Appearance in WPF TimePicker (SfTimePicker)
18 Feb 20252 minutes to read
This section explains different UI customization, styling, theming options available in SfTimePicker control.
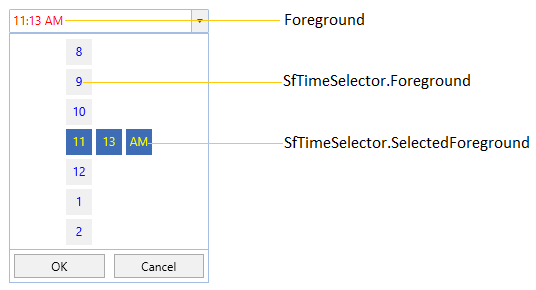
Setting the Foreground
We can change a foreground of the SfTimePicker by using the Foreground property and also we can change the SfTimeSelector items and selected time item foreground by using the Foreground and SfTimeSelector.SelectedForeground properties of SfTimeSelector.
<syncfusion:SfTimePicker Name="sfTimePicker"
Foreground="Red"
Width="200">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="SelectedForeground" Value="Yellow"/>
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>
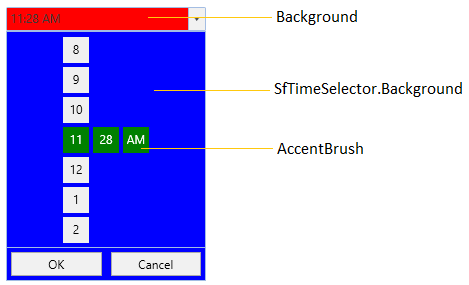
Setting the Background
We can change a background of the SfTimePicker by using the background property and also we can change the SfTimeSelector items and selected time item background by using the Background and SfTimeSelector.AccentBrush properties of SfTimeSelector.
<syncfusion:SfTimePicker Name="sfTimePicker"
Background="Red"
AccentBrush="Green"
Width="200">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="Background" Value="Blue"/>
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>
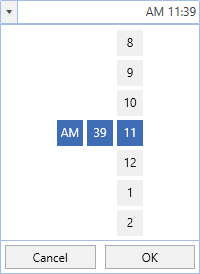
Change flow direction
We can change the flow direction of the SfTimePicker control from right to left by setting the FlowDirection property value as RightToLeft. The Default value of FlowDirection property is LeftToRight.
<syncfusion:SfTimePicker FlowDirection="RightToLeft" Name="sfTimePicker"/>SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.FlowDirection = FlowDirection.RightToLeft;
Click here to download the sample that showcases the different UI customization and styling supports.
Theme
SfTimePicker supports various built-in themes. Refer to the below links to apply themes for the SfTimePicker,