- Overflow Mode
- Rotation Mode
- Customization
- Label text color
Contact Support
Data label
8 Jan 20253 minutes to read
Data labels are used to display information about segments. Data labels are enabled and disabled using the ShowLabel property. The default value of the ShowLabel property is true.
The following code explains how to initialize data labels.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
SetContentView(sunburstChart);
Overflow Mode
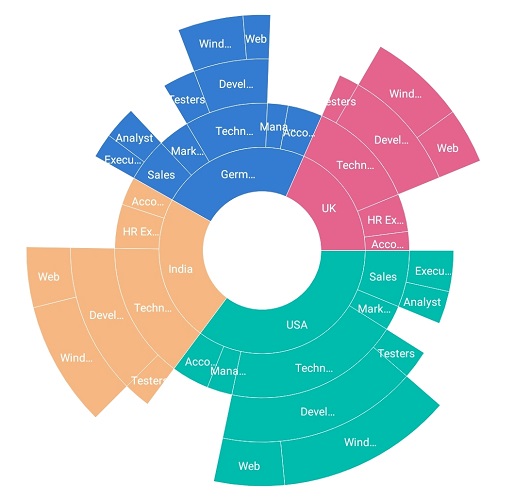
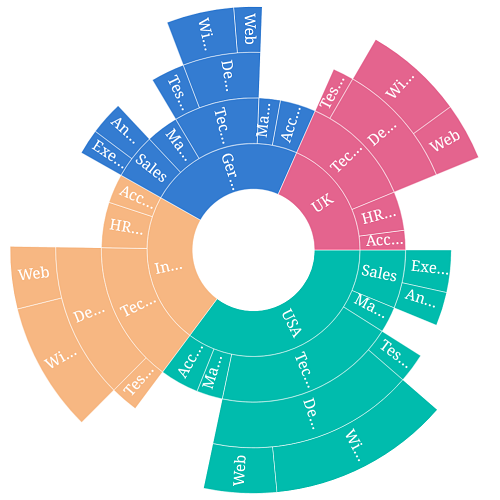
When the data labels are large in size, they will overlap each other. To avoid overlapping, trim or hide the data labels using the OverflowMode property.
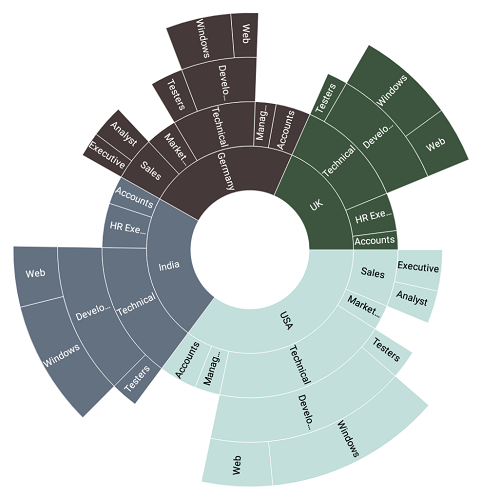
Trim
The following code shows trimming the data labels.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.DataLabel.OverflowMode = SunburstLabelOverflowMode.Trim;
SetContentView(sunburstChart);
Hide
The following code shows hiding the data labels.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.DataLabel.OverflowMode = SunburstLabelOverflowMode.Hide;
SetContentView(sunburstChart);
Rotation Mode
The view of data labels can be customized using the RotationMode property. Data labels can be rotated to a angle for better readability. By default, the rotation mode is angle.
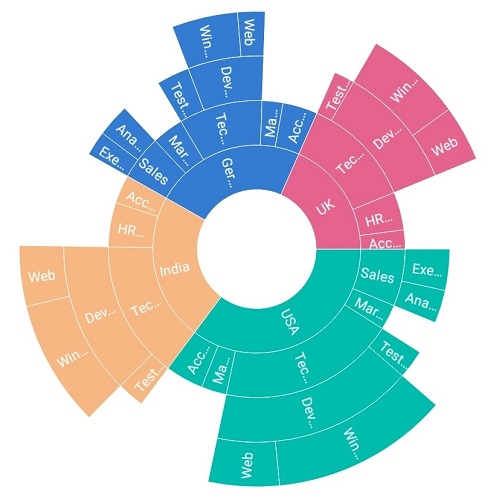
Angle
The following code shows rotating a data label to an angle.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.DataLabel.RotationMode = SunburstLabelRotationMode.Angle;
SetContentView(sunburstChart);
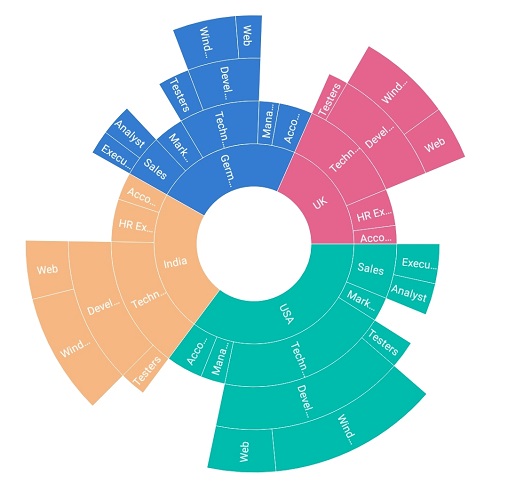
Normal
The following code shows normal mode of data labels.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.DataLabel.RotationMode = SunburstLabelRotationMode.Normal;
SetContentView(sunburstChart);
Customization
Data labels can be customized using the properties available in LabelStyle.
-
TextSize: Data label font size can be modified. -
Typeface: Typeface such as Serif, SansSerif, Default etc can be used.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.DataLabel.LabelStyle.TextSize = 10;
sunburstChart.DataLabel.LabelStyle.Typeface = Typeface.Serif;
SetContentView(sunburstChart);
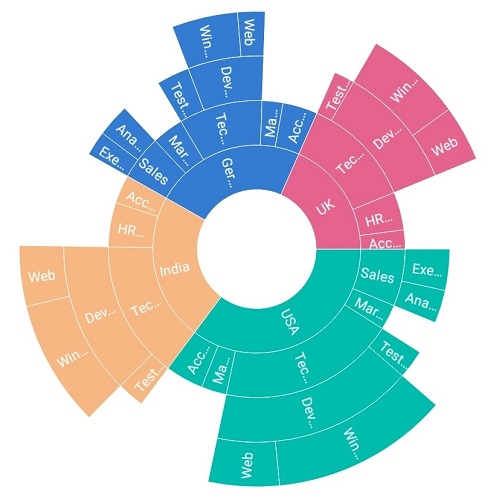
Label text color
Data label text color will change automatically based on the color of the segments. Whatever be the color of the segments, text color of the label will change accordingly for better readability.
In the following code Pineapple palette is applied, hence data label takes the color based on the color of the segments.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.ColorModel.Palette = SunburstColorPalette.Pineapple;In the below image, first segment’s data label will be in black and others will be in white.