Getting Started with WinUI Linear Gauge
19 Oct 202216 minutes to read
This section explains the steps required to add the WinUI Linear Gauge control and its elements such as axis, range, and pointer. This section covers only basic features needed to get started with Syncfusion Linear Gauge control.
Creating an application with WinUI Linear Gauge
-
Create a WinUI 3 desktop app for C# and .NET 5.
-
Add reference to Syncfusion.Gauge.WinUI NuGet.
-
Import the control namespace
Syncfusion.UI.Xaml.Gaugesin XAML or C# code. -
Initialize the
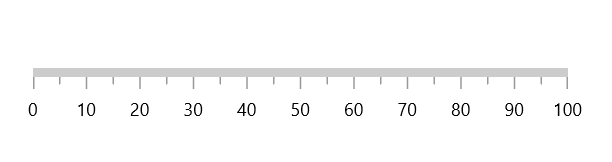
SfLinearGaugecontrol.<gauge:SfLinearGauge />SfLinearGauge sfLinearGauge = new SfLinearGauge(); this.Content = sfLinearGauge;

NOTE
Default axis will be added when initializing the Linear Gauge control.
Add axis to the linear gauge
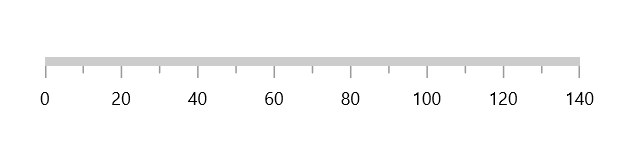
You can set a linear axis for the gauge using the Axis property of SfLinearGauge and also you can specify the minimum and maximum values of axis using the Minimum and Maximum properties as demonstrated in the following code sample.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Minimum="0"
Maximum="140" />
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearAxis linearAxis = new LinearAxis();
linearAxis.Minimum = 0;
linearAxis.Maximum = 140;
sfLinearGauge.Axis = linearAxis;
this.Content = sfLinearGauge;
Add range to the linear gauge
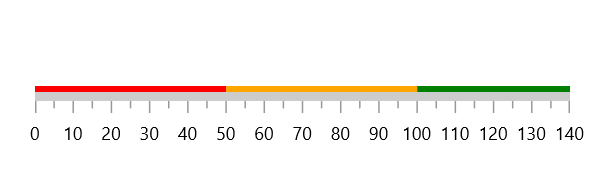
Ranges contains a list of range elements, where you can add any number of ranges inside the axis. You can specify the start value, mid value, end value, and background color for the range using the StartValue, EndValue and Background properties as demonstrated in the following code sample.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Maximum="140"
Interval="10">
<gauge:LinearAxis.Ranges>
<gauge:LinearGaugeRange StartValue="0"
EndValue="50"
Background="Red" />
<gauge:LinearGaugeRange StartValue="50"
EndValue="100"
Background="Orange" />
<gauge:LinearGaugeRange StartValue="100"
EndValue="140"
Background="Green" />
</gauge:LinearAxis.Ranges>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Maximum = 140;
sfLinearGauge.Axis.Interval = 10;
LinearGaugeRange gaugeRange1 = new LinearGaugeRange();
gaugeRange1.StartValue = 0;
gaugeRange1.EndValue = 50;
gaugeRange1.Background = new SolidColorBrush(Colors.Red);
sfLinearGauge.Axis.Ranges.Add(gaugeRange1);
LinearGaugeRange gaugeRange2 = new LinearGaugeRange();
gaugeRange2.StartValue = 50;
gaugeRange2.EndValue = 100;
gaugeRange2.Background = new SolidColorBrush(Colors.Orange);
sfLinearGauge.Axis.Ranges.Add(gaugeRange2);
LinearGaugeRange gaugeRange3 = new LinearGaugeRange();
gaugeRange3.StartValue = 100;
gaugeRange3.EndValue = 150;
gaugeRange3.Background = new SolidColorBrush(Colors.Green);
sfLinearGauge.Axis.Ranges.Add(gaugeRange3);
this.Content = sfLinearGauge;
Add bar pointer to the linear gauge
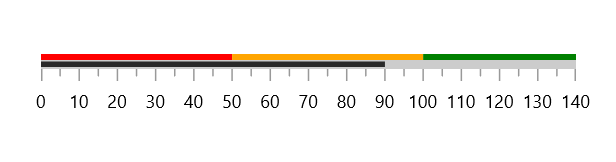
Bar pointers contains a list of bar pointer elements, where you can add any number of bar pointers inside the axis to indicate the value.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Maximum="140"
Interval="10">
...
<gauge:LinearAxis.BarPointers>
<gauge:BarPointer Value="90" />
</gauge:LinearAxis.BarPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Maximum = 140;
sfLinearGauge.Axis.Interval = 10;
...
BarPointer barPointer1 = new BarPointer();
barPointer1.Value = 90;
sfLinearGauge.Axis.BarPointers.Add(barPointer1);
this.Content = sfLinearGauge;
Add marker pointer to the linear gauge
MarkerPointers contains a list of pointer elements, where you can add any number of gauge pointers such as LinearShapePointer, and LinearContentPointer, inside the axis to indicate the value.
