Check Items in WPF CheckedListBox (CheckListBox)
29 May 202418 minutes to read
In CheckListBox, items present in the control can be checked or unchecked either by using any one of the following ways:
- Using Collection
- Using Property
- Using Mouse
- Using Keyboard
Check items programmatically
You can check or uncheck the items by using collection or property.
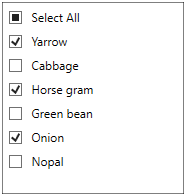
Check items using Collection
We can check or uncheck the particular item by add or remove that items into the SelectedItems collection.
//Model.cs
class Vegetable {
public string Category { get; set; }
public int Price { get; set; }
public string Name { get; set; }
}
//ViewModel.cs
class ViewModel : NotificationObject {
private ObservableCollection<Vegetable> vegetables =
new ObservableCollection<Vegetable>();
private ObservableCollection<object> checkedVegetables =
new ObservableCollection<object>();
//Vegetables collection
public ObservableCollection<Vegetable> Vegetables {
get {
return vegetables;
}
set {
vegetables = value;
this.RaisePropertyChanged("Vegetables");
}
}
//Selected vegetable collection
public ObservableCollection<object> CheckedVegetables {
get {
return checkedVegetables;
}
set {
checkedVegetables = value;
this.RaisePropertyChanged("CheckedVegetables");
}
}
public ViewModel() {
//Adding a vegetables details
Vegetables = new ObservableCollection<Vegetable>();
Vegetables.Add(new Vegetable { Price = 10,
Name = "Yarrow", Category = "Leafy and Salad" });
Vegetables.Add(new Vegetable { Price = 20,
Name = "Cabbage", Category = "Leafy and Salad" });
Vegetables.Add(new Vegetable { Price = 30,
Name = "Horse gram", Category = "Beans" });
Vegetables.Add(new Vegetable { Price = 20,
Name = "Green bean", Category = "Beans" });
Vegetables.Add(new Vegetable { Price = 10,
Name = "Onion",Category = "Bulb and Stem"});
Vegetables.Add(new Vegetable { Price = 30,
Name = "Nopal", Category = "Bulb and Stem"});
//Adding a selected vegetable
CheckedVegetables = new ObservableCollection<object>();
CheckedVegetables.Add(Vegetables[0]);
CheckedVegetables.Add(Vegetables[2]);
CheckedVegetables.Add(Vegetables[4]);
}
}<syncfusion:CheckListBox ItemsSource="{Binding Vegetables}"
SelectedItems="{Binding CheckedVegetables}"
DisplayMemberPath="Name"
Margin="30"
Name="checkListBox">
<syncfusion:CheckListBox.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:CheckListBox.DataContext>
</syncfusion:CheckListBox>
Click here to download the sample that showcases check the items by using the collection.
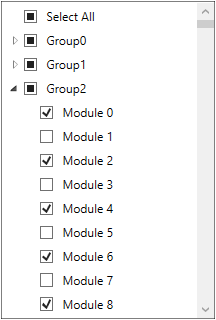
Check items using Property
We can change the item’s checked state by using the CheckListBoxItem.IsChecked property bounded with any boolean property. There is limitation when using this approach. During virtualization, views will not be loaded, so it does not know the bounded value of CheckListBoxItem.IsChecked property. Hence, SelectedItems will not be in synchronized. However we can turnoff virtualization if you want both selected items to be in sync with bounded boolean property.
//Model.cs
public class GroupItem {
public string Name { get; set; }
public string GroupName { get; set; }
public bool IsChecked { get; set; }
}
//ViewModel.cs
public class ViewModel : NotificationObject {
private ObservableCollection<GroupItem> virtualCollection;
private ObservableCollection<GroupDescription> groupDescriptions;
public ObservableCollection<GroupItem> VirtualCollection {
get {
return virtualCollection;
}
set {
virtualCollection = value;
RaisePropertyChanged("VirtualCollection");
}
}
public ObservableCollection<GroupDescription> GroupDescriptions {
get {
return groupDescriptions;
}
set {
groupDescriptions = value;
RaisePropertyChanged("GroupDescriptions");
}
}
public ViewModel() {
GroupDescriptions = new ObservableCollection<GroupDescription>();
VirtualCollection = new ObservableCollection<GroupItem>();
for (int i = 0; i < 1000; i++)
{
for (int j = 0; j < 10; j++)
{
GroupItem myitem = new GroupItem()
{
Name = "Module " + i.ToString(),
GroupName = "Group" + j.ToString()
};
if (i % 2 == 0)
{
//Define a checked state for items
myitem.IsChecked = true;
}
VirtualCollection.Add(myitem);
}
}
}
}<Window.Resources>
<!-- Define view model with group description -->
<local:ViewModel x:Key="viewModel">
<local:ViewModel.GroupDescriptions>
<!-- Define group details -->
<PropertyGroupDescription PropertyName="GroupName" />
</local:ViewModel.GroupDescriptions>
</local:ViewModel>
</Window.Resources>
<Grid>
<syncfusion:CheckListBox ItemsSource="{Binding VirtualCollection}"
GroupDescriptions="{Binding GroupDescriptions}"
DataContext="{StaticResource viewModel}"
DisplayMemberPath="Name"
Name="checkListBox"
Margin="20">
<!--Binding the IsChecked property from ViewModel-->
<syncfusion:CheckListBox.Resources>
<Style TargetType="syncfusion:CheckListBoxItem">
<Setter Property="IsChecked" Value="{Binding IsChecked}"/>
</Style>
</syncfusion:CheckListBox.Resources>
<!--Disable the Virtualization to update the checked item-->
<syncfusion:CheckListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel></StackPanel>
</ItemsPanelTemplate>
</syncfusion:CheckListBox.ItemsPanel>
</syncfusion:CheckListBox>
</Grid>
Click here to download the sample that showcases check the items by using the IsChecked property.
