Polar Area Chart in WinUI Charts (SfPolarChart)
2 Jan 20255 minutes to read
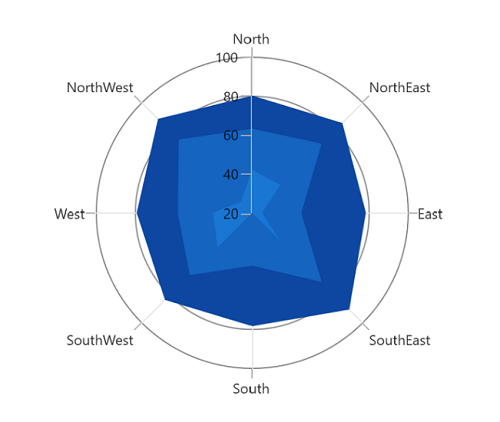
To render a area series in polar chart, create an instance of the PolarAreaSeries and add it to the Series collection property of SfPolarChart.
<chart:SfPolarChart>
...
<chart:SfPolarChart.Series>
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction"
YBindingPath="Tree" Label="Tree" />
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction"
YBindingPath="Weed" Label="Weed" />
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction"
YBindingPath="Flower" Label="Flower" />
</chart:SfPolarChart.Series>
...
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
...
PolarAreaSeries series1 = new PolarAreaSeries();
series1.XBindingPath = "Direction";
series1.YBindingPath = "Tree";
series1.ItemsSource = viewModel.PlantDetails;
PolarAreaSeries series2 = new PolarAreaSeries();
series2.XBindingPath = "Direction";
series2.YBindingPath = "Weed";
series2.ItemsSource = viewModel.PlantDetails;
PolarAreaSeries series3 = new PolarAreaSeries();
series3.XBindingPath = "Direction";
series3.YBindingPath = "Flower";
series3.ItemsSource = viewModel.PlantDetails;
...
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
Grid line type
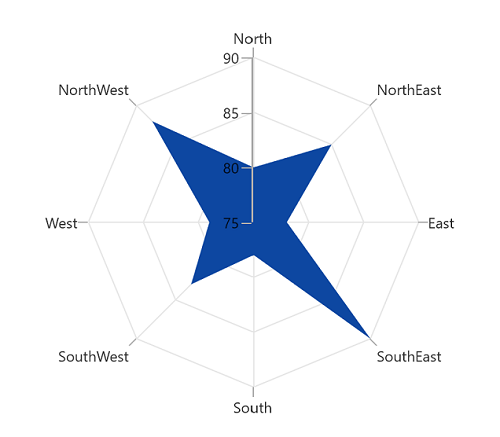
The GridLineType property is used to change the rendering type of axis grid lines. The default value of GridLineType is Circle. By changing the grid line type as Polygon, we can shown the polar chart similar like spider chart or web chart.
<chart:SfPolarChart GridLineType="Polygon">
...
<chart:SfPolarChart.Series>
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction"
YBindingPath="Tree" />
</chart:SfPolarChart.Series>
...
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
chart.GridLineType= PolarChartGridLineType.Polygon;
...
PolarAreaSeries series = new PolarAreaSeries();
series.XBindingPath = "Direction";
series.YBindingPath = "Tree";
series.ItemsSource = viewModel.PlantDetails;
chart.Series.Add(series);
...
Closing Path
IsClosed property is used to render the series with or without closed path. The default value of IsClosed is true.
<chart:SfPolarChart GridLineType="Polygon">
...
<chart:SfPolarChart.Series>
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction"
YBindingPath="Tree"
IsClosed="False" />
</chart:SfPolarChart.Series>
...
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
chart.GridLineType= PolarChartGridLineType.Polygon;
...
PolarAreaSeries series = new PolarAreaSeries();
series.XBindingPath = "Direction";
series.YBindingPath = "Tree";
series.ItemsSource = viewModel.PlantDetails;
series.IsClosed= false;
...
chart.Series.Add(series);