Pointers in WinUI Linear Gauge
4 Jul 20228 minutes to read
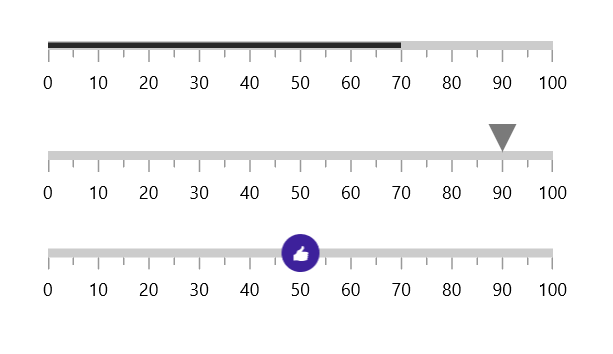
The pointer is used to indicate values on an axis. The Linear Gauge control has three types of pointers:
bar pointer
Shape Pointer
Content pointer
All the pointers can be customized as needed. You can add multiple pointers to the gauge to point multiple values on the same scale. The value of the pointer is set using the Value property.

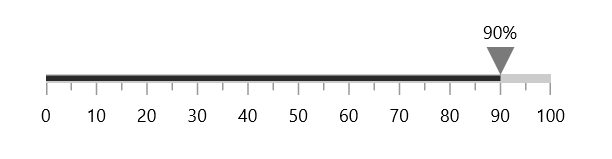
Multiple pointers
In addition to the default pointer, you can add n number of pointers to an axis by adding in the BarPointers and MarkerPointers properties.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Interval="10">
<gauge:LinearAxis.BarPointers>
<gauge:BarPointer Value="90" />
</gauge:LinearAxis.BarPointers>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-3" />
<gauge:LinearContentPointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-23">
<gauge:LinearContentPointer.Content>
<TextBlock Text="90%" />
</gauge:LinearContentPointer.Content>
</gauge:LinearContentPointer>
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Interval = 10;
BarPointer barPointer1 = new BarPointer();
barPointer1.Value = 90;
sfLinearGauge.Axis.BarPointers.Add(barPointer1);
LinearShapePointer shapePointer1 = new LinearShapePointer();
shapePointer1.Value = 90;
shapePointer1.VerticalAnchor = GaugeAnchor.End;
shapePointer1.OffsetPoint = new Point(0, -3);
sfLinearGauge.Axis.MarkerPointers.Add(shapePointer1);
LinearContentPointer linearContentPointer1 = new LinearContentPointer();
linearContentPointer1.Value = 90;
linearContentPointer1.VerticalAnchor = GaugeAnchor.End;
linearContentPointer1.OffsetPoint = new Point(0, -23);
linearContentPointer1.Content = new TextBlock { Text = "90%" };
sfLinearGauge.Axis.MarkerPointers.Add(linearContentPointer1);
this.Content = sfLinearGauge;
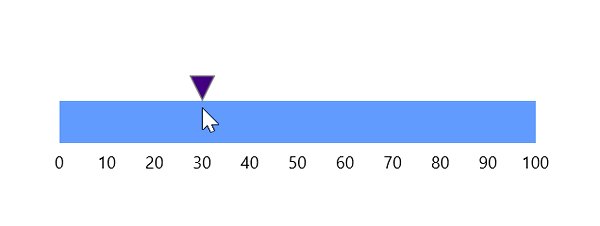
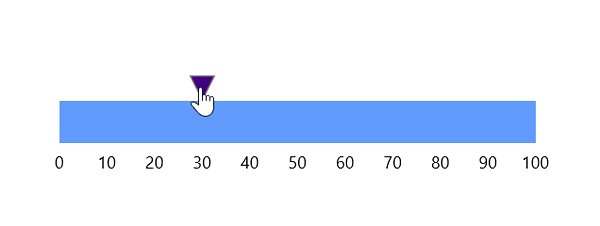
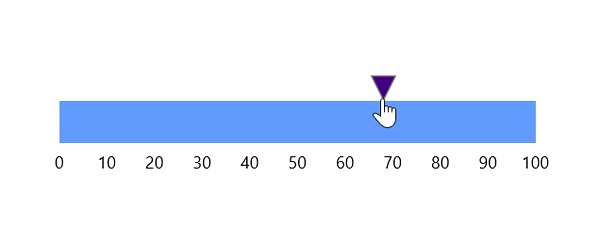
Pointer dragging
Shape pointer can be dragged over the scale value. It can be achieved by clicking and dragging the pointer. To enable or disable the pointer drag, use the IsInteractive property.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis ShowTicks="False"
AxisLineStroke="CornflowerBlue"
AxisLineStrokeThickness="30">
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="30"
IsInteractive="True"
OffsetPoint="0,-15"
VerticalAnchor="End"
Fill="Indigo" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.ShowTicks = false;
sfLinearGauge.Axis.AxisLineStrokeThickness = 30;
sfLinearGauge.Axis.AxisLineStroke = new SolidColorBrush(Colors.CornflowerBlue);
LinearShapePointer shapePointer1 = new LinearShapePointer();
shapePointer1.Value = 30;
shapePointer1.IsInteractive = true;
shapePointer1.VerticalAnchor = GaugeAnchor.End;
shapePointer1.OffsetPoint = new Point(0, -15);
shapePointer1.Fill = new SolidColorBrush(Colors.Indigo);
sfLinearGauge.Axis.MarkerPointers.Add(shapePointer1);
this.Content = sfLinearGauge;
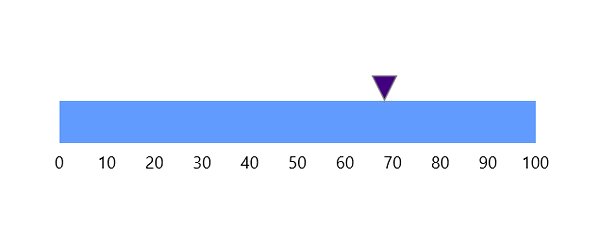
Event
ValueChangeStarted - Occurs whenever the pointer starts to drag.
ValueChanging - Occurs before the current drag value gets updated as pointer value. The Cancel argument of ValueChangingEventArgs allows to restrict the update of current drag value as pointer value.
ValueChanged - Occurs whenever the pointer value is changed while dragging.
ValueChangeCompleted - Occurs once the dragging of the pointer gets completed.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis ShowTicks="False"
AxisLineStroke="CornflowerBlue"
AxisLineStrokeThickness="30">
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="30"
IsInteractive="True"
OffsetPoint="0,-15"
VerticalAnchor="End"
Fill="Indigo"
ValueChanging="ShapePointer_ValueChanging"
ValueChanged="ShapePointer_ValueChanged"/>
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>private void ShapePointer_ValueChanging(object sender, ValueChangingEventArgs e)
{
if (e.NewValue > 60)
{
e.Cancel = true;
}
}
private void ShapePointer_ValueChanged(object sender, ValueChangedEventArgs e)
{
}NOTE
ValueChangedevent is exist for all pointers, other events available only forLinearShapePointer.