Month View in Xamarin.iOS Scheduler (SfSchedule)
8 Jan 202524 minutes to read
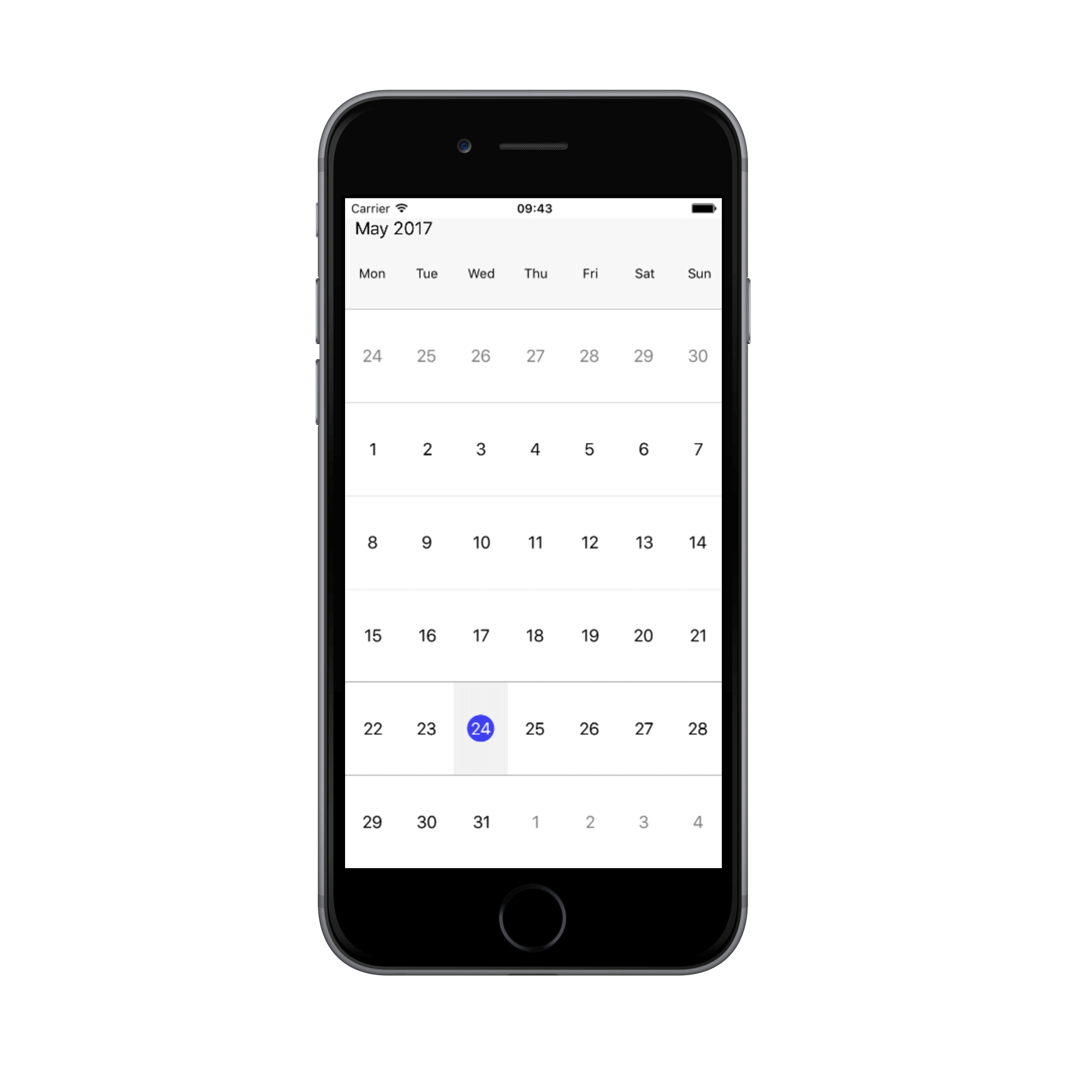
MonthView of SfSchedule used to display entire dates of the specific month, current month will be displayed by default initially. Current date color is differentiated with other dates of the current month, also the color differentiation for dates will be applicable for previous and next month dates.
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
Month Appointment indicator
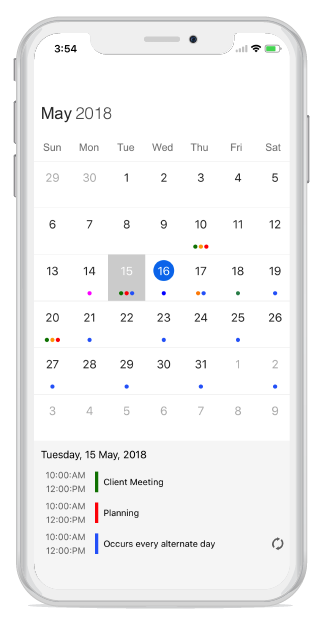
In MonthView, appointments are not viewed in the month cell instead appointment indicators are drawn. You can customize the number of appointment indicators displayed in month cell using AppointmentIndicatorCount property of MonthViewSettings in SfSchedule, by default Appointment indicator count is 3.
//creating new instance for month view settings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.AppointmentIndicatorCount = 2;
schedule.MonthViewSettings = monthViewSettings;
NOTE
If appointments count are lesser than theAppointmentIndicatorCountvalue in the particular day, then according to number of appointments available, indicator will be displayed in the month cell.Maximum number of appointment indicators drawn in the month cell is 6.
Month Inline View
You can use ShowAppointmentsInline bool property in MonthViewSettings to enable / disable the month inline view, by setting ShowAppointmentsInline property as true you can view the Appointments in the specific date.
//creating new instance for month view settings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAppointmentsInline = true;
schedule.MonthViewSettings = monthViewSettings;
NOTE
If appointments not there in the selected day, Inline view displays the text as “No Events”
Agenda View
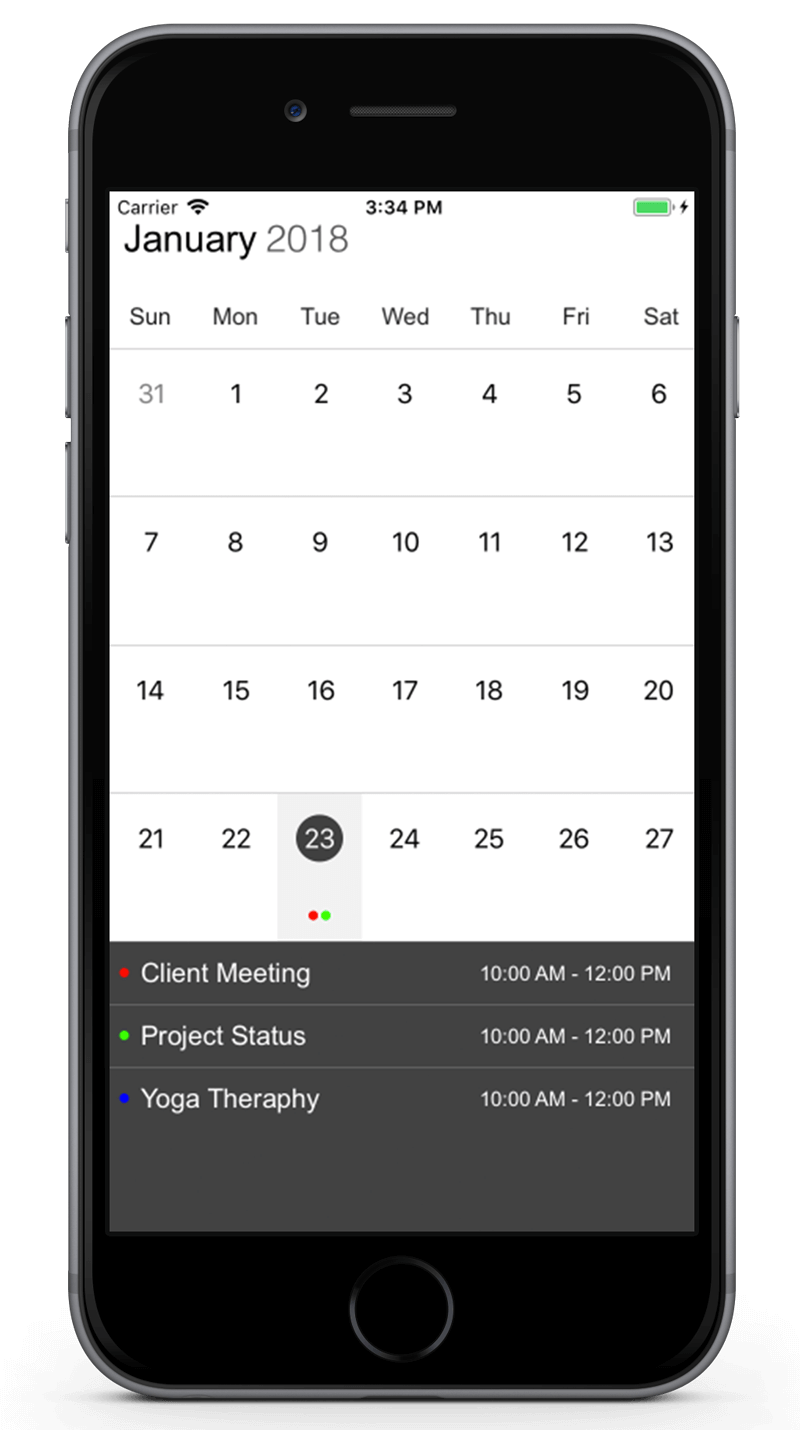
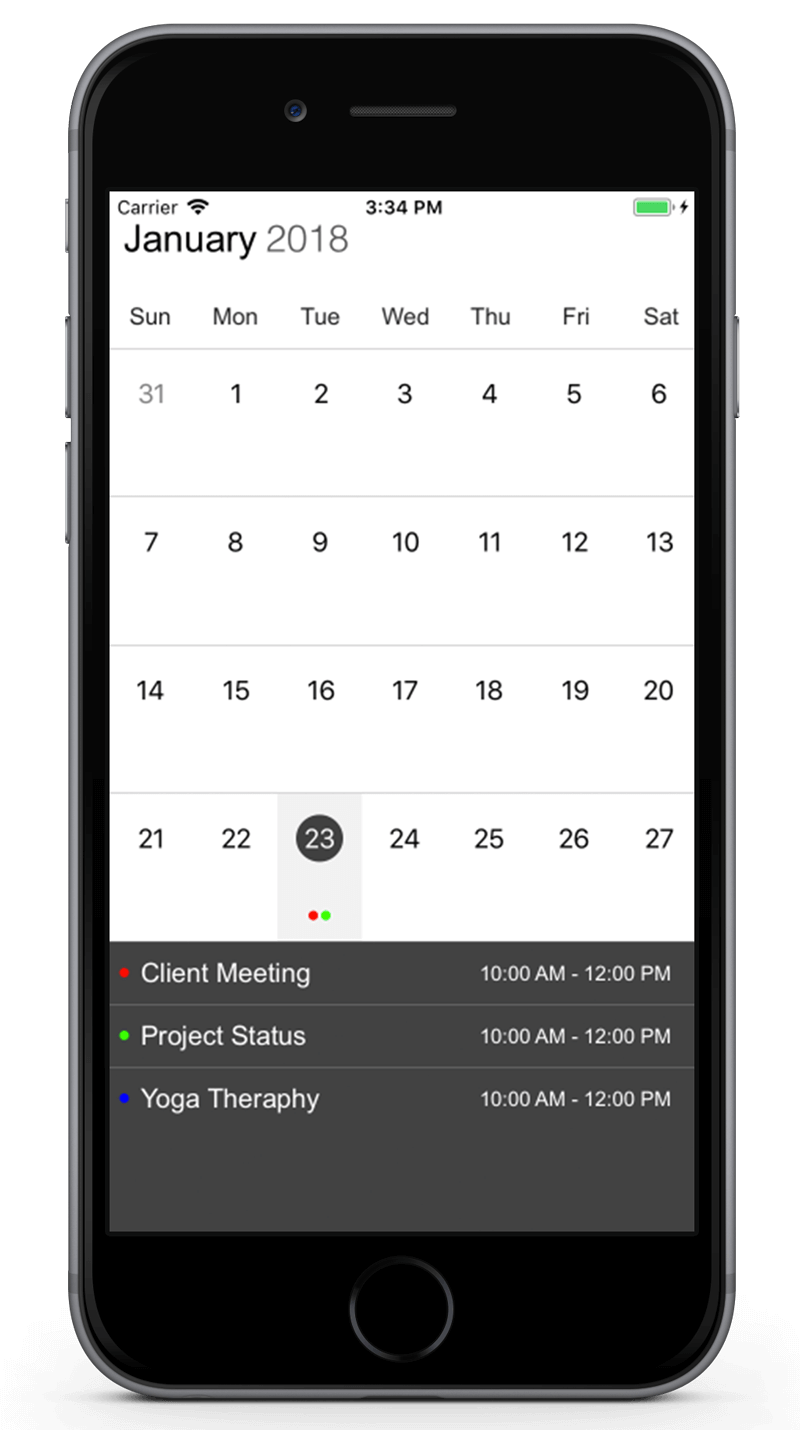
The Schedule month view displays a divided agenda view which is used to show the selected date’s appointments below the month. You can show agenda view by setting ShowAgendaView property as true.
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAgendaView = true;
schedule.MonthViewSettings = monthViewSettings;
NOTE
