Getting Started with WPF TimePicker (SfTimePicker)
18 Feb 202511 minutes to read
This section explains how to create a WPF TimePicker (SfTimePicker) and explains about its structure.
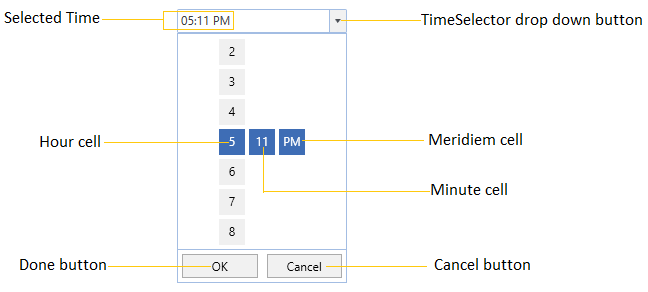
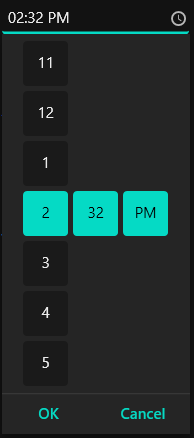
Structure of SfTimePicker

Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the control in any application.
You can find more details about installing the NuGet package in a WPF application in the following link:
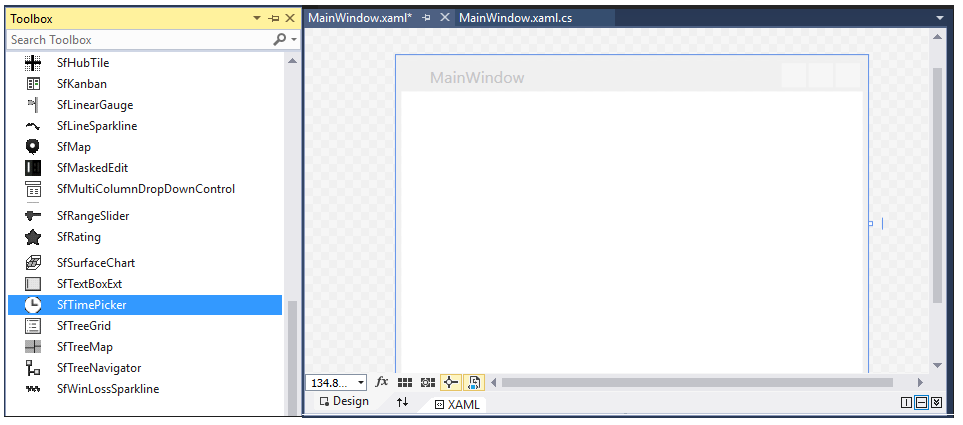
Add control through designer
The WPF TimePicker (SfTimePicker) control can be added to an application by dragging it from the toolbox to a designer view. The following required assembly references will be added automatically:
- Syncfusion.SfInput.WPF
- Syncfusion.SfShared.WPF

Adding control manually in XAML
To add the control manually in XAML, follow the given steps:
- Add the following required assembly references to the project:
- Syncfusion.SfInput.WPF
- Syncfusion.SfShared.WPF
- Import Syncfusion® WPF schema http://schemas.syncfusion.com/wpf in the XAML page.
-
Declare the
SfTimePickercontrol in the XAML page.<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" x:Class="SfTimePickerSample.MainWindow" Title="SfTimePicker Sample" Height="350" Width="525"> <Grid> <!-- Adding SfTimePicker control --> <syncfusion:SfTimePicker x:Name="sfTimePicker" Width="200"/> </Grid> </Window>
Add control manually in C#
To add the control manually in C#, follow the given steps:
- Add the following required assembly references to the project:
- Syncfusion.SfInput.WPF
- Syncfusion.SfShared.WPF
- Import the
SfTimePickernamespace using Syncfusion.Windows.Controls.Input;. -
Create an
SfTimePickerinstance, and add it to the window.using Syncfusion.Windows.Controls.Input; namespace SfTimePickerSample { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //Creating an instance of SfTimePicker control SfTimePicker sfTimePicker = new SfTimePicker(); //Adding SfTimePicker as window content this.Content = sfTimePicker; } } }

