Legend in Xamarin.Android Chart(SfChart)
25 Nov 20229 minutes to read
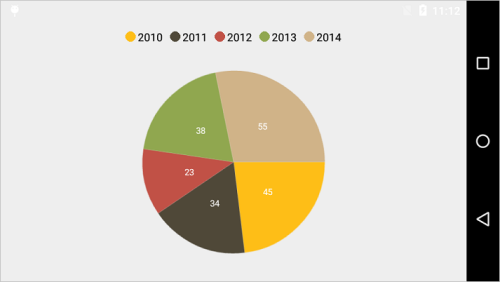
Legend contains list of chart series/data points in the chart. The information provided in each legend item helps in identifying the corresponding data series in chart. The Visibility property is used to control the visibility of legend.
Following code example shows how to enable legend in a chart,
[C#]
chart.Legend.Visibility = Visibility.Visible;
Customizing background & border
The Legend provides following properties to customize the legend area border and background.
-
BackgroundColor- used to change legend background color. -
StrokeColor- used to change legend border color. -
StrokeWidth- used to change legend border width. -
PathEffect- used to render legend border line with dashes. -
MarginTop- used to change the top margin of the legend. -
MarginBottom- used to change the bottom margin of the legend. -
MarginLeft- used to change the left margin of the legend. -
MarginRight- used to change the right margin of the legend. -
CornerRadius- used to add the rounded corners to the legend border rectangle. The TopLeft, TopRight, BottomLeft and BottomRight of ChartCornerRadius properties are used to set the radius value for each corner.
[C#]
chart.Legend.BackgroundColor = Color.Argb(255, 245, 245, 240);
chart.Legend.StrokeColor = Color.Black;
chart.Legend.StrokeWidth = 2;
chart.Legend.MarginTop = 5;
chart.Legend.MarginBottom = 5;
chart.Legend.MarginLeft = 5;
chart.Legend.MarginRight = 5;
chart.Legend.CornerRadius = new ChartCornerRadius(5);
chart.Legend.PathEffect = new DashPathEffect(new float[] { 3, 3 }, 4);
Customizing Labels
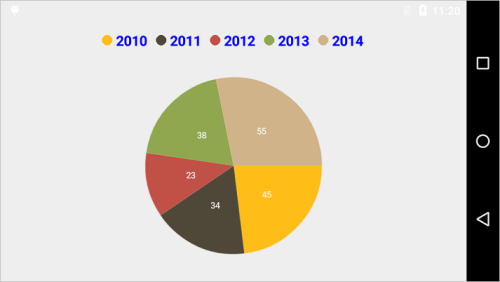
Label property of ChartSeries is used to define the label for the corresponding series legend item. The LabelStyle property can be used to customize the legend items label appearance.
-
TextColor– used to change the color of the label. -
TextSize– used to change the text size. -
Typeface– used to change the font family and font weight. -
MarginTop- used to change the top margin of the labels. -
MarginBottom- used to change the bottom margin of the labels. -
MarginLeft- used to change the left margin of the labels. -
MarginRight- used to change the right margin of the labels.
[C#]
chart.Legend.LabelStyle.TextSize = 18;
chart.Legend.LabelStyle.TextColor = Color.Blue;
chart.Legend.LabelStyle.Typeface = Typeface.DefaultBold;
chart.Legend.LabelStyle.MarginBottom = 5;
chart.Legend.LabelStyle.MarginLeft = 5;
chart.Legend.LabelStyle.MarginRight = 5;
chart.Legend.LabelStyle.MarginTop = 5;
Legend Icons
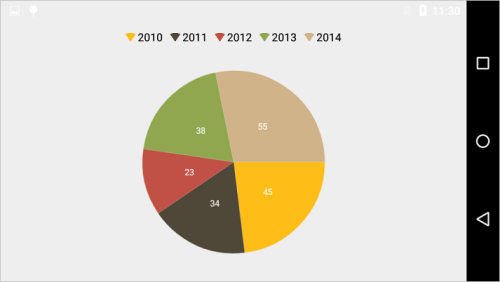
Legend icons are enabled by default, however, you can control its visibility using IconVisibility property. Also you can specify the icon type using LegendIcon property in ChartSeries. Default legend icon is Circle. IconWidth and IconHeight properties are used to adjust the width and height of the legend icons respectively.
[C#]
chart.Legend.IconVisibility = Visibility.Visible;
chart.Legend.IconHeight = 20;
chart.Legend.IconWidth = 20;
pieSeries.LegendIcon = ChartLegendIcon.SeriesType;
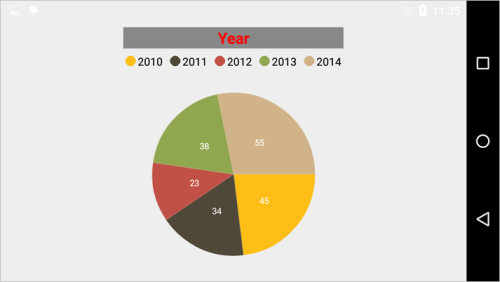
Legend Title
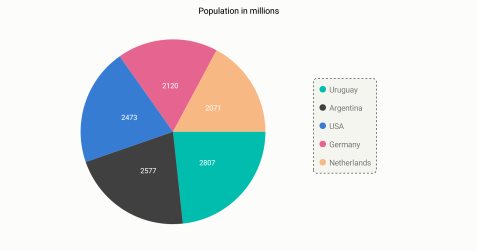
Following properties are used to define and customize the legend Title.
