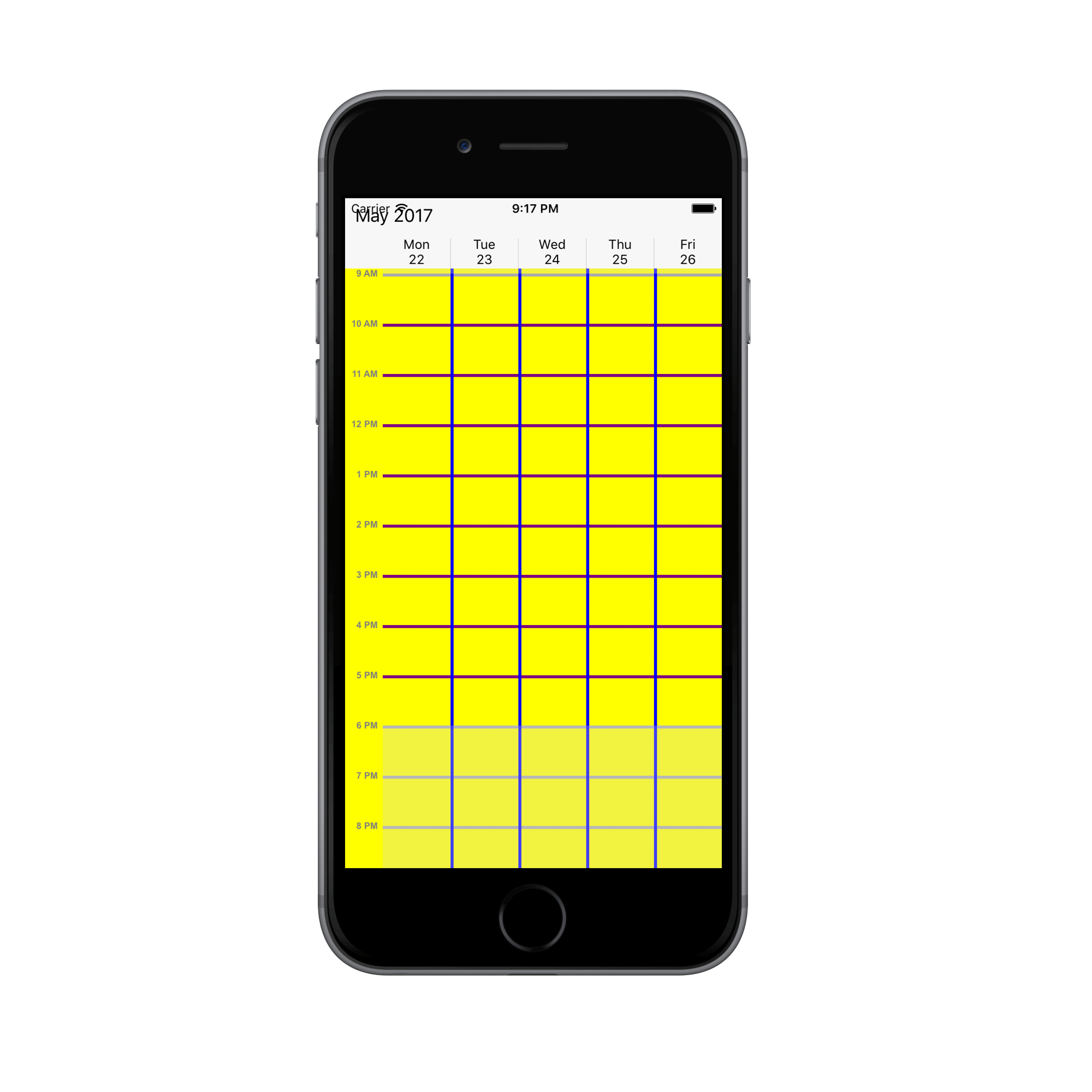
You can customize the appearance of the working hour timeslots by its color usingTimeSlotColor,TimeSlotBorderColor, VerticalLineStrokeWidth, VerticalTimeSlotBorderColor and HorizontalLineStrokeWidth properties of WorkWeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.TimeSlotBorderColor = UIColor.Purple;
workWeekViewSettings.VerticalTimeSlotBorderColor = UIColor.Blue;
workWeekViewSettings.TimeSlotColor = UIColor.Yellow;
workWeekViewSettings.HorizontalLineStrokeWidth = 3;
workWeekViewSettings.VerticalLineStrokeWidth = 3;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Timeslot customization in Non Working hours
You can customize the appearance of the non-working hour timeslots by its color