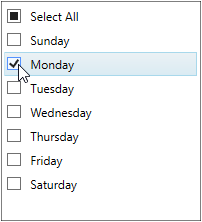
Check items using Mouse
The CheckListBox items can be checked or unchecked in a single click either by clicking the CheckBox or clicking the content of the item. We can check or uncheck a GroupHeader or SelectAll item to check or uncheck a group of items or all items. By default, the items are checked or unchecked by the single mouse click. If we want to check or uncheck the items only on mouse double click use the IsCheckOnFirstClick property as false.
//ViewModel.cs
class ViewModel {
public ObservableCollection<string> DaysCollection { get; set; }
public ViewModel() {
//Days added in the collection
DaysCollection = new ObservableCollection<string>();
DaysCollection.Add("Sunday");
DaysCollection.Add("Monday");
DaysCollection.Add("Tuesday");
DaysCollection.Add("Wednesday");
DaysCollection.Add("Thursday");
DaysCollection.Add("Friday");
DaysCollection.Add("Saturday");
}
}CheckListBox checkListBox = new CheckListBox();
checkListBox.DataContext = new ViewModel();
checkListBox.ItemsSource = (checkListBox.DataContext as ViewModel).DaysCollection;
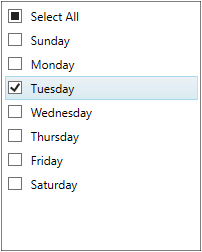
Check items using Keyboard
Space bar key allows the users to check or uncheck the selected item. By default, the selecteditem is checked or unchecked by the single Space bar key press. If we want to check or uncheck the items only on double Space bar key press use the IsCheckOnFirstClick property as false. We can check or uncheck a GroupHeader or SelectAll item to check or uncheck a group of items or all items
//ViewModel.cs
class ViewModel {
public ObservableCollection<string> DaysCollection { get; set; }
public ViewModel() {
//Days added in the collection
DaysCollection = new ObservableCollection<string>();
DaysCollection.Add("Sunday");
DaysCollection.Add("Monday");
DaysCollection.Add("Tuesday");
DaysCollection.Add("Wednesday");
DaysCollection.Add("Thursday");
DaysCollection.Add("Friday");
DaysCollection.Add("Saturday");
}
}CheckListBox checkListBox = new CheckListBox();
checkListBox.DataContext = new ViewModel();
checkListBox.ItemsSource = (checkListBox.DataContext as ViewModel).DaysCollection;
Based on the checked state of a GroupHeader and SelectAll item, their corresponding child items will be updated and vice versa.
Checked state changed notification
When the checked state of an item is changed, it will be notified by using the ItemChecked event. You can get the details about the checked item in ItemCheckedEventArgs.
<!--Adding CheckListBox control -->
<syncfusion:CheckListBox ItemChecked="CheckListBox_ItemChecked"
x:Name="checkListBox">
</syncfusion:CheckListBox>CheckListBox checkListBox = new CheckListBox();
checkListBox.ItemChecked += CheckListBox_ItemChecked;You can handle the event as follows:
private void CheckListBox_ItemChecked(object sender, ItemCheckedEventArgs e)
{
Console.WriteLine("ItemChecked event is raised");
}Selection changed notification
When the selected item is changed, it will be notified by using the SelectionChanged event.The SelectionChangedEventArgs has the following members that provides information for the SelectionChanged event:
-
Added items : Gets a collection of the underlying data objects in which the selection has to be processed.
-
Removed items : Gets a collection of the underlying data objects in which the selection has to be removed.
<!--Adding CheckListBox control -->
<syncfusion:CheckListBox SelectionChanged = "CheckListBox_SelectionChanged"
x:Name="checkListBox">
</syncfusion:CheckListBox>CheckListBox checkListBox = new CheckListBox();
checkListBox.SelectionChanged += CheckListBox_SelectionChanged;You can handle the event as follows:
private void CheckListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
Console.WriteLine("SelectionChanged event is raised");
}Click here to download the sample that showcases check the items by using the mouse and Space key.