- An agenda view displays text as “No Selected Date” until no date is selected.
- If there is no appointment in a selected day, agenda view displays the text as “No Events”.
- If you enable ShowAgendaView and ShowAppointmentsInline properties together, both of the views (Agenda View and Appointment Inline View) will be displayed in schedule month view.
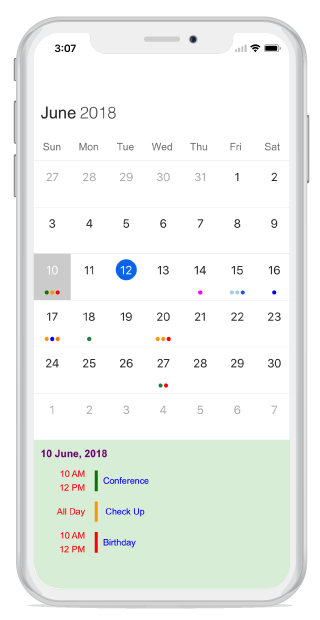
Agenda View Appearance
You can customize the Agenda view appointment and Selected Date Text by setting AgendaViewStyle property of MonthViewSettings. Agenda view DateTextColor , HeaderHeight , DateTextFormat , DateTextStyle , TimeTextColor , TimeTextStyle , TimeTextFormat , SubjectTextColor , SubjectTextStyle , SubjectTextSize , BackgroundColor can be customized using AgendaViewStyle properties.
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAgendaView = true;
schedule.MonthViewSettings = monthViewSettings;
AgendaViewStyle agendaViewStyle = new AgendaViewStyle();
// Customize selected Date Text
agendaViewStyle.DateTextColor = UIColor.Purple;
agendaViewStyle.HeaderHeight = 50;
agendaViewStyle.DateTextFormat = (NSString)"dd MMMM, yyyy";
agendaViewStyle.DateTextStyle = UIFont.SystemFontOfSize(17);
// Customize appointment
agendaViewStyle.TimeTextColor = UIColor.Red;
agendaViewStyle.TimeTextStyle = UIFont.SystemFontOfSize(13);
agendaViewStyle.TimeTextFormat = (NSString)"hh a";
agendaViewStyle.SubjectTextColor = UIColor.Blue;
agendaViewStyle.SubjectTextStyle = UIFont.SystemFontOfSize(15);
agendaViewStyle.BackgroundColor = UIColor.FromRGB(222, 240, 222);
schedule.MonthViewSettings.AgendaViewStyle = agendaViewStyle;
Month Navigation direction
MonthView of Schedule can be navigated in both horizontal and vertical direction. You can change the direction of navigation through MonthNavigationDirection property of MonthViewSettings in SfSchedule, by default Month navigation direction is Horizontal.
monthViewSettings.MonthNavigationDirection = SFMonthNavigationDirections.Vertical;Restricted days in Month
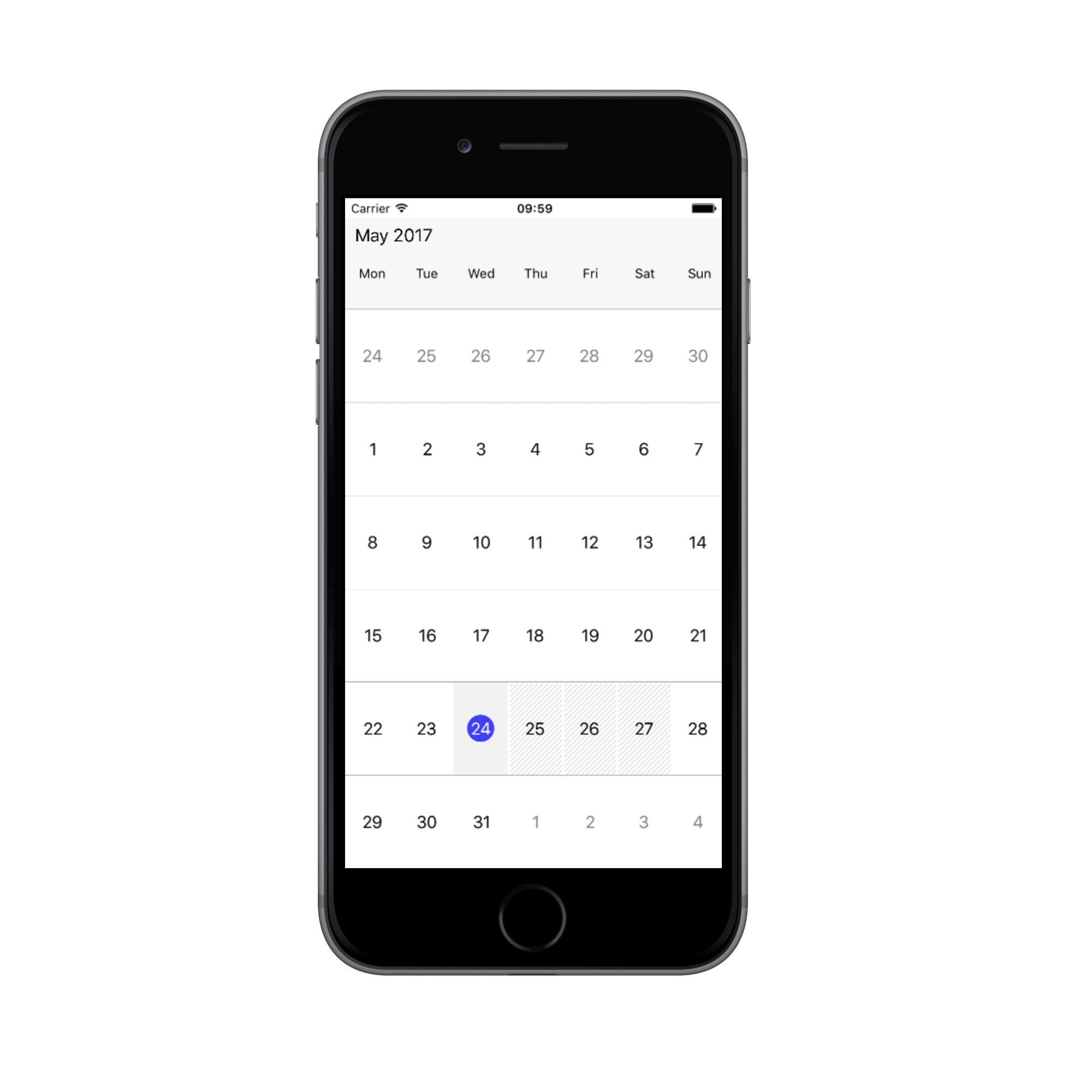
You can disable the interaction for certain date in Month view by using BlackoutDates of MonthViewSettings, using this you can allocate / restrict the specific date for predefined events.