usingNonWorkingHourTimeSlotBorderColor,NonWorkingHourTimeSlotColor,VerticalLineStrokeWidth, ` VerticalTimeSlotBorderColor and HorizontalLineStrokeWidthproperties of WorkWeekViewSettings`.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.NonWorkingHourTimeSlotBorderColor = UIColor.Purple;
workWeekViewSettings.VerticalTimeSlotBorderColor = UIColor.Blue;
workWeekViewSettings.NonWorkingHourTimeSlotColor = UIColor.Yellow;
workWeekViewSettings.HorizontalLineStrokeWidth = 3;
workWeekViewSettings.VerticalLineStrokeWidth = 3;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
HorizontalLineStrokeWidthandVerticalLineStrokeWidthproperties are common to both Working hours and Non-Working hour time slot customization.
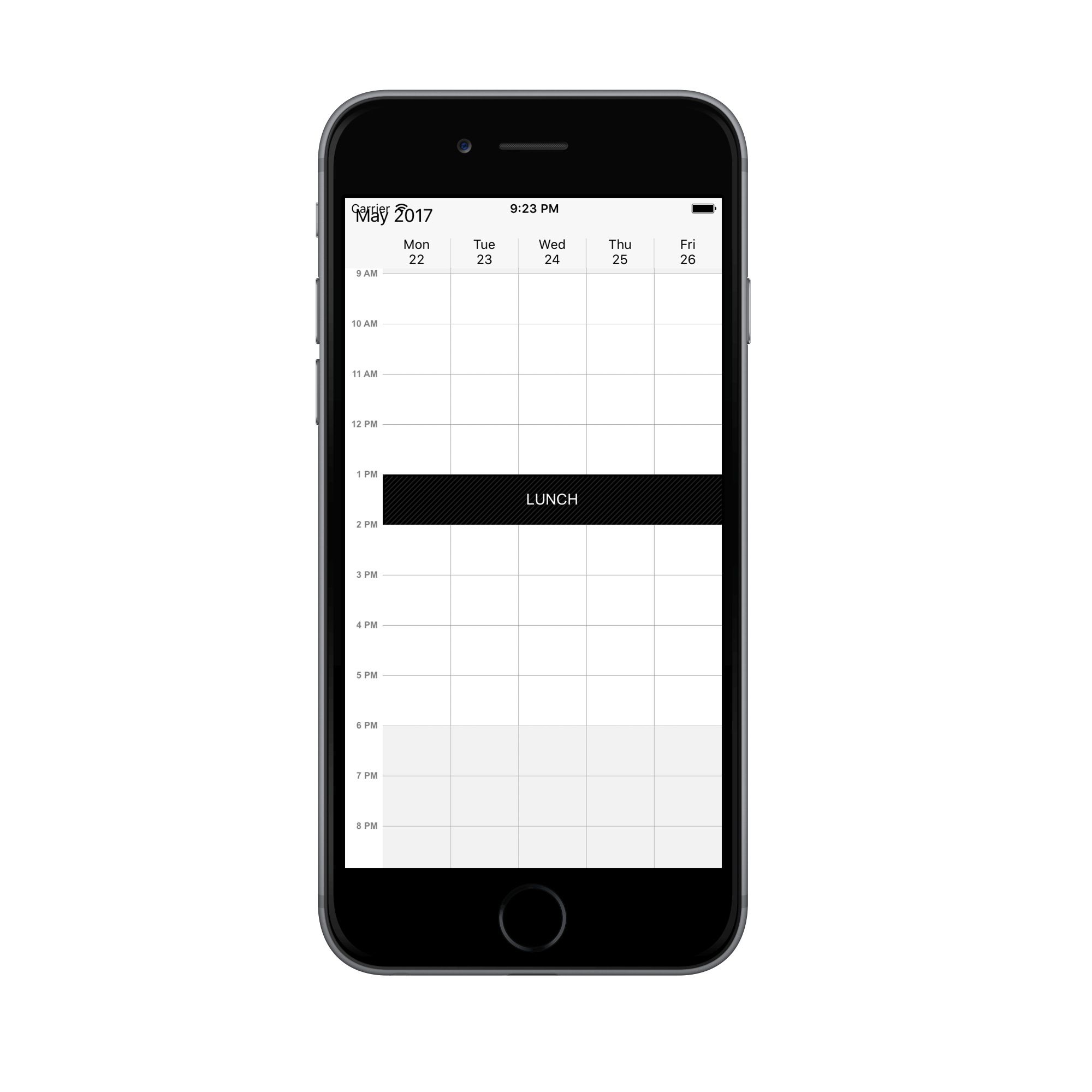
Non-Accessible timeslots
