Shape Pointer in WinUI Linear Gauge
29 Sep 202210 minutes to read
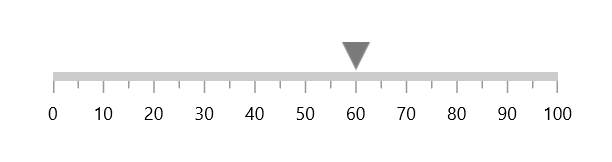
Indicate current values by using the different types of shape pointers. You can change the shape type using the ShapeType property.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="60" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 60;
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;
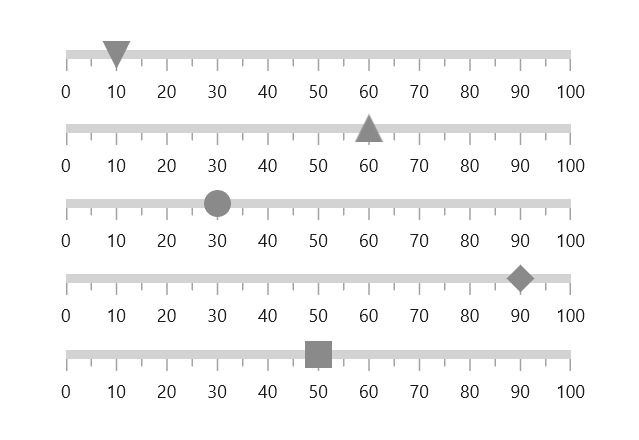
Gauge supports the following types of shape pointer:

Custom shape pointer
You can add customized shapes to denote the current pointer value instead of in-built shape. It can be achieved by providing required shape in ShapeTemplate property.
<Page.Resources>
<DataTemplate x:Key="CustomShapePointer">
<Grid>
<Rectangle Fill="{Binding Fill}"
Stroke="{Binding Stroke}"
StrokeThickness="{Binding SrokeThickness}"
Width="{Binding ShapeHeight}"
Height="{Binding ShapeHeight}"
RadiusX="3"
RadiusY="3" />
</Grid>
</DataTemplate>
</Page.Resources>
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="60"
ShapeTemplate="{StaticResource CustomShapePointer}"/>
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 60;
linearShapePointer.ShapeTemplate = this.Resources["CustomShapePointer"] as DataTemplate;
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;
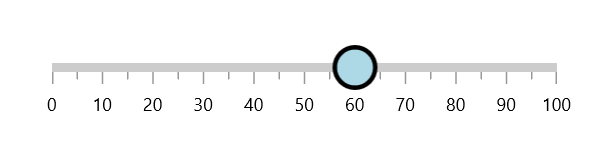
Shape customization
The shape pointer can be customized using the following properties:
-
Fill– Allows to customize the shape color. -
Stroke– Allows to specify the border color for the shape. -
StrokeThickness– Allows to specify the border width of the shape. -
ShapeHeight– Allows to specify the shape height. -
ShapeWidth– Allows to specify the shape width.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="60"
ShapeHeight="30"
ShapeWidth="30"
Fill="LightBlue"
Stroke="Black"
StrokeThickness="3"
ShapeType="Circle" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 60;
linearShapePointer.ShapeHeight = 30;
linearShapePointer.ShapeWidth = 30;
linearShapePointer.Fill = new SolidColorBrush(Colors.LightBlue);
linearShapePointer.Stroke = new SolidColorBrush(Colors.Black);
linearShapePointer.StrokeThickness = 3;
linearShapePointer.ShapeType = GaugeShapeType.Circle;
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;
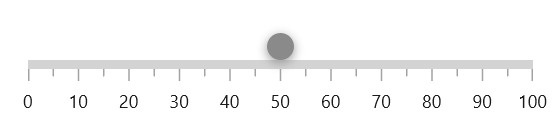
Shadow support
The shadow can be applied by using the HasShadow property.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="50"
ShapeType="Circle"
HasShadow="True"
OffsetPoint="0,-12" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 50;
linearShapePointer.ShapeType = GaugeShapeType.Circle;
linearShapePointer.HasShadow = true;
linearShapePointer.OffsetPoint = new Point(0, -12);
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;
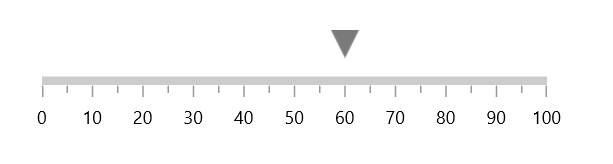
Shape position customization