//creating new instance for month view settings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.BlackoutDates = new NSMutableArray();
NSDate today = new NSDate();
NSCalendar calendar = new NSCalendar(NSCalendarType.Gregorian);
calendar.TimeZone = NSTimeZone.FromGMT(NSTimeZone.LocalTimeZone.GetSecondsFromGMT);
// Get the year, month, day from the date
NSDateComponents components = calendar.Components(
NSCalendarUnit.Year | NSCalendarUnit.Month | NSCalendarUnit.Day, today);
components.Day += 1;
for (int i = 0; i < 3; i++)
{
NSDate startDate = calendar.DateFromComponents(components);
components.Day += 1;
monthViewSettings.BlackoutDates.Add(startDate);
}
schedule.MonthViewSettings = monthViewSettings;
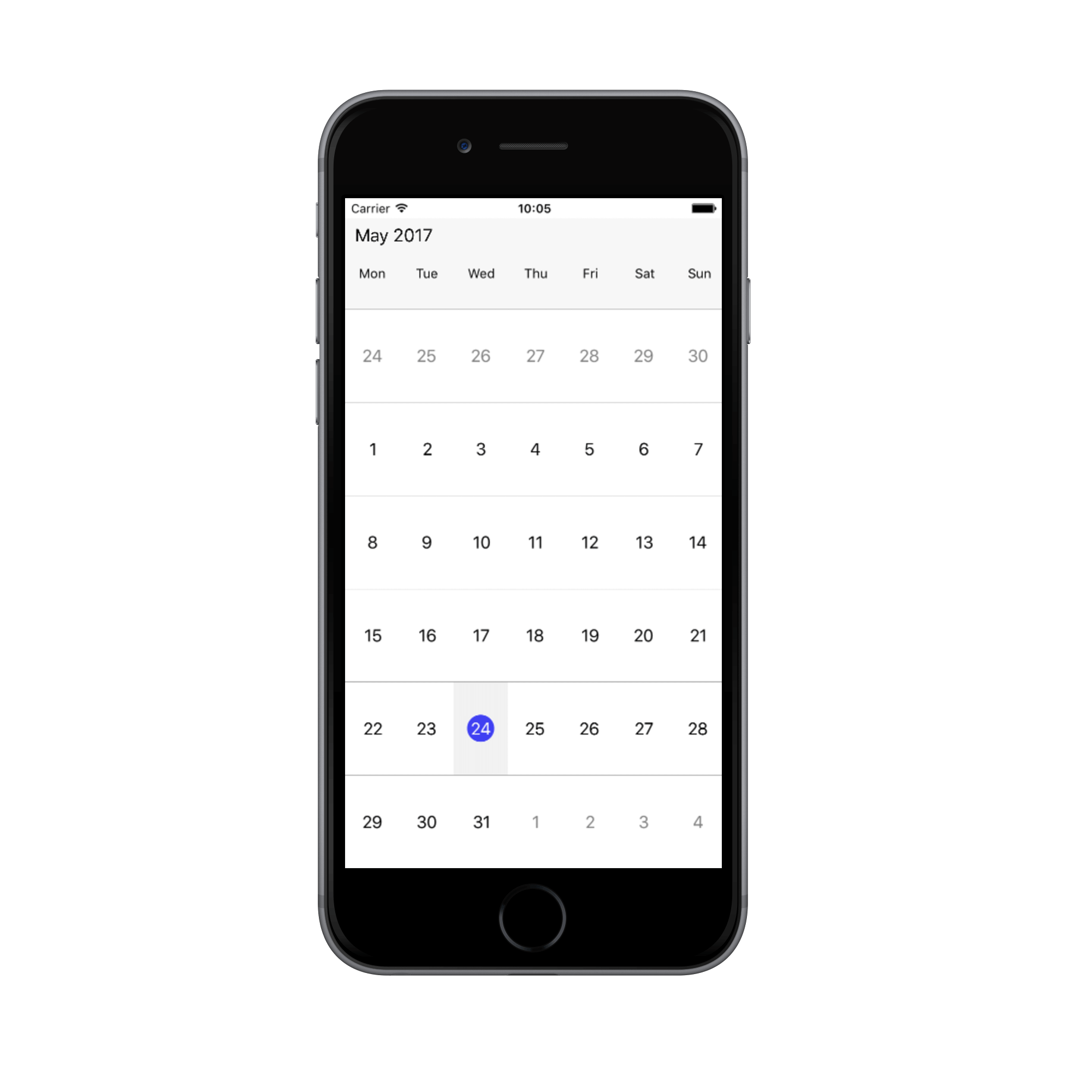
First day of Week in Month
You can set First day of week using FirstDayOfWeek property of SfSchedule, by default schedule control will rendered with Sunday as the first day of the week.
//setting FirstDayOfWeek
schedule.FirstDayOfWeek = 2; // Monday
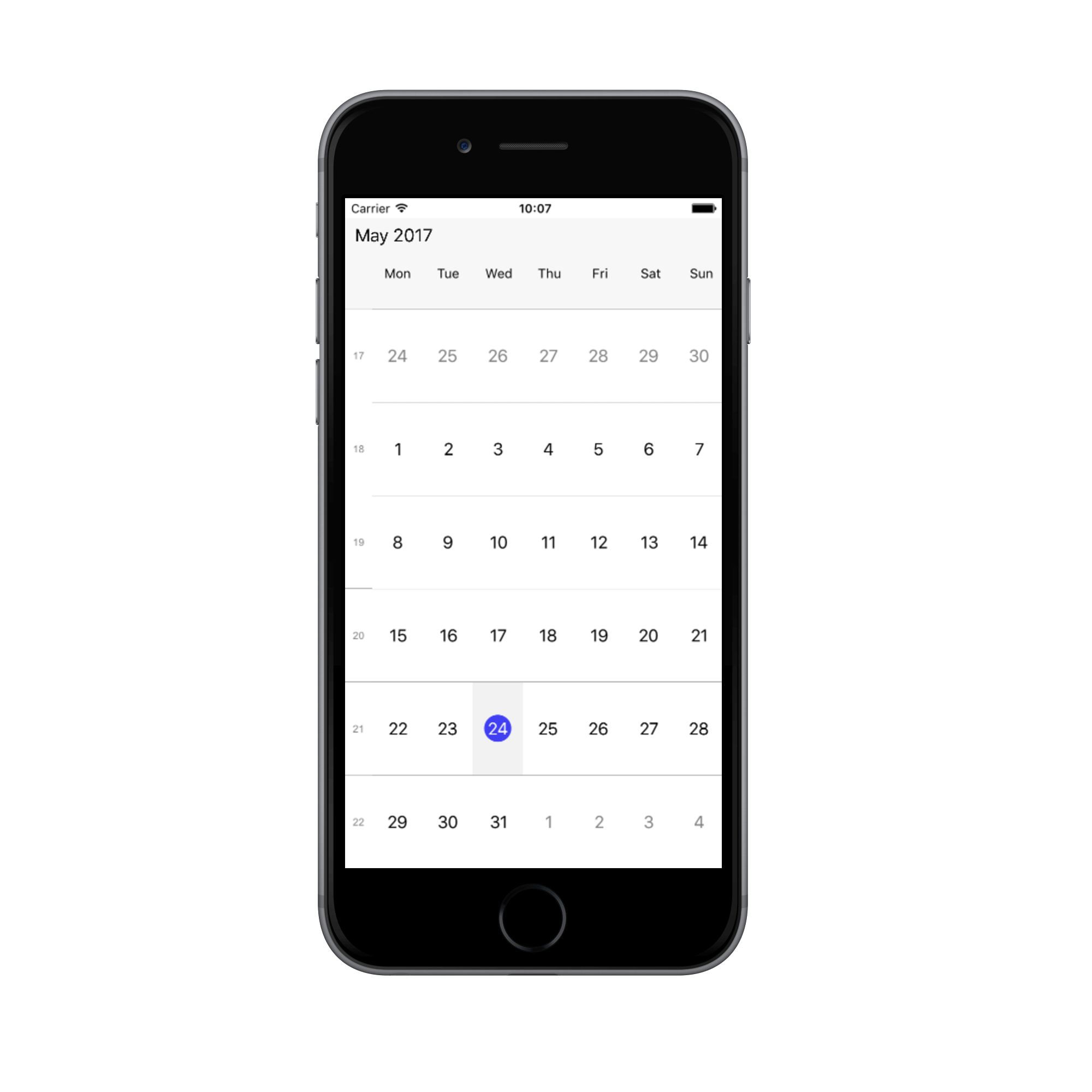
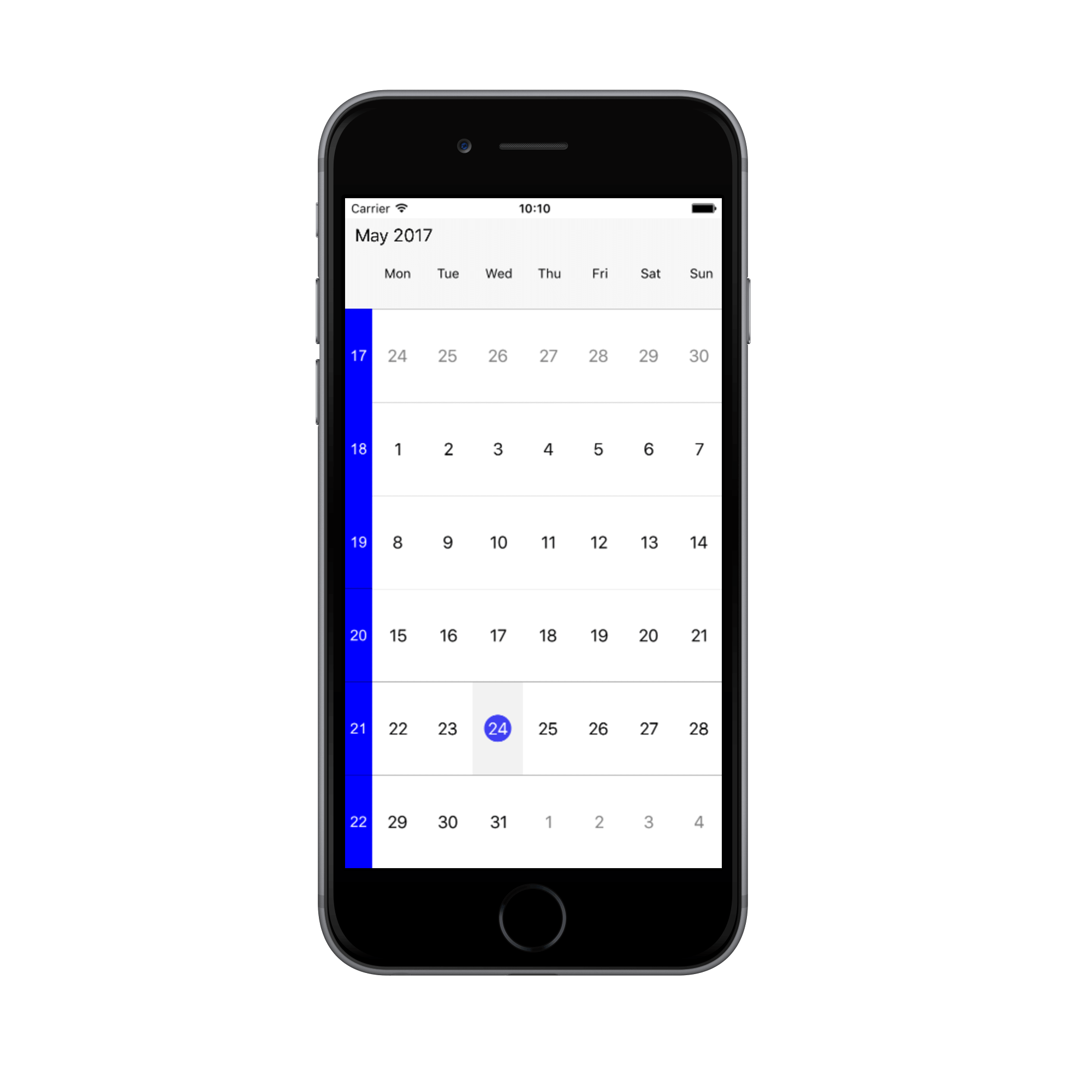
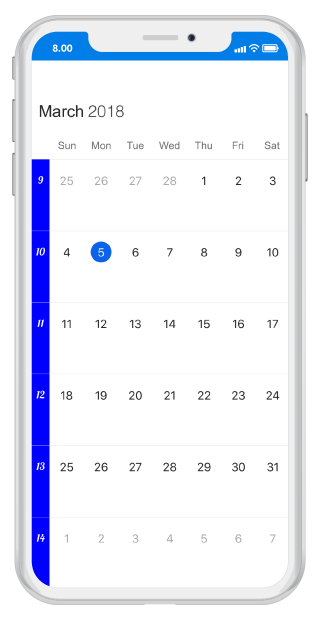
Week Number of the Year in Month
You can display the Week Number of the year in Month View by setting ShowWeekNumber property of MonthViewSettings as true, by default it is false.
monthViewSettings.ShowWeekNumber = true;
Week Number Appearance