You can restrict or allocate certain timeslot as Non-accessible blocks by usingNonAccessibleBlockCollection of WorkWeekViewSettings so that you can allocate those timeslots for predefined events/activities like Lunch hour.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of NonAccessibleBlock
NonAccessibleBlock nonAccessibleBlock = new NonAccessibleBlock();
//Create new instance of NonAccessibleBlocksCollection
NSMutableArray nonAccessibleBlocksCollection = new NSMutableArray();
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
nonAccessibleBlock.StartHour = 13;
nonAccessibleBlock.EndHour = 14;
nonAccessibleBlock.Text = (NSString)"LUNCH";
nonAccessibleBlock.BackgroundColor = UIColor.Black;
nonAccessibleBlocksCollection.Add(nonAccessibleBlock);
workWeekViewSettings.NonAccessibleBlockCollection = nonAccessibleBlocksCollection;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
Selection and related events will not be working in this blocks.
Change first day of week
By default, schedule control will be rendered with Sunday as the first day of the week, it can be customized to any day of the week by usingFirstDayOfWeek property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
schedule.FirstDayOfWeek = 3;
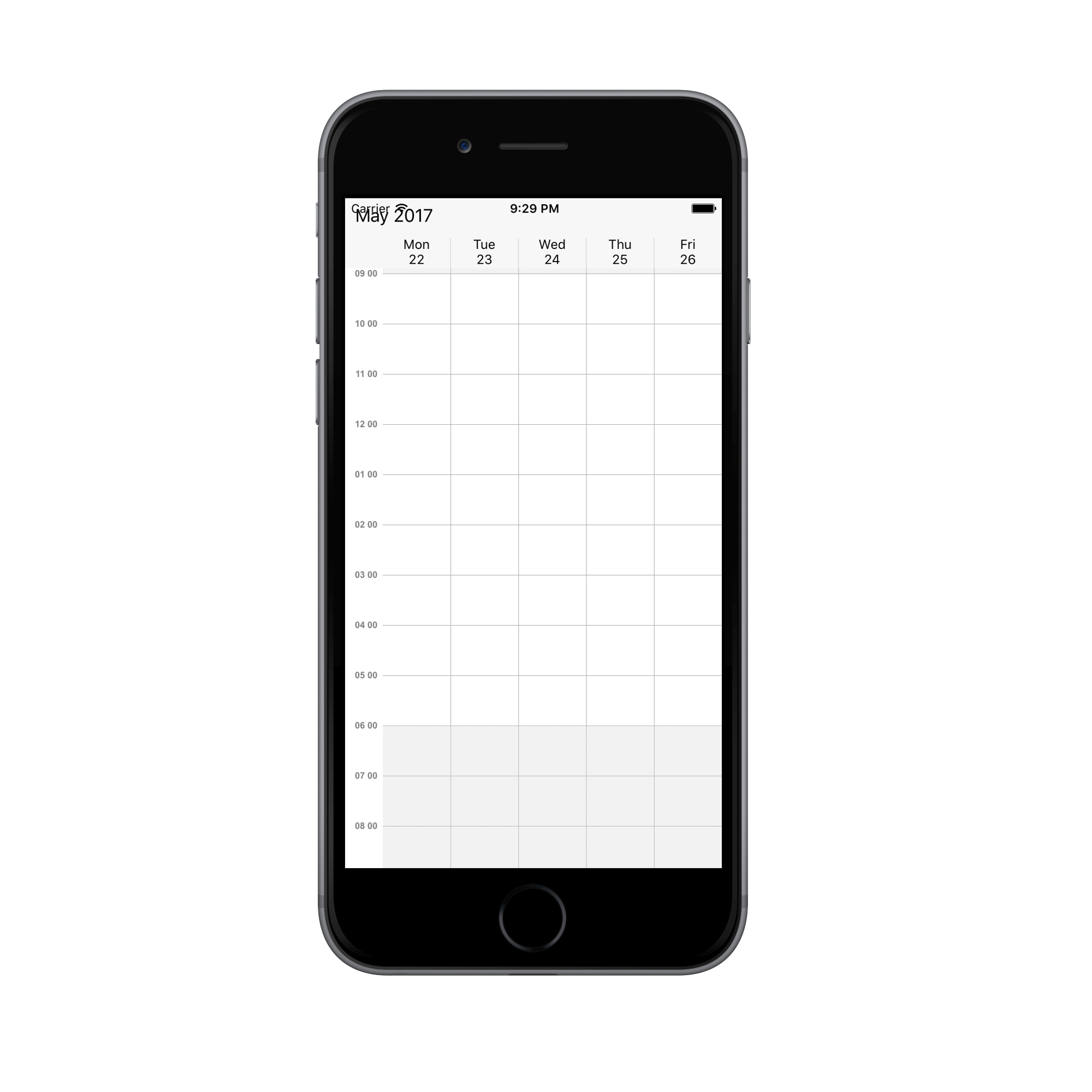
Time Label Formatting
You can customize the format for the labels which are mentioning the time, by setting TimeLabelFormat property of LabelSettings in WorkWeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
WorkWeekViewSettings workweekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeLabelFormat = (NSString)"hh mm";