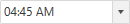
Setting the time
We can set or change the selected time by using Value property. If we not assign any value for the Value property, it will automatically assign the current system time as Value property value.
<syncfusion:SfTimePicker Value="04:45:00"
Name="sfTimePicker" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.Value = new TimeSpan(04, 45, 00);
Time changed notification
When the selected time of SfTimePickeris changed, it will be notified by using the ValueChanged event. You can get the details about the checked item in ItemCheckedEventArgs.
-
OldValue : Gets a time which is previously selected.
-
NewValue : Gets a time which is currently selected.
<syncfusion:SfTimePicker ValueChanged="SftimePicker_ValueChanged"
Name="sfTimePicker"/>SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.ValueChanged += SftimePicker_ValueChanged;You can handle the event as follows:
private void SftimePicker_ValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
Console.WriteLine("The Old selected time: " + e.OldValue.ToString());
Console.WriteLine("The Newly selected time: " + e.NewValue.ToString());
}Display the time using the FormatString
We can edit and display the selected time with various formatting like short time, long time, universal time and 24 hour time formats by using the FormatString property. The default value of FormatString property is "h:mm tt".
<syncfusion:SfTimePicker x:Name="sfTimePicker"
FormatString="HH:mm:ss"/>SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.FormatString = "HH:mm:ss";
Here, SfTimePicker with 24 hour time format
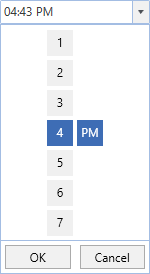
Specifying format for the TimeSelector
We can allow the user to select the pair of hour, minutes, seconds and meridiem selector or any single selector cell from the SfTimeSelector by using the SelectorFormatString property. The default value of SelectorFormatString property is "h:mm tt" and the hour, minutes and meridiem value selector is enabled in the SfTimeSelector.
<syncfusion:SfTimePicker x:Name="sfTimePicker"
SelectorFormatString="h/t"/>SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.SelectorFormatString = "h/t";
Here, the SfTimeSelector with only hour and meridiem value selector.
Click here to download the sample that showcases the edit, display time formatting and time selection formatting by the SfTimePicker.
Set selected value on lost focus
If we want to update the selected time of SfTimeSelector to the SfTimeSelector.Value property by moving the focus from SfTimeSelector to anywhere, use the SetValueOnLostFocus property value as true. By default, the selected time of SfTimeSelector can be sets to the SfTimeSelector.Value property only by clicking the OK button, otherwise the selected value not updated by the move focus.
<syncfusion:SfTimePicker SetValueOnLostFocus="True"
Name="sfTimePicker" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.SetValueOnLostFocus = true;
Click here to download the sample that showcases the value setting support in the SfTimePicker.
Restrict Editing and Free editing
Free editing
When the AllowInlineEditing is true, you can freely edit the value in the SfTimePicker. Validation occurs either when you press Enter or when the control loses focus.
<syncfusion:SfTimePicker x:Name="timePicker"
FormatString="HH:mm"
Value="03:00"
AllowInlineEditing="True" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.FormatString = "HH:mm";
sfTimePicker.AllowInlineEditing = true;
Editing by selection
When the AllowInlineEditing is false and ShowDropDownButton is true, you can edit the time by selecting the hours and minutes.
<syncfusion:SfTimePicker x:Name="timePicker"
FormatString="HH:mm"
Value="03:00"
AllowInlineEditing="False"
ShowDropDownButton="True" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.FormatString = "HH:mm";
sfTimePicker.AllowInlineEditing = false;
sfTimePicker.ShowDropDownButton = true;
Restrict editing
When the AllowInlineEditing and ShowDropDownButton are false, the control behaves as read-only.
<syncfusion:SfTimePicker x:Name="timePicker"
FormatString="HH:mm"
Value="03:00"
AllowInlineEditing="False"
ShowDropDownButton="False" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.FormatString = "HH:mm";
sfTimePicker.AllowInlineEditing = false;
sfTimePicker.ShowDropDownButton = false;Localization support
Localization is the process of translating the application resources into different language for the specific cultures. You can localize the Ok and Cancel button text in SfTimePicker control by adding resource file for each language.
NOTE
Refer Localization page to know more about how to provide a localization support for the
SfTimePicker.
Theme
WPF TimePicker (SfTimePicker) supports various built-in themes. Refer to the below links to apply themes for the SfTimePicker,

NOTE