You can customize the Week Number appearance by using SFWeekNumberStyle property of MonthViewSettings. Week number BackgroundColor, TextColor and TextStyle can be customized using SFWeekNumberStyle properties.
//creating new instance for WeekNumberStyle
SFWeekNumberStyle weekNumberStyle = new SFWeekNumberStyle();
weekNumberStyle.TextStyle = UIFont.FromName("Arial", 15);
weekNumberStyle.BackgroundColor = UIColor.Blue;
weekNumberStyle.TextColor = UIColor.White;
monthViewSettings.WeekNumberStyle = weekNumberStyle;
schedule.MonthViewSettings = monthViewSettings;
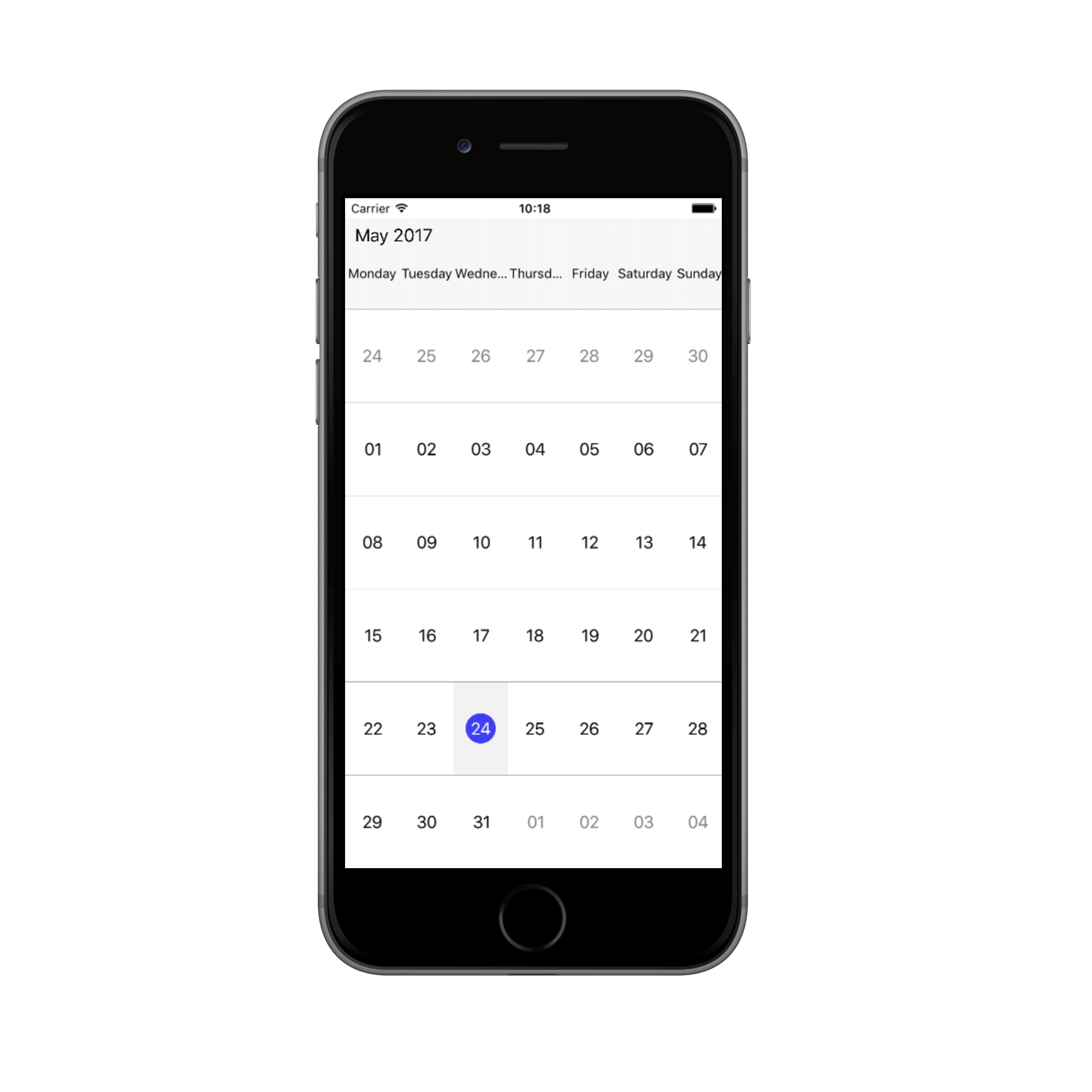
Month Label Formatting
You can change the Format of the Month date and day labels string in the Schedule using DateLabelFormat, and DayLabelFormat properties of LabelSettings in MonthViewSettings.
//creating new instance for MonthLabelSettings
MonthLabelSettings monthLabelSettings = new MonthLabelSettings();
monthLabelSettings.DayLabelFormat = (NSString)"EEEE";
monthLabelSettings.DateLabelFormat = (NSString)"dd";
monthViewSettings.LabelSettings = monthLabelSettings;
schedule.MonthViewSettings = monthViewSettings;
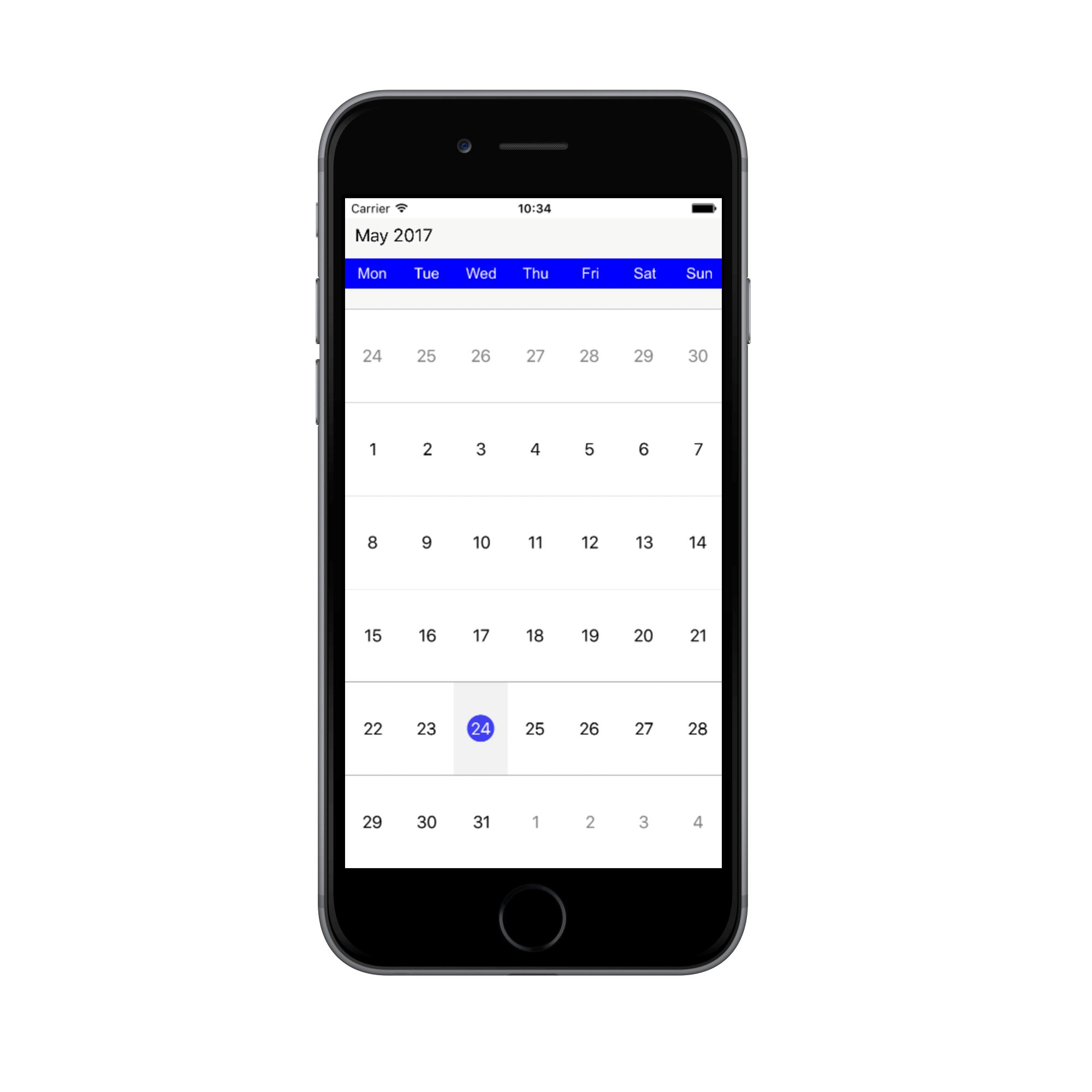
View Header Appearance
You can customize the View Header appearance by using SFViewHeaderStyle property in SfSchedule. View Header BackgroundColor, DayTextColor and DayTextStyle can be customized using SFViewHeaderStyle properties.
