StripLines in Xamarin.Android Chart(SfChart)
25 Nov 202210 minutes to read
What is strip line?
Strip lines are used to shade the different ranges in plot area in different colors to improve the readability of the chart. You can annotate it with text to indicate what that particular region indicates. You can also enable the strip lines to be drawn repeatedly at regular intervals – this will be useful when you want to mark an event that occurs recursively along the timeline of the chart.
How to add strip lines?
Strip line is classified into NumericalStripLine and DateTimeStripLine based on the type of input you provide to draw the strip line. Since StripLines are drawn based on the axis, you have to add strip line instance using StripLines property of the respective axis. You can also add multiple StripLines to an axis.
Following properties are used to configure the strip line.
-
Start– used to change the start position of the strip line. -
Width– used to change how long strip line should expand. -
WidthType- used to change the date time unit of the value specified in the width property. -
PixelWidth- used to specify the unit type for Width property, whether it is screen point or chart value. -
Text– used to change the text of the strip line. -
FillColor– used to change the fill color of the strip line. -
StrokeWidth– used to change the stroke width of the strip line. -
StrokeColor– used to change the stroke color of the strip line. -
StrokePathEffect- used to render the strip line with dashes. -
CornerRadius- used to add the rounded corners to the rectangle. TheTopLeft,TopRight,BottomLeftandBottomRightofChartCornerRadiusproperties are used to set the radius value for each corner. -
Visibility- used to change the visibility of the strip line.
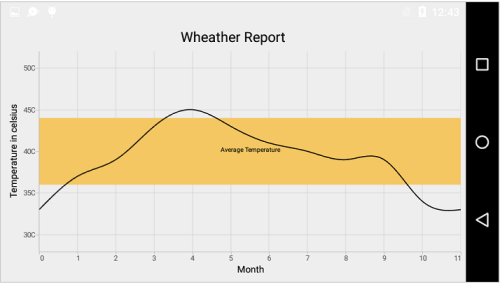
NumericalStripLine
NumericalStripLine are used to draw strip lines for NumericalAxis and CategoryAxis. To add a strip line, create an instance of NumericalStripLine and add to the axis using StripLines property of the respective axis.
[C#]
SfChart chart = new SfChart();
...
NumericalAxis numericalAxis = new NumericalAxis();
numericalAxis.Minimum = 28;
numericalAxis.Maximum = 52;
NumericalStripLine numericalStripLines = new NumericalStripLine();
numericalStripLines.Start = 36;
numericalStripLines.Width = 8;
numericalStripLines.Text = "Average Temperature";
numericalStripLines.FillColor = Color.ParseColor("#F4C762");
numericalAxis.StripLines.Add(numericalStripLines);
chart.SecondaryAxis = numericalAxis;
DateTimeStripLine
As the name indicates, DateTimeStripLine are used to draw strip lines for DateTimeAxis. To add a strip line for DateTimeAxis, create an instance of DateTimeStripLine and add to the axis using StripLines property of DateTimeAxis.
[C#]
SfChart chart = new SfChart();
...
DateTimeAxis dateTimeAxis = new DateTimeAxis()
{
EdgeLabelsDrawingMode = EdgeLabelsDrawingMode.Shift,
Interval = 3,
IntervalType = DateTimeIntervalType.Months
};
Calendar calendar = new GregorianCalendar(2000, 0, 1);
dateTimeAxis.Minimum = calendar.Time;
calendar.Set(2000, 11, 30);
dateTimeAxis.Maximum = calendar.Time;
DateTimeStripLine dateTimeStripLine = new DateTimeStripLine()
{
WidthType = DateTimeIntervalType.Months,
Width = 3,
Text = "Quarter-2",
FillColor = Color.ParseColor("#3FAA38")
};
calendar.Set(2000, 4, 1);
dateTimeStripLine.Start = calendar.Time;
dateTimeAxis.StripLines.Add(dateTimeStripLine);
chart.PrimaryAxis = dateTimeAxis;
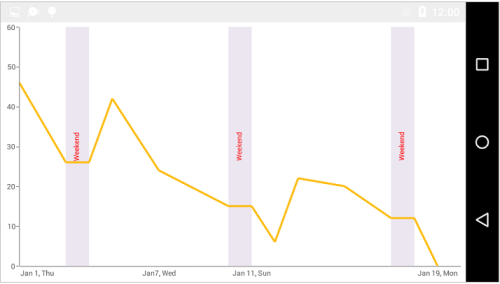
Strip Line Recurrence
This feature is used to enable the strip lines to be drawn repeatedly at the regular intervals – this will be useful when you want to mark an event that occurs recursively along the timeline of the chart. Following properties are used to configure this feature.
-
RepeatEvery– used to change the frequency of the strip line being repeated. -
RepeatUntil– specifies the end value at which point strip line has to stop repeating. -
RepeatEveryType- used to represents the date time unit of value specified in theRepeatEveryproperty andRepeatUntilproperty.
Following code snippet and screenshot demonstrates this feature by highlighting weekends.