workweekViewSettings.LabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workweekViewSettings;
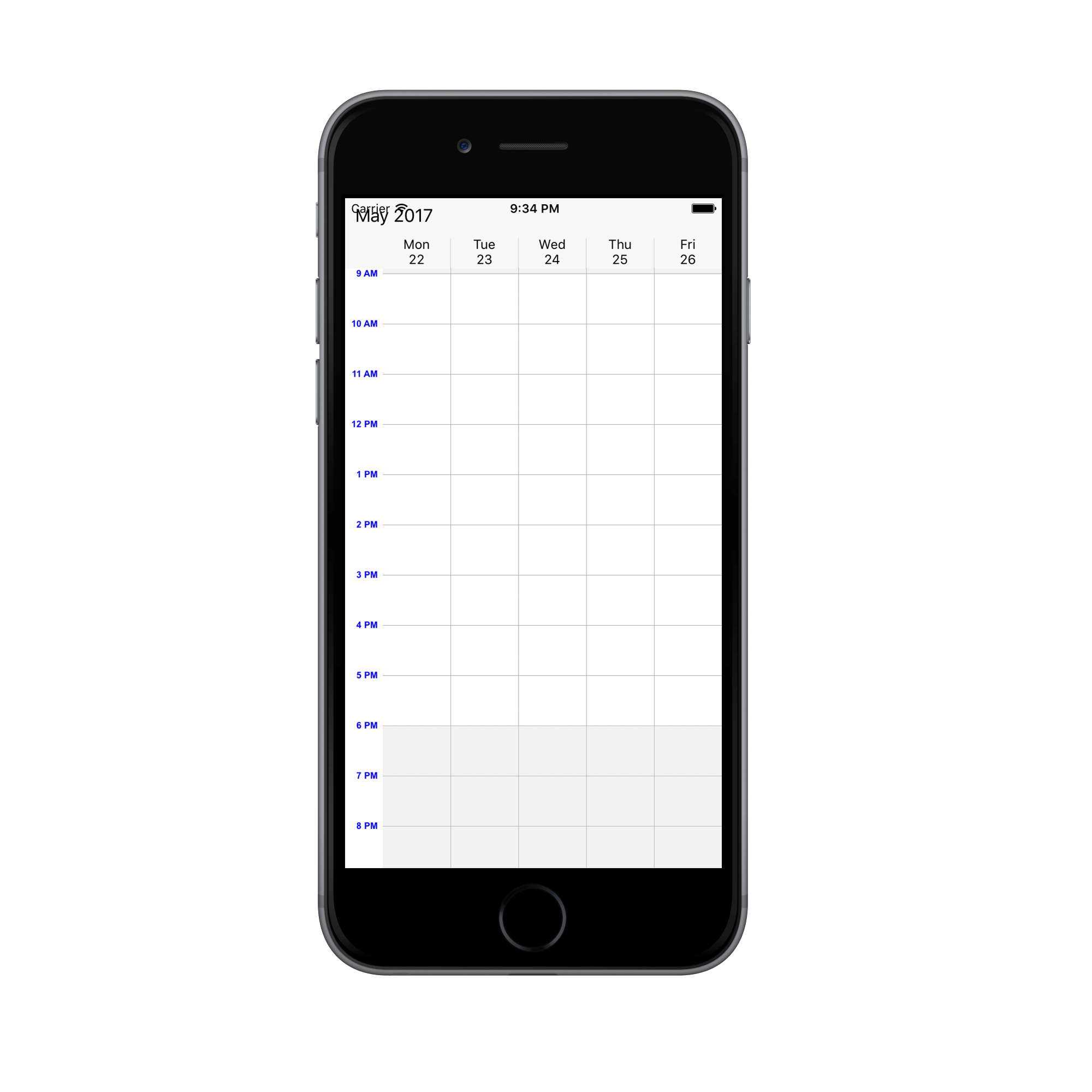
Time Label Appearance
You can customize the color for the labels which are mentioning the time, by setting TimeLabelColor property of LabelSettings in WorkWeekViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
//Create new instance of WorkWeekLabelSettings
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeLabelColor = UIColor.Blue;
workWeekViewSettings.LabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
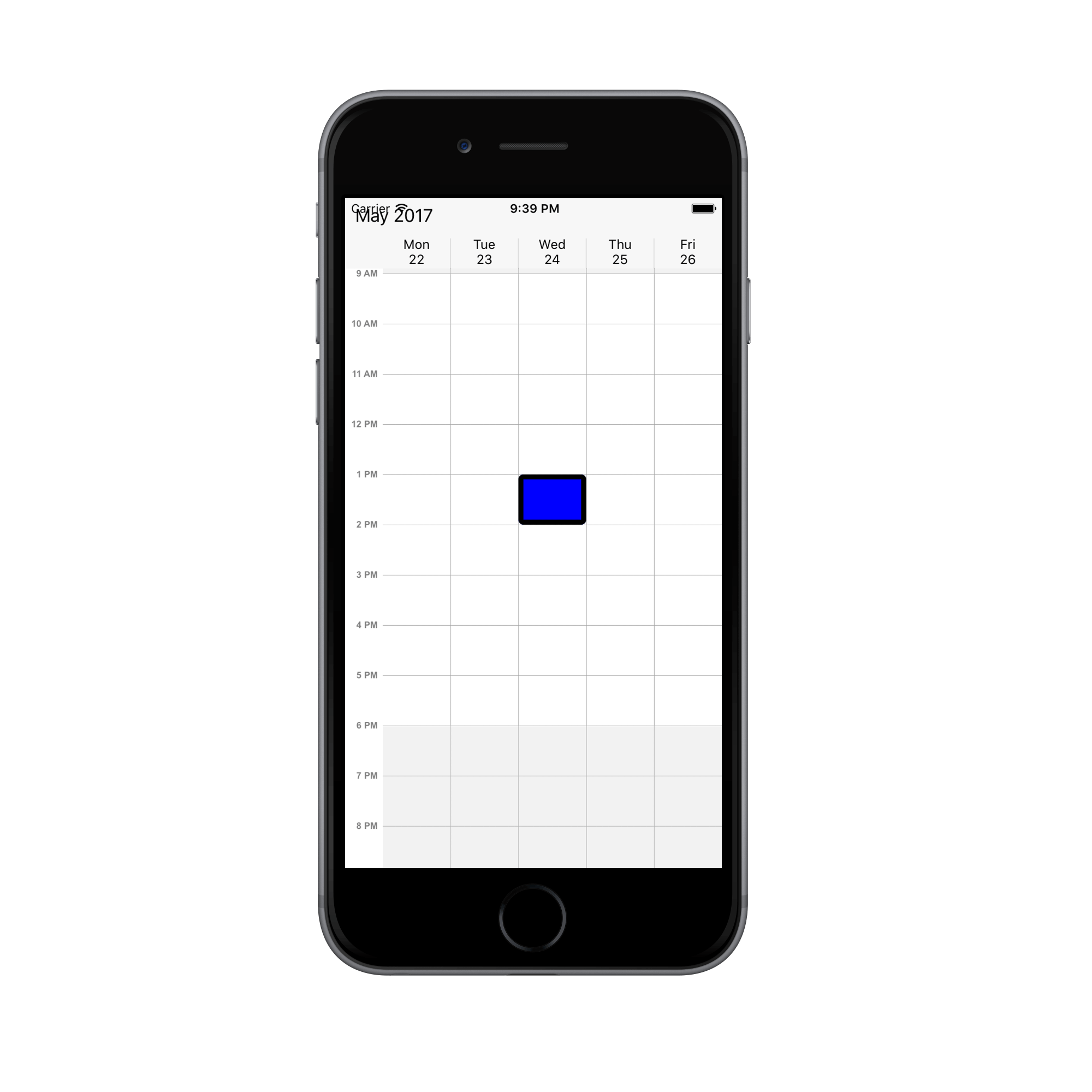
Selection customization using style
You can customize the timeslot selection by using SelectionStyle property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Create new instance of SelectionStyle
SFSelectionStyle selectionStyle = new SFSelectionStyle();