//creating new instance for viewHeaderStyle
SFViewHeaderStyle viewHeaderStyle = new SFViewHeaderStyle();
viewHeaderStyle.BackgroundColor = UIColor.Blue;
viewHeaderStyle.DayTextColor = UIColor.White;
viewHeaderStyle.DayTextStyle = UIFont.FromName("Arial", 15);
schedule.DayHeaderStyle = viewHeaderStyle;
ViewHeader Date Format
You can customize the date and day format of SFSchedule ViewHeader by using DateLabelFormat and DayLabelFormat properties of LabelSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
//Creating new instance of MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
//Creating new instance of MonthLabelSettings
MonthLabelSettings monthLabelSettings = new MonthLabelSettings();
//Customizing date format
monthLabelSettings.DateLabelFormat = (NSString)"dd";
monthLabelSettings.DayLabelFormat = (NSString)"EEEE";
monthViewSettings.LabelSettings = monthLabelSettings;
schedule.MonthViewSettings = monthViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SFSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds Date details in it.
//Creating new instance of Schedule
SFSchedule schedule = new SFSchedule();
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;
...
void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var date = e.Date;
}MonthCell Appearance
You can customize the Month view cell in three ways,
- Customize month cell using style
- Customize month cell using event
- Customize month cell with custom UI
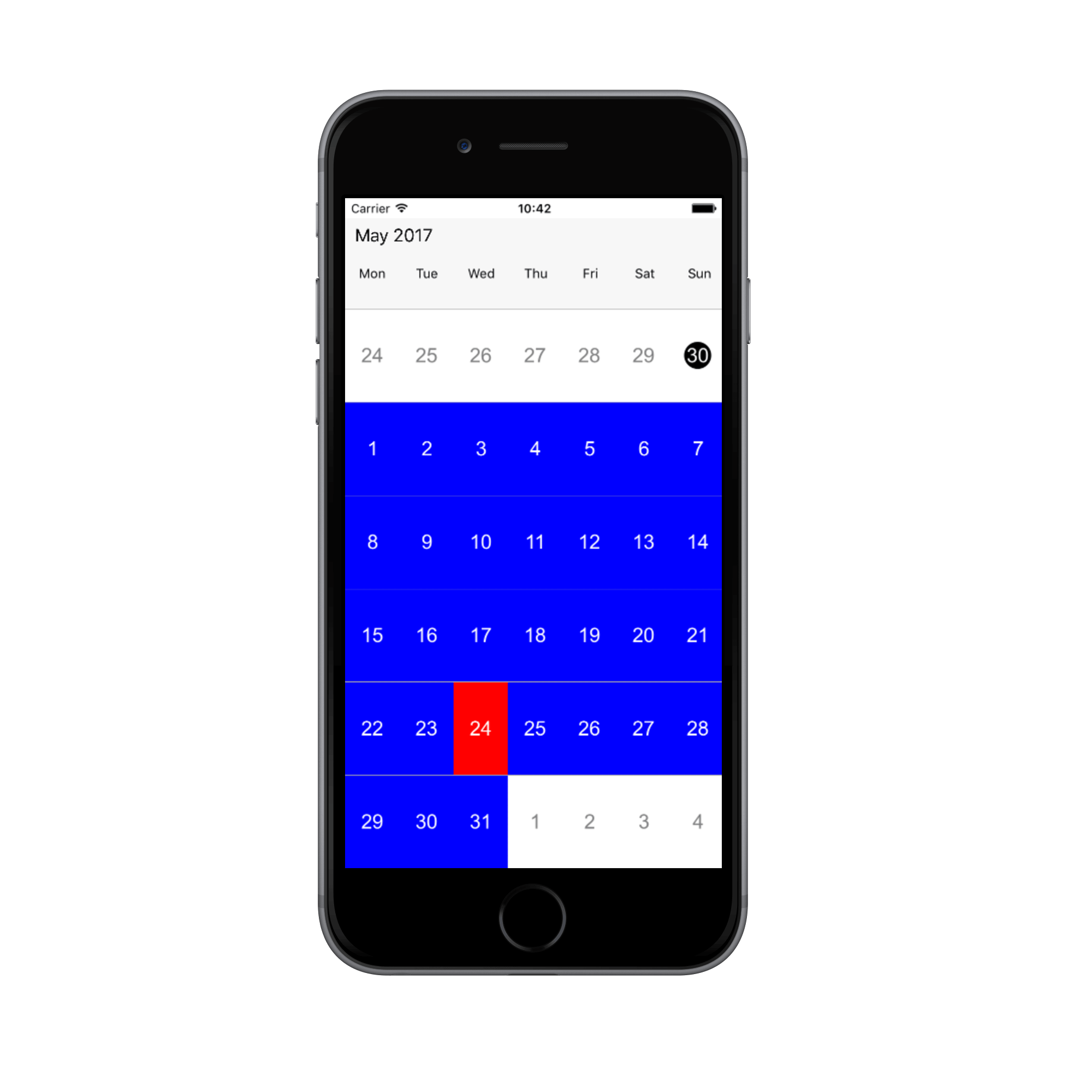
Customize month cell using style
By using SFMonthCellStyle of SfSchedule you can customize the month cell properties such as BackgroundColor, NextMonthBackgroundColor, NextMonthTextColor, PreviousMonthBackgroundColor, PreviousMonthTextColor, TextColor, TextStyle, TodayBackgroundColor and TodayTextColor.