-
Text– used to set the title for legend. -
TextColor– used to change the color of the title text. -
BackgroundColor– used to change the title background color. -
TextSize– used to change the text size of the title. -
Typeface– used to change the font family and font weight. -
MarginTop- used to change the top margin of the title. -
MarginBottom- used to change the bottom margin of the title. -
MarginLeft- used to change the left margin of the title. -
MarginRight- used to change the right margin of the title. -
TextAlignment– used to change the alignment of the title text, it can be start, end and center.
[C#]
chart.Legend.Title.Text = "Year";
chart.Legend.Title.SetTextColor(Color.Red);
chart.Legend.Title.TextSize = 20;
chart.Legend.Title.Typeface = Typeface.DefaultBold;
chart.Legend.Title.SetBackgroundColor(Color.Gray);
chart.Legend.Title.TextAlignment = TextAlignment.Center;
Toggle the series visibility
You can control the visibility of the series by tapping on the legend item. You can enable this feature by enabling ToggleSeriesVisibility property.
[C#]
chart.Legend.ToggleSeriesVisibility = true;Legend item visibility
You can control the visibility of particular series legend item by using the VisibilityOnLegend property of series. Default value of VisibilityOnLegend property is Visible.
[C#]
ColumnSeries series = new ColumnSeries();
series.VisibilityOnLegend = Visibility.Gone;Legend Wrap
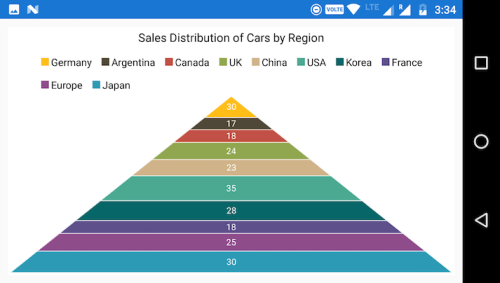
The legend items can be placed in multiple rows by using OverflowMode property if size of the total legend exceeds the available size. The default value of OverflowMode property is Scroll.
[C#]
chart.Legend.Visibility = Com.Syncfusion.Charts.Visibility.Visible;
chart.Legend.OverflowMode = ChartLegendOverflowMode.Wrap;
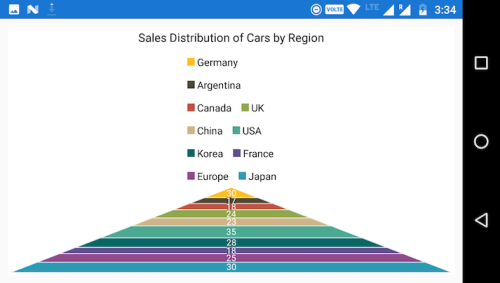
Legend Width
The legend width can be specified by using MaxWidth property. This property works only when the OverflowMode is Wrap. The default value of MaxWidth property is double.NAN.
[C#]
chart.Legend.Visibility = Com.Syncfusion.Charts.Visibility.Visible;
chart.Legend.OverflowMode = ChartLegendOverflowMode.Wrap;
chart.Legend.MaxWidth = 420;
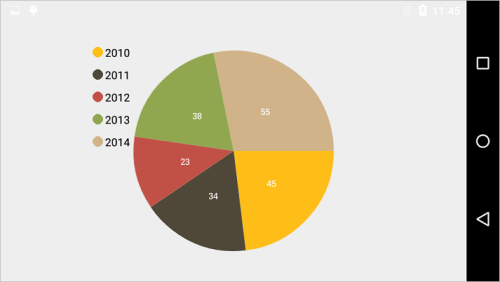
Positioning the Legend
You can position the legend anywhere inside the chart. Following properties are used to customize the legend positions.
-
DockPosition– used to position the legend relatively. Options available are:Left, Right, Top, Bottom and Floating. If the DockPosition is Floating, you can position the legend using x and y coordinates. -
OffsetX– used to move the legend on x coordinate by the given offset value, this will work only if the dock position is Floating. -
OffsetY- used to move the legend on y coordinate by the given offset value, this will work only if the dock position is Floating. -
LegendPosition- used to position the legend itemsInsideorOutsideof the chart series. The default position is Outside. -
ItemMarginTop- used to change the top margin of the legend item. -
ItemMarginBottom- used to change the bottom margin of the legend item. -
ItemMarginLeft- used to change the left margin of the legend item. -
ItemMarginRight- used to change the right margin of the legend item.
[C#]
chart.Legend.DockPosition = ChartDock.Floating;
chart.Legend.OffsetX = 160;
chart.Legend.OffsetY = 30;
Legend Orientation
By default, the legend items will be oriented based on the legend dock position for better readability of the legend. However, you can change the Horizontal or Vertical orientation of the legend items using Orientation property.
[C#]
chart.Legend.Orientation = ChartOrientation.Horizontal;Event
LegendItemClicked
The LegendItemClicked event is triggered when the chart legend item is clicked. This argument contains the following information.
-
LegendItem– Used to customize the label and appearance of individual legend item.
LegendItemCreated
The LegendItemCreated event is triggered when the chart legend item is created. This argument contains the following information.
-
LegendItem– Used to customize the label and appearance of individual legend item.
You can customize the legend item by using following properties of ChartLegendItem.
-
Label– Used to get or set the legend item label. -
LabelStyle– Used to customize the appearance of legend labels. The properties listed incustomizing labelcan be customized using LabelStyle property. -
IconColor– Used to get or set the legend icon color. -
Index– Used to get the legend item index. -
IsEnabled– Used to get the visibility of the series if the series is the type ofCartesianSeriesand get the visibility of the data point if the series is type ofAccumulationSeries. -
DataPoint– Used to get the legend item data point for accumulation series only. -
Series– Used to get respective chart series. -
View– Used to get or set the legend item view.