Having trouble getting help?
Contact Support
Contact Support
Animation
8 Jan 20252 minutes to read
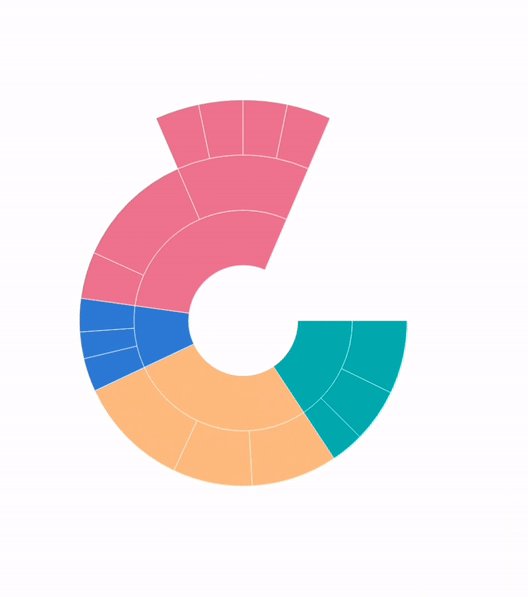
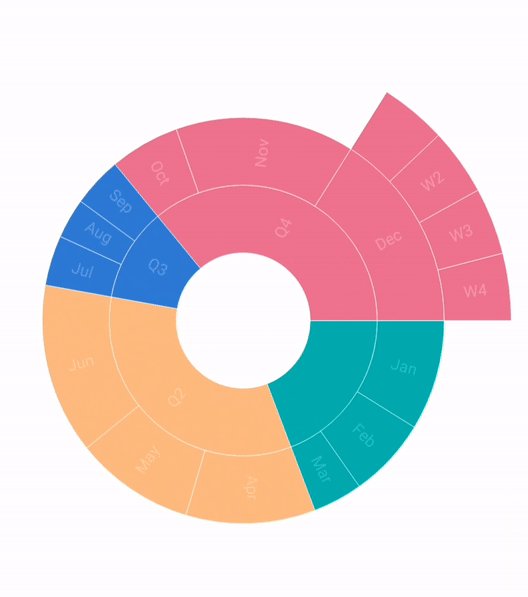
The sunburst chart provides animation on loading and whenever the item source changes. Animation can be enabled by setting the EnableAnimation property to true.
The following code shows enabling animation.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
SunburstViewModel dataModel = new SunburstViewModel();
sunburstChart.ItemsSource = dataModel.DataSource;
sunburstChart.ValueMemberPath = "EmployeesCount";
sunburstChart.EnableAnimation = true;
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "Country" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobDescription" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobGroup" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobRole" });
SetContentView(sunburstChart);Duration
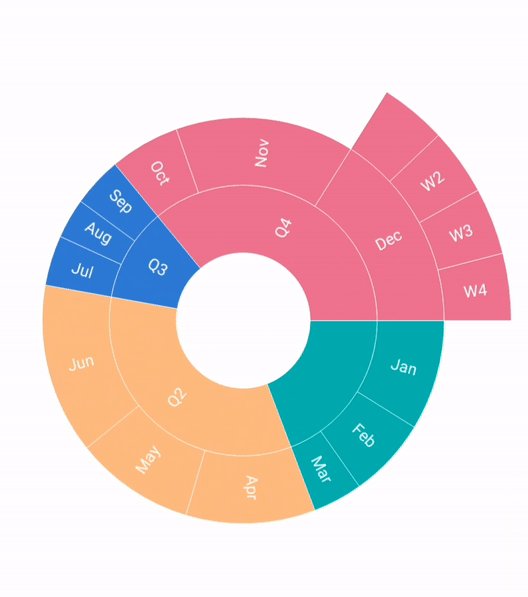
Animation duration can be controlled using the AnimationDuration property.
SfSunburstChart sunburstChart = new SfSunburstChart(this);
SunburstViewModel dataModel = new SunburstViewModel();
sunburstChart.ItemsSource = dataModel.DataSource;
sunburstChart.ValueMemberPath = "EmployeesCount";
sunburstChart.EnableAnimation = true;
sunburstChart.AnimationDuration = 2;
sunburstChart.DataLabel.ShowLabel = true;
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "Country" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobDescription" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobGroup" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobRole" });
SetContentView(sunburstChart);The following screenshot depicts animation of the sunburst chart with the specified duration.