//creating new instance for SFMonthCellStyle
SFMonthCellStyle monthCellStyle = new SFMonthCellStyle();
monthCellStyle.BackgroundColor = UIColor.Blue;
monthCellStyle.NextMonthBackgroundColor = UIColor.White;
monthCellStyle.NextMonthTextColor = UIColor.Gray;
monthCellStyle.PreviousMonthBackgroundColor = UIColor.White;
monthCellStyle.PreviousMonthTextColor = UIColor.Gray;
monthCellStyle.TextColor = UIColor.White;
monthCellStyle.TextStyle = UIFont.FromName("Arial", 20);
monthCellStyle.TodayBackgroundColor = UIColor.Red;
monthCellStyle.TodayTextColor = UIColor.White;
schedule.MonthCellStyle = monthCellStyle;
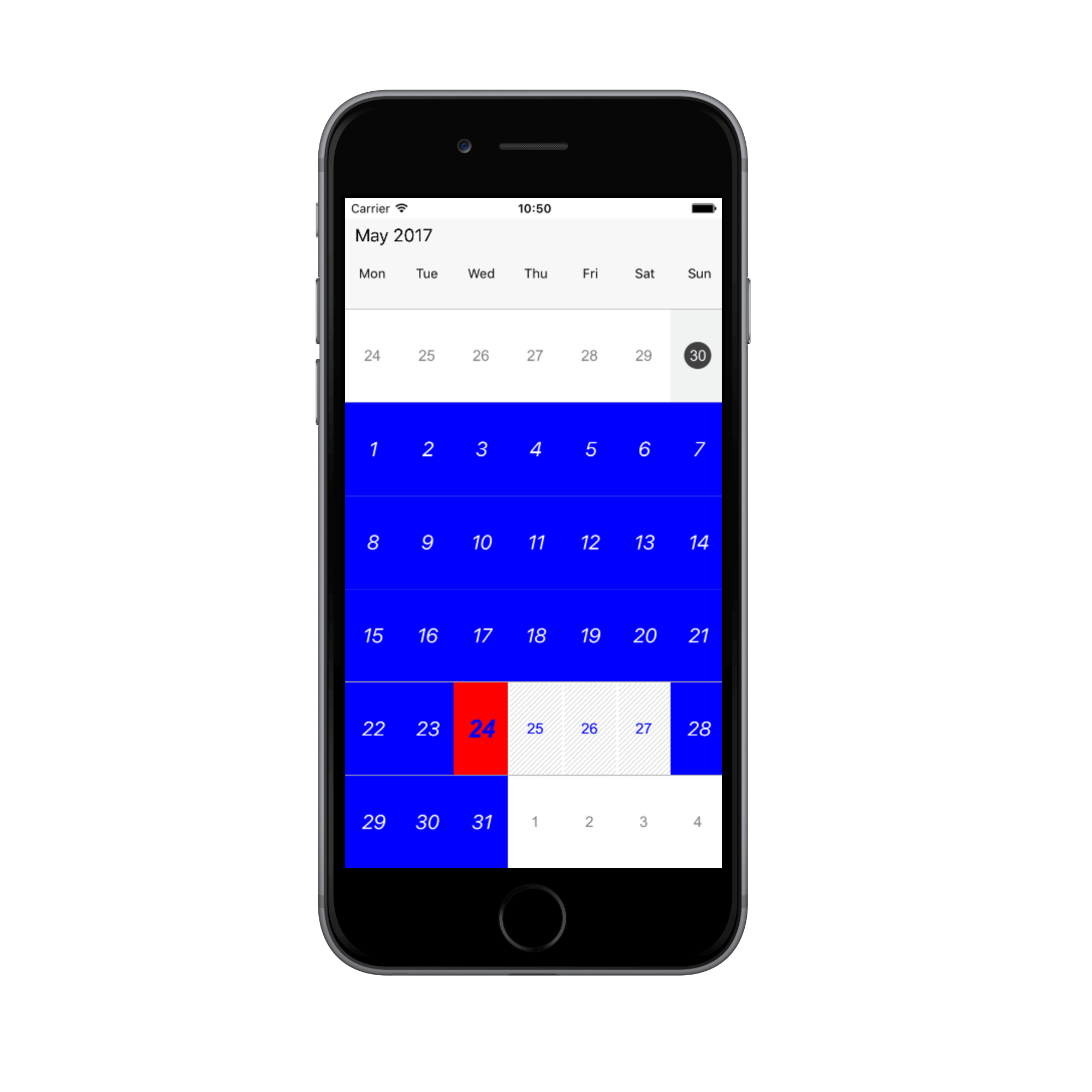
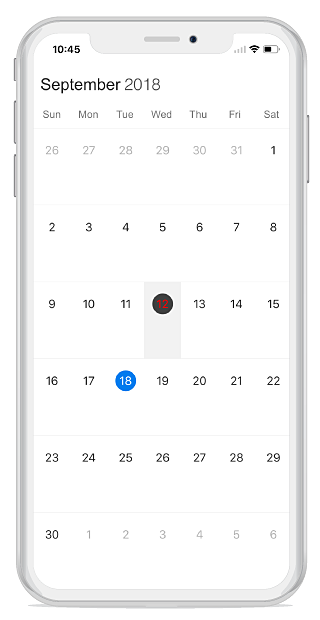
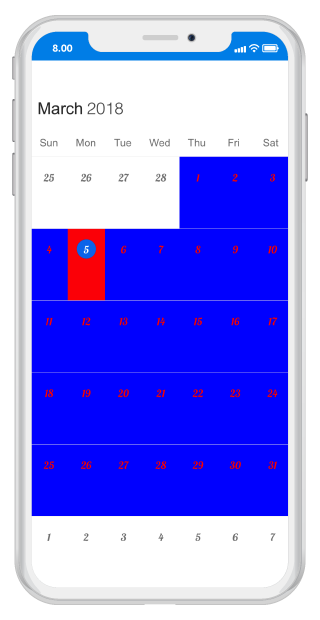
Customize month cell using event
By using MonthCellLoaded event in SfSchedule, you can customize the month cell properties in the run time. In MonthCellLoaded event, arguments such as CellStyle, Appointments, Date, View and boolean properties such as IsToday, IsNextMonthDate, IsPreviousMonthDate and IsBlackOutDate are in the MonthCellLoadedEventArgs.
schedule.MonthCellLoaded += Schedule_MonthCellLoaded;
...
void Schedule_MonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
e.CellStyle = new SFCellStyle();
if (e.IsToday)
{
e.CellStyle.BackgroundColor = UIColor.Red;
e.CellStyle.TextColor = UIColor.Blue;
e.CellStyle.TextStyle = UIFont.FromName("Arial-BoldItalicMT", 25);
}
else if (e.IsNextMonthDate)
{
e.CellStyle.BackgroundColor = UIColor.White;
e.CellStyle.TextColor = UIColor.Gray;
e.CellStyle.TextStyle = UIFont.FromName("Arial", 15);
}
else if (e.IsPreviousMonthDate)
{
e.CellStyle.BackgroundColor = UIColor.White;
e.CellStyle.TextColor = UIColor.Gray;
e.CellStyle.TextStyle = UIFont.FromName("Arial", 15);
}
else if (e.IsBlackOutDate)
{
e.CellStyle.BackgroundColor = UIColor.Black;
e.CellStyle.TextColor = UIColor.Blue;
e.CellStyle.TextStyle = UIFont.FromName("Arial", 15);
}
else
{
e.CellStyle.BackgroundColor = UIColor.Blue;
e.CellStyle.TextColor = UIColor.White;
e.CellStyle.TextStyle = UIFont.ItalicSystemFontOfSize(20);
}
}
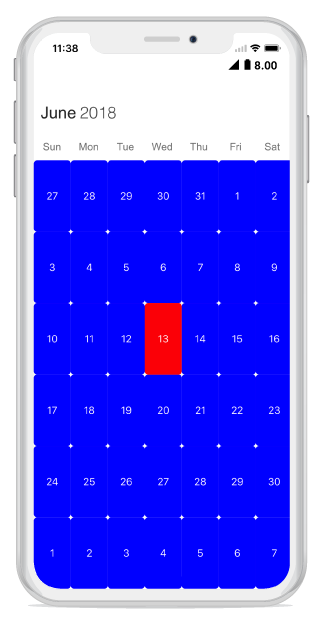
Customize month cell with custom UI
You can set the Custom UI for the month cell using View property of MonthCellLoadedEventArgs in the MonthCellLoaded event of SfSchedule.
schedule.MonthCellLoaded += Schedule_MonthCellLoaded;
...
void Schedule_MonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
NSCalendar calendar = new NSCalendar(NSCalendarType.Gregorian);
calendar.TimeZone = NSTimeZone.FromGMT(NSTimeZone.LocalTimeZone.GetSecondsFromGMT);
// Get the year, month, day from the date
NSDateComponents dateComponents = calendar.Components(NSCalendarUnit.Year |
NSCalendarUnit.Month |
NSCalendarUnit.Day, e.Date);
UIButton button = new UIButton();
button.SetTitle(dateComponents.Day.ToString(), UIControlState.Normal);
button.SetTitleColor(UIColor.White, UIControlState.Disabled);
if (e.IsToday)
{
button.BackgroundColor = UIColor.Red;
button.Font = UIFont.FromName("Arial-BoldItalicMT", 20);
}
else
{
button.BackgroundColor = UIColor.Blue;
button.Font = UIFont.ItalicSystemFontOfSize(20);
}
e.View = button;
}
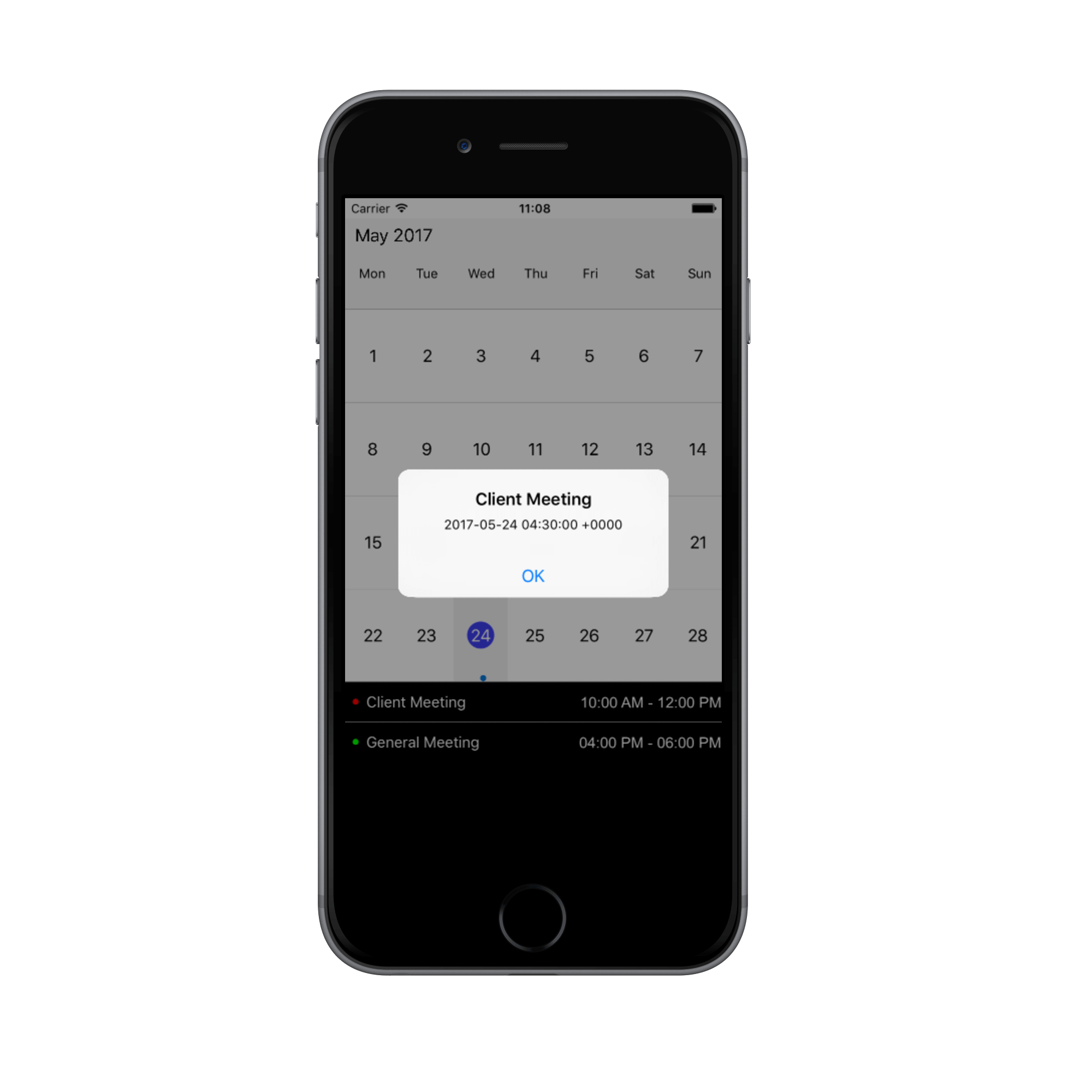
Getting Inline Appointment details
Using Appointment argument in the MonthInlineAppointmentTappedEventArgs of MonthInlineAppointmentTapped event, you can get the details Month Inline Appointments details while tapping the specific appointment. You can do the required functions while tapping the inline appointment using this event.