selectionStyle.BackgroundColor = UIColor.Blue;
selectionStyle.BorderColor = UIColor.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
Selection customization using custom View
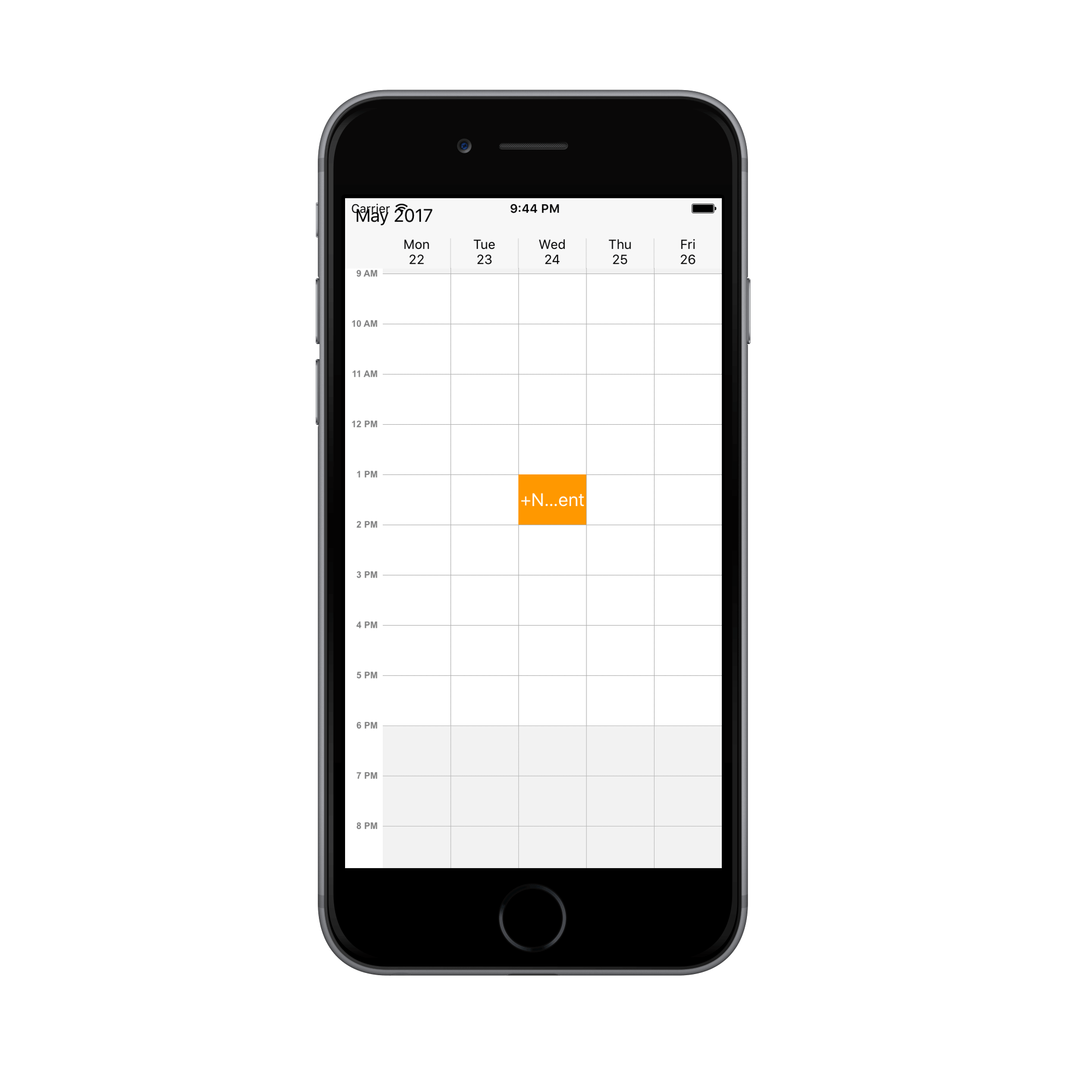
You can replace the default selection UI with your custom view by setting SelectionView property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewWorkWeek;
//Add the CustomView
UIButton customView = new UIButton();
customView.SetTitle("+NewEvent", UIControlState.Normal);
customView.BackgroundColor = UIColor.FromRGB(255, 152, 0);
customView.SetTitleColor(UIColor.White, UIControlState.Normal);
schedule.SelectionView = customView;
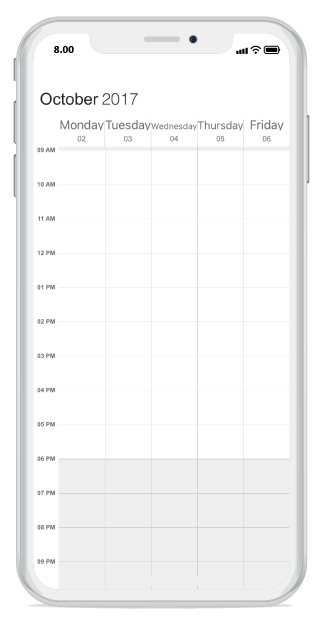
Programmatic selection
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SFSchedule. By default, it is null.
// Creating instance of calendar
NSCalendar calendar = new NSCalendar(NSCalendarType.Gregorian);
calendar.TimeZone = NSTimeZone.FromGMT(NSTimeZone.LocalTimeZone.GetSecondsFromGMT);
// Creating instance of date
NSDate date = new NSDate();
// Setting a date and time to select
NSDateComponents dateComponents = calendar.Components(NSCalendarUnit.Year | NSCalendarUnit.Month | NSCalendarUnit.Day, date);
dateComponents.Year = 2017;
dateComponents.Month = 10;
dateComponents.Day = 04;
dateComponents.Hour = 10;
schedule.SelectedDate = calendar.DateFromComponents(dateComponents);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.iOS from here Date_Selection
NOTE
SFScheduledoes not support multiple selection.SFSchedulesupports two-way binding ofSelectedDateproperty.