[C#]
NumericalStripLine numericalStripLines = new NumericalStripLine();
numericalStripLines.Start = 6;
numericalStripLines.Width = 1;
numericalStripLines.Text = "Weekend";
numericalStripLines.FillColor = Color.ParseColor("#ECE6F1");
numericalStripLines.RepeatEvery = 7;
numericalStripLines.LabelStyle.Angle = 270;
numericalStripLines.LabelStyle.TextColor = Color.Red;
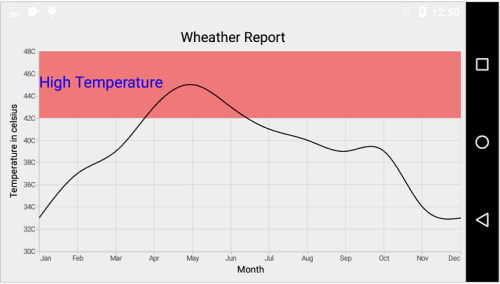
Customize Text
The LabelStyle property provide options to customize the font-family, color, size and font-weight of strip line text. Following are the options available,
-
TextColor– used to change the color of the text. -
BackgroundColor– used to change the label background color. -
StrokeColor– used to change the border color. -
StrokeWidth– used to change the thickness of the border. -
Font– used to change the text size, font family and font weight. -
MarginTop- used to change the top margin of the text. -
MarginBottom- used to change the bottom margin of the text. -
MarginLeft- used to change the left margin of the text. -
MarginRight- used to change the right margin of the text. -
Angle– used to rotate the text. -
HorizontalAlignment– used to change the horizontal alignment of text. -
VerticalAlignment- used to change the vertical alignment of text.
[C#]
NumericalAxis numericalAxis = new NumericalAxis()
{
Minimum = 30,
Maximum = 48
};
NumericalStripLine numericalStripLines = new NumericalStripLine()
{
Start = 42,
Width = 6,
Text = "High Temperature",
FillColor = Color.ParseColor("#EF7878")
};
numericalStripLines.LabelStyle.TextSize = 20;
numericalStripLines.LabelStyle.TextColor = Color.Blue;
numericalAxis.StripLines.Add(numericalStripLines);
Segmented Strip Line
Typically, if you draw a strip line for a vertical axis, the height of the strip line is determined by the Start and Width properties and width of the strip line is equivalent to the width of its associated horizontal axis i.e., strip line is drawn horizontally to the entire stretch of its associated horizontal axis. Similarly, for horizontal axis, width is determined by Start and Width properties, and vertically, it is drawn to the entire stretch of the associated vertical axis.
Suppose, you want to draw a strip line that should not stretch along its associated axis, you can customize using SegmentStart and SegmentEnd properties. Values provided in these two properties correspond to its associated axis specified using SegmentAxisName property. Finally, you need to set Segmented property to true to indicate that strip line should be drawn as a segment.
-
Segmented– Used to enable / disable the segmented strip line. -
SegmentStart– Used to change the segment start value. Value correspond to associated axis. -
SegmentEnd– Used to change the segment end value. Value correspond to associated axis. -
SegmentAxisName– Specify the name of the associated axis name.
NOTE
You can set the double or DateTime value for
SegmentStartandSegmentEndproperties based on the associated axis type.
Following code snippet shows how to set the segment start and end value if the associated axis type is numerical.
[C#]
SfChart chart = new SfChart();
...
CategoryAxis categoryAxis = new CategoryAxis()
{
EdgeLabelsDrawingMode = EdgeLabelsDrawingMode.Shift,
Interval = 3
};
NumericalStripLine numericalStripLines = new NumericalStripLine()
{
Segmented = true,
SegmentStart = 40,
SegmentEnd = 46,
SegmentAxisName = "Amount",
Start = 3,
Width = 3,
Text = "Quarter-2",
FillColor = Color.ParseColor("#EF7878")
};
categoryAxis.StripLines.Add(numericalStripLines);
chart.PrimaryAxis = categoryAxis;
chart.SecondaryAxis = new NumericalAxis()
{
Minimum = 30,
Maximum = 48,
Name = "Amount"
};
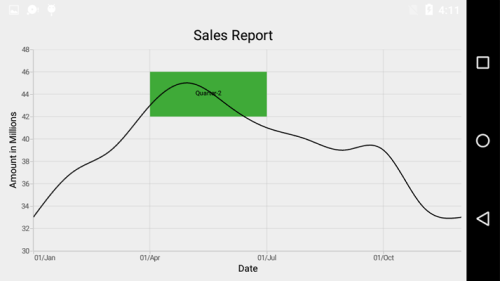
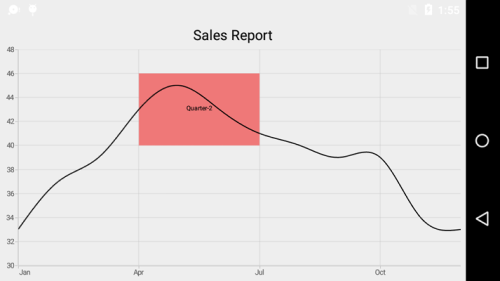
Following code snippet shows how to set the segment start and end value if the associated axis type is date time.
[C#]
SfChart chart = new SfChart();
...
chart.PrimaryAxis = new DateTimeAxis()
{
EdgeLabelsDrawingMode = EdgeLabelsDrawingMode.Shift,
Name = "Period"
};
NumericalStripLine stripLine = new NumericalStripLine()
{
Start = 42,
Width = 4,
Text = "Quarter-2",
FillColor = Color.ParseColor("#3FAA38"),
Segmented = true,
SegmentAxisName = "Period"
};
Calendar calendar = new GregorianCalendar(2000, 3, 1);
stripLine.SegmentStart = calendar;
calendar.Set(2000, 5, 30);
stripLine.SegmentEnd = calendar;
NumericalAxis numericalAxis = new NumericalAxis()
{
Minimum = 30,
Maximum = 48
};
numericalAxis.StripLines.Add(stripLine);
chart.SecondaryAxis = numericalAxis;