schedule.MonthInlineAppointmentTapped += Schedule_MonthInlineAppointmentTapped;
...
void Schedule_MonthInlineAppointmentTapped(object sender, MonthInlineAppointmentTappedEventArgs e)
{
var appointment = (e.Appointment as ScheduleAppointment);
UIAlertView alert = new UIAlertView()
{
Title = appointment.Subject,
Message = appointment.StartTime.ToString()
};
alert.AddButton("OK");
alert.Show();
}
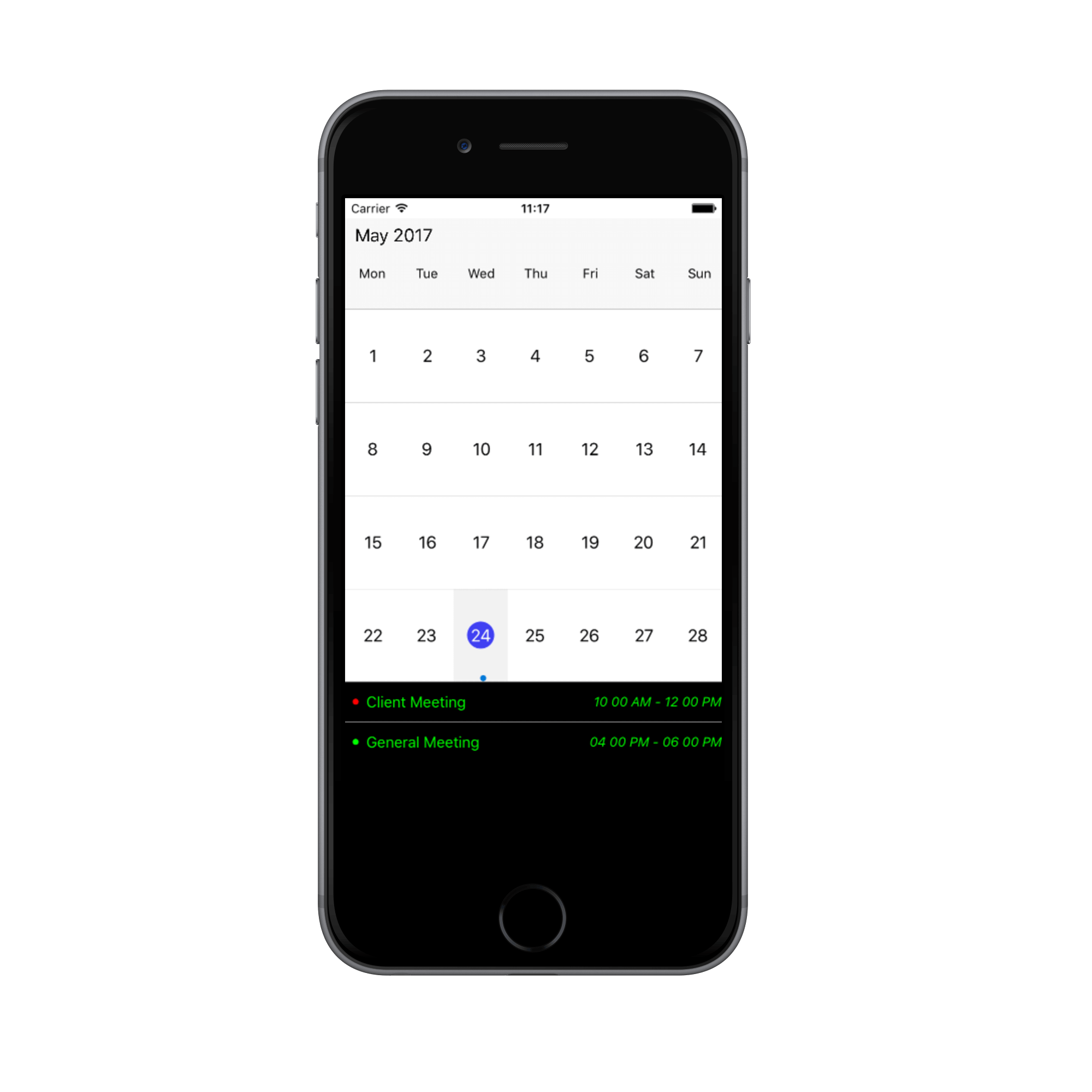
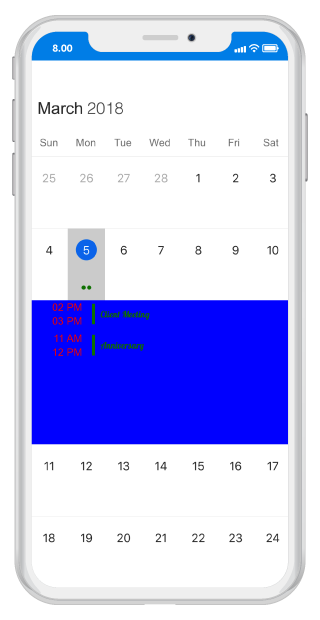
InlineView Appearance
By using MonthInlineLoaded in SfSchedule, you can customize the month inline view properties in the run time. In MonthInlineLoadedEvent, arguments such as MonthInlineViewStyle, Appointments and Date are in the MonthInlineLoadedEventArgs.
schedule.MonthInlineLoaded += Schedule_MonthInlineLoaded;
...
void Schedule_MonthInlineLoaded(object sender, MonthInlineLoadedEventArgs e)
{
SFMonthInlineViewStyle monthInlineViewStyle = new SFMonthInlineViewStyle();
monthInlineViewStyle.BackgroundColor = UIColor.Black;
monthInlineViewStyle.TextColor = UIColor.Green;
monthInlineViewStyle.TextStyle = UIFont.FromName("Times New Roman", 13);
monthInlineViewStyle.TimeTextColor = UIColor.Green;
monthInlineViewStyle.TimeTextStyle = UIFont.ItalicSystemFontOfSize(13);
monthInlineViewStyle.TimeTextFormat = (NSString)"hh mm a";
e.MonthInlineViewStyle = monthInlineViewStyle;
}
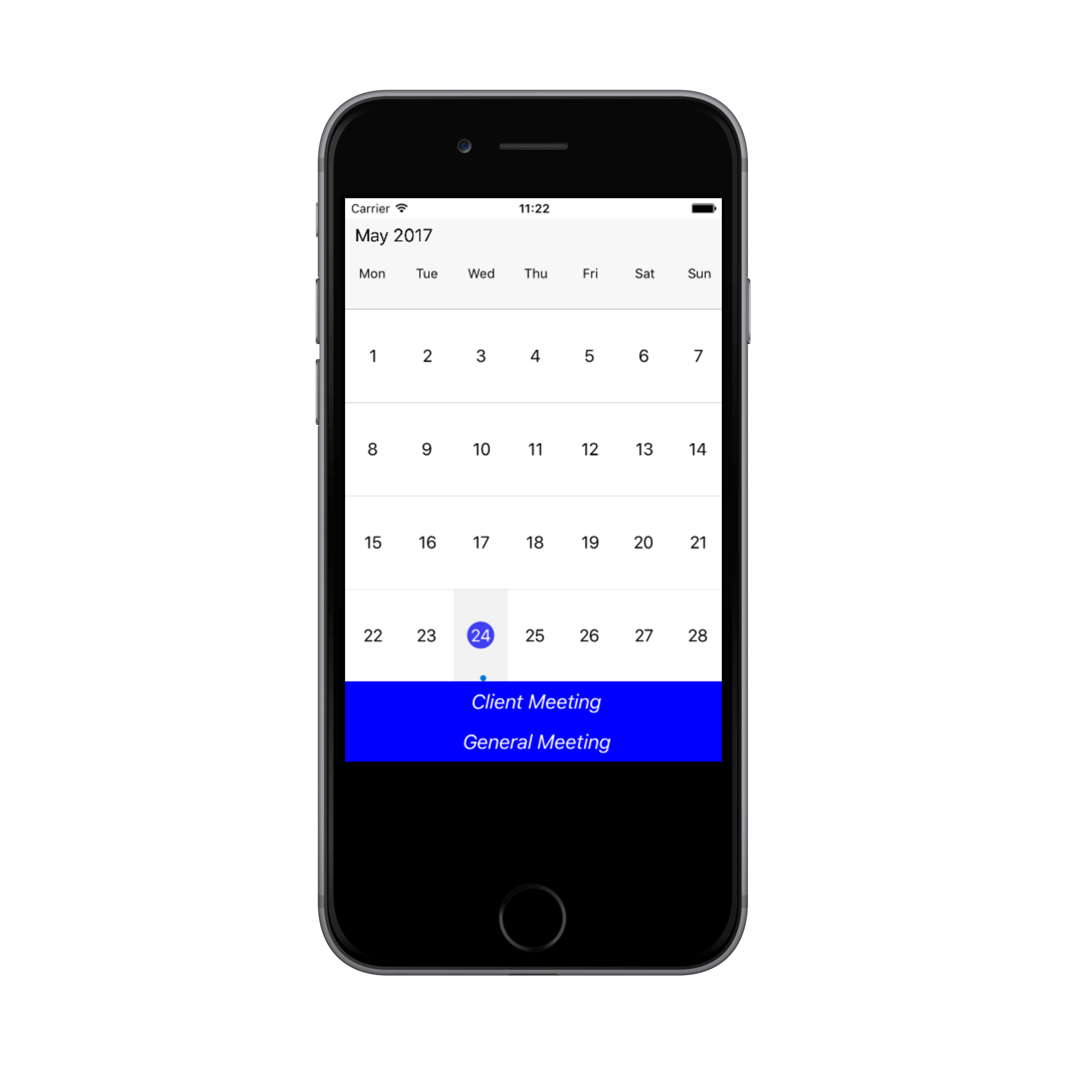
Inline Appointment Appearance
You can customize the Month inline view Appointment by using MonthInlineAppointmentLoaded event in SfSchedule, using View of MonthInlineAppointmentLoadedEventArgs argument. You can get the details of Appointment in the Appointment argument.
schedule.MonthInlineAppointmentLoaded += Schedule_MonthInlineAppointmentLoaded;
...
void Schedule_MonthInlineAppointmentLoaded(object sender, MonthInlineAppointmentLoadedEventArgs e)
{
UIButton button = new UIButton();
button.SetTitle(e.Appointment.Subject, UIControlState.Normal);
button.SetTitleColor(UIColor.White, UIControlState.Disabled);
button.BackgroundColor = UIColor.Blue;
button.Font = UIFont.ItalicSystemFontOfSize(20);
e.View = button;
}
Selection
You can customize the default appearance of selection UI in the month cells.