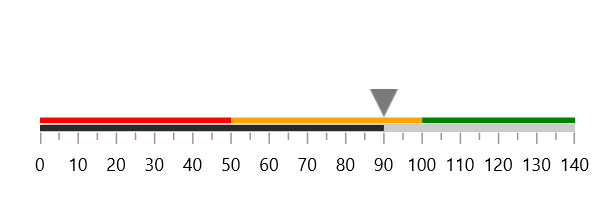
Add shape pointer to the linear gauge
Shape pointer is to highlight current values by using the different types of shape pointers.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Maximum="140"
Interval="10">
...
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-8" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Maximum = 140;
sfLinearGauge.Axis.Interval = 10;
...
LinearShapePointer shapePointer1 = new LinearShapePointer();
shapePointer1.Value = 90;
shapePointer1.VerticalAnchor = GaugeAnchor.End;
shapePointer1.OffsetPoint = new Point(0, -8);
sfLinearGauge.Axis.MarkerPointers.Add(shapePointer1);
this.Content = sfLinearGauge;
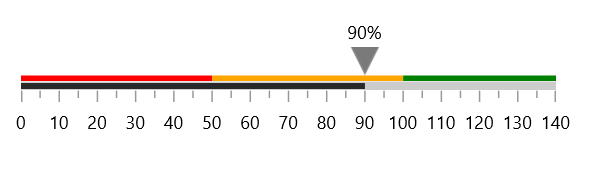
Add content pointer to the linear gauge
Content pointer is used to highlight values using an image, icon, text, or any other custom view.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Maximum="140"
Interval="10">
...
<gauge:LinearContentPointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-28">
<gauge:LinearContentPointer.Content>
<TextBlock Text="90%" />
</gauge:LinearContentPointer.Content>
</gauge:LinearContentPointer>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Maximum = 140;
sfLinearGauge.Axis.Interval = 10;
...
LinearContentPointer linearContentPointer1 = new LinearContentPointer();
linearContentPointer1.Value = 90;
linearContentPointer1.VerticalAnchor = GaugeAnchor.End;
linearContentPointer1.OffsetPoint = new Point(0, -28);
linearContentPointer1.Content = new TextBlock { Text = "90%" };
sfLinearGauge.Axis.MarkerPointers.Add(linearContentPointer1);
this.Content = sfLinearGauge;
The following code example gives you the complete code of above configurations.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis Maximum="140"
Interval="10">
<gauge:LinearAxis.Ranges>
<gauge:LinearGaugeRange StartValue="0"
EndValue="50"
Background="Red" />
<gauge:LinearGaugeRange StartValue="50"
EndValue="100"
Background="Orange" />
<gauge:LinearGaugeRange StartValue="100"
EndValue="140"
Background="Green" />
</gauge:LinearAxis.Ranges>
<gauge:LinearAxis.BarPointers>
<gauge:BarPointer Value="90" />
</gauge:LinearAxis.BarPointers>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-8" />
<gauge:LinearContentPointer Value="90"
VerticalAnchor="End"
OffsetPoint="0,-28">
<gauge:LinearContentPointer.Content>
<TextBlock Text="90%" />
</gauge:LinearContentPointer.Content>
</gauge:LinearContentPointer>
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
sfLinearGauge.Axis.Maximum = 140;
sfLinearGauge.Axis.Interval = 10;
LinearGaugeRange gaugeRange1 = new LinearGaugeRange();
gaugeRange1.StartValue = 0;
gaugeRange1.EndValue = 50;
gaugeRange1.Background = new SolidColorBrush(Colors.Red);
sfLinearGauge.Axis.Ranges.Add(gaugeRange1);
LinearGaugeRange gaugeRange2 = new LinearGaugeRange();
gaugeRange2.StartValue = 50;
gaugeRange2.EndValue = 100;
gaugeRange2.Background = new SolidColorBrush(Colors.Orange);
sfLinearGauge.Axis.Ranges.Add(gaugeRange2);
LinearGaugeRange gaugeRange3 = new LinearGaugeRange();
gaugeRange3.StartValue = 100;
gaugeRange3.EndValue = 150;
gaugeRange3.Background = new SolidColorBrush(Colors.Green);
sfLinearGauge.Axis.Ranges.Add(gaugeRange3);
BarPointer barPointer1 = new BarPointer();
barPointer1.Value = 90;
sfLinearGauge.Axis.BarPointers.Add(barPointer1);
LinearShapePointer shapePointer1 = new LinearShapePointer();
shapePointer1.Value = 90;
shapePointer1.VerticalAnchor = GaugeAnchor.End;
shapePointer1.OffsetPoint = new Point(0, -8);
sfLinearGauge.Axis.MarkerPointers.Add(shapePointer1);
LinearContentPointer linearContentPointer1 = new LinearContentPointer();
linearContentPointer1.Value = 90;
linearContentPointer1.VerticalAnchor = GaugeAnchor.End;
linearContentPointer1.OffsetPoint = new Point(0, -28);
linearContentPointer1.Content = new TextBlock { Text = "90%" };
sfLinearGauge.Axis.MarkerPointers.Add(linearContentPointer1);
this.Content = sfLinearGauge;NOTE
Download demo application from GitHub