MultiSelection Support in WPF ComboBox (ComboBoxAdv)
28 Mar 202412 minutes to read
This section explains how to select the multiple items and select the items programmatically in the WPF ComboBox (ComboBoxAdv) control.
Properties
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| AllowMultiSelect | Multiple items can be selected. | Dependency Property | Boolean | NA |
| SelectedItems | It contains the selected items value | Dependency Property | ObservableCollection<object> | NA |
Adding multiple selections to an application
You can select the multiple items in the WPF ComboBox (ComboBoxAdv) control by setting the AllowMultiSelect property to true.
<syncfusion:ComboBoxAdv x:Name="comboBoxAdv" AllowMultiSelect="True">
</syncfusion:ComboBoxAdv>ComboBoxAdv comboBoxAdv = new ComboBoxAdv();
comboBoxAdv.AllowMultiSelect = true;Selecting an item through programmatically
You can select the items programmatically by using the SelectedItems property. When AllowMultiSelect is set to true, the SelectedItems property exposes the items that are selected in the drop-down list.
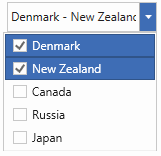
In the below example, first two items from the Observable Collection bound to the SelectedItems property.
Creating Model and ViewModel data for DataBinding
-
Create a data object class named Country and declare the property as follows.
public class Country { public string Name { get; set; } } -
Create a ViewModel class with
SelectedItems, which are initialized with data objects in constructor.public class ViewModel : INotifyPropertyChanged { private ObservableCollection<object> _items; private ObservableCollection<object> selectedItems; public ObservableCollection<object> SelectedItems { get { return selectedItems; } set { selectedItems = value; RaisePropertyChanged("SelectedItems"); } } private ObservableCollection<Country> countries; public ObservableCollection<Country> Countries { get { return countries; } set { countries = value; } } public ViewModel() { Countries = new ObservableCollection<Country>(); Countries.Add(new Country() { Name = "Denmark" }); Countries.Add(new Country() { Name = "New Zealand" }); Countries.Add(new Country() { Name = "Canada" }); Countries.Add(new Country() { Name = "Russia" }); Countries.Add(new Country() { Name = "Japan" }); _items = new ObservableCollection<object>(); for (int i = 0; i < 2; i++) { _items.Add(Countries[i]); } SelectedItems = new ObservableCollection<object>(_items); } public event PropertyChangedEventHandler PropertyChanged; public void RaisePropertyChanged(string PropertyName) { var property = PropertyChanged; if (property != null) property(this, new PropertyChangedEventArgs(PropertyName)); } } -
To bind the
ComboBoxAdvto data, bind the collection created in the previous step to the ItemsSource property in XAML by setting theViewModelasDataContext.<Window.DataContext> <local:ViewModel /> </Window.DataContext> <Grid> <syncfusion:ComboBoxAdv DisplayMemberPath="Name" SelectedItems="{Binding SelectedItems, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" AllowMultiSelect="True" Name="comboboxadv" HorizontalAlignment="Center" Height="30" VerticalAlignment="Center" Width="150" ItemsSource="{Binding Products}"/> </Grid>

NOTE
Override selected items programmatically
You can override the selected items programmatically by overriding the OnItemChecked and OnItemUnchecked method.
<Window x:Class="ComboBoxExtDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ComboBoxExtDemo" xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<local:ComboBoxExt
Width="250"
Height="24"
AllowMultiSelect="True"
AllowSelectAll="True"
EnableOKCancel="True"
DefaultText="Select continent..."
DisplayMemberPath="Name"
ItemsSource="{Binding Continent}" />
</Grid>
</Window>public class ComboBoxExt : ComboBoxAdv
{
protected override ObservableCollection<object> OnItemChecked(object checkedItem, ObservableCollection<object> selectedItems)
{
var item = ((FrameworkElement)checkedItem).DataContext;
if (item == this.Items[0])
AddItem(selectedItems, new int[] { 1, 2 });
if (item == this.Items[4])
AddItem(selectedItems, new int[] { 5, 6 });
return base.OnItemChecked(checkedItem, selectedItems);
}
protected override ObservableCollection<object> OnItemUnchecked(object unCheckedItem, ObservableCollection<object> selectedItems)
{
var item = ((FrameworkElement)uncheckedItem).DataContext;
if (item == this.Items[0])
RemoveItem(selectedItems, new int[] { 1, 2 });
if (item == this.Items[4])
RemoveItem(selectedItems, new int[] { 5, 6 });
return base.OnItemUnchecked(unCheckedItem, selectedItems);
}
public void AddItem(ObservableCollection<object> selectedItems, int[] index)
{
foreach (int i in index)
{
if (!selectedItems.Contains(this.Items[i]))
selectedItems.Add(this.Items[i]);
}
}
public void RemoveItem(ObservableCollection<object> selectedItems, int[] index)
{
foreach (int i in index)
{
if (selectedItems.Contains(this.Items[i]))
selectedItems.Remove(this.Items[i]);
}
}
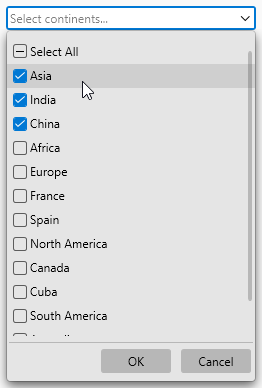
}On selecting the Asia, then India and China will be automatically added into selected items.

NOTE
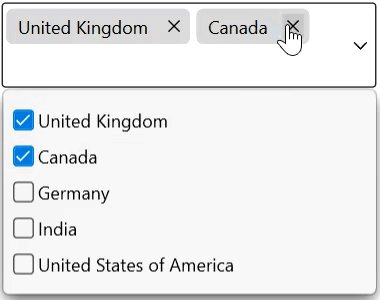
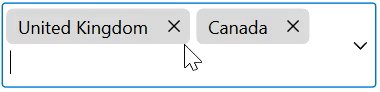
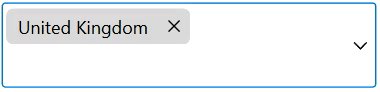
Multiselect edit using tokens
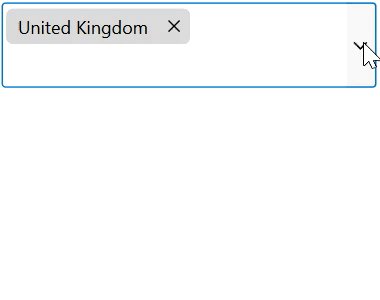
The selected items are now represented by a rounded-polygon shape with a close icon, which can be interacted with by pressing the close button. The EnableToken property determines whether the ComboBoxAdv’s selected items should be displayed as tokens.
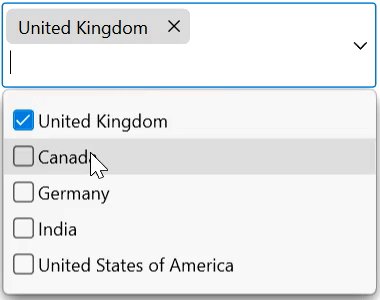
When an item is selected from the dropdown, it is added to the text area as a token. The appropriate item will be removed from the text box when you click the close icon.
<syncfusion:ComboBoxAdv
AllowMultiSelect="true"
IsEditable="true"
EnableToken="true">
</syncfusion:ComboBoxAdv>ComboBoxAdv comboBox = new ComboBoxAdv();
combobox.AllowMultiSelect = true;
combobox.IsEditable = true;
combobox.EnableToken = true;
NOTE
Only the multiselection mode has token support. ComboBox’s text area height will be increased or decreased automatically based on the placement of the selected items.
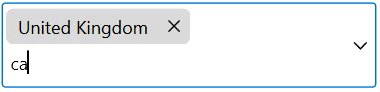
Editing
You can type any text in textbox, and it will be added as a token only if it matches the dropdown items.

Keyboard access
• Using the Down Arrow, Up Arrow, Space, Enter and Tab keys item can be selected from the combobox.
• Using the Enter and Tab keys, typed text will be validated and added as token if it is available in dropdown items.
• Using the Backspace key, the last positioned token will be removed from the text area.
• When the Esc key is pressed, the drop-down area will be closed if it has been opened already.
NOTE