- Selection text color customization
- Selection indicator color
- Selection customization using style
- Selection customization using custom View
Selection text color customization
Month cell Selection Text Color can be customized using SelectionTextColor property of MonthViewSettings.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.SelectionTextColor = UIColor.Red;
schedule.MonthViewSettings = monthViewSettings;
Selection indicator color customization
Month cell Selection Indicator Color can be customized using SelectionIndicatorColor property of MonthViewSettings.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.SelectionIndicatorColor = UIColor.Red;
schedule.MonthViewSettings = monthViewSettings;
NOTE
This support won’t apply for current day indicator, you can useTodayBackgroundColorproperty to customize the same.
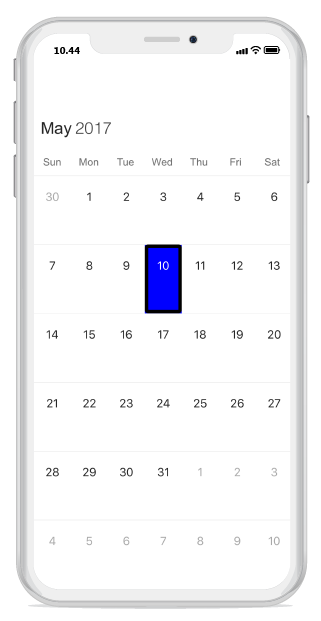
Selection customization using style
You can customize the month cell selection by using SelectionStyle property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
//Create new instance of SelectionStyle
SFSelectionStyle selectionStyle = new SFSelectionStyle();
selectionStyle.BackgroundColor = UIColor.Blue;
selectionStyle.BorderColor = UIColor.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
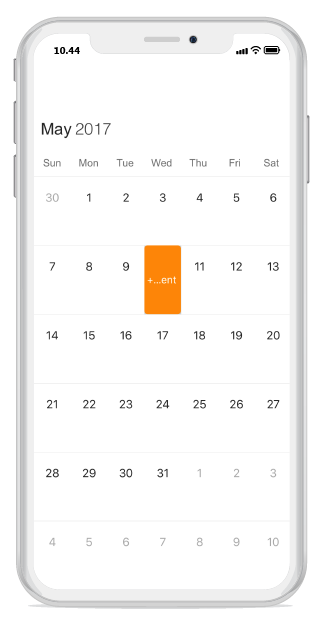
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SFSchedule.
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
//Add the CustomView
UIButton customView = new UIButton();
customView.SetTitle("+NewEvent", UIControlState.Normal);
customView.BackgroundColor = UIColor.FromRGB(255, 152, 0);
customView.SetTitleColor(UIColor.White, UIControlState.Normal);
schedule.SelectionView = customView;
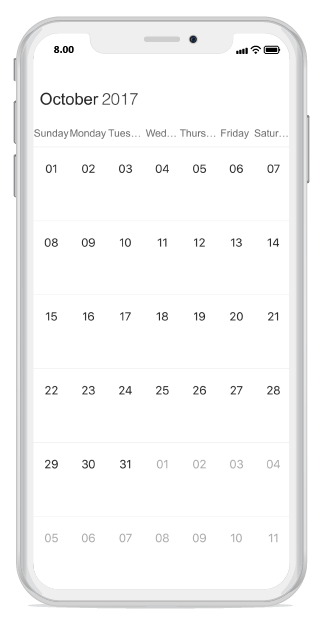
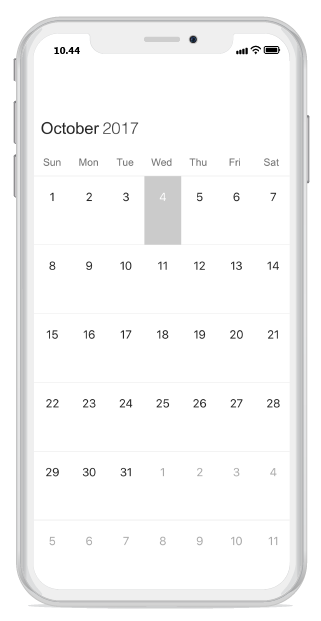
Programmatic selection
You can programmatically select the specific cell by setting corresponding date to SelectedDate property of SFSchedule. By default, it is null.
// Creating instance of calendar
NSCalendar calendar = new NSCalendar(NSCalendarType.Gregorian);
calendar.TimeZone = NSTimeZone.FromGMT(NSTimeZone.LocalTimeZone.GetSecondsFromGMT);
// Creating instance of date
NSDate date = new NSDate();
// Setting a date and time to select
NSDateComponents dateComponents = calendar.Components(NSCalendarUnit.Year | NSCalendarUnit.Month | NSCalendarUnit.Day, date);
dateComponents.Year = 2017;
dateComponents.Month = 10;
dateComponents.Day = 04;
schedule.SelectedDate = calendar.DateFromComponents(dateComponents);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.iOS from here Date_Selection
NOTE
SFScheduledoes not support multiple selection.SFSchedulesupports two-way binding ofSelectedDateproperty.

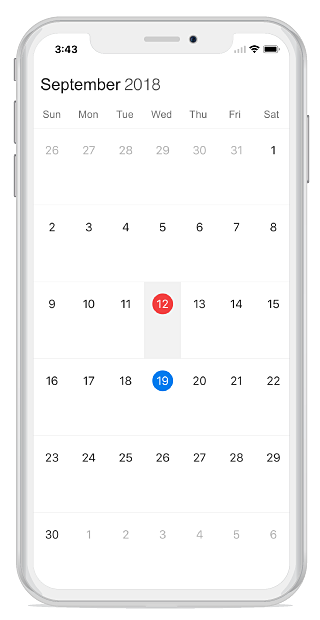
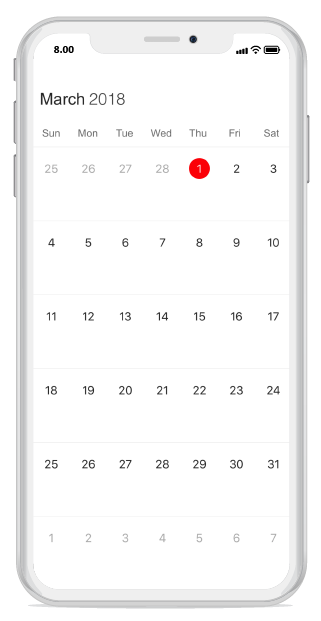
Today Background Color
You can customize the current date background of SFSchedule by using TodayBackgroundColor property of MonthViewSettings.
schedule.ScheduleView = SFScheduleView.SFScheduleViewMonth;
//Creating new instance of MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
//Customizing background color
monthViewSettings.TodayBackgroundColor = UIColor.Red;
schedule.MonthViewSettings = monthViewSettings;
Custom Font
You can change the appearance of Font by setting the TextStyle property of following classes.
-
ViewHeaderStyle- You can change the appearance of ViewHeaderStyle by setting the DayTextStyle and DateTextStyle properties of Schedule
ViewHeaderStyle. -
MonthCellStyle - You can change the appearance of MonthCellStyle by setting the TextStyle property of Schedule
MonthCellStyle. -
MonthInlineViewStyle - You can change the appearance of MonthInlineViewStyle by setting the TextStyle property of Schedule
MonthInlineViewStyle. -
WeekNumberStyle - You can change the appearance of WeekNumberStyle by setting the TextStyle property of Schedule
WeekNumberStyle.
viewHeaderStyle.DayTextStyle = UIFont.FromName("Lobster-Regular", 15);
monthCellStyle.TextStyle = UIFont.FromName("Lobster-Regular", 15);
schedule.MonthInlineLoaded += Schedule_MonthInlineLoaded;
...
void Schedule_MonthInlineLoaded(object sender, MonthInlineLoadedEventArgs e)
{
SFMonthInlineViewStyle monthInlineViewStyle = new SFMonthInlineViewStyle();
monthInlineViewStyle.TextStyle = UIFont.FromName("Lobster-Regular", 15);
e.MonthInlineViewStyle = monthInlineViewStyle;
}
weekNumberStyle.TextStyle = UIFont.FromName("Lobster-Regular", 15);
Following steps will explain how to configure the custom fonts.
Custom Font Setting in Xamarin.iOS
- Add the Custom Font (e.g. Lobster-Regular.ttf) to the Resources Folder.
- Edit info.plist and add a key Fonts provided by application (value type should be Array). In item0 of the array enter the name of the Font you added in the Resource folder (Such as Lobster-Regular.ttf).
- Then, directly use Custom Font name as TextStyle.
NOTE
No need to mention .ttf when set the Custom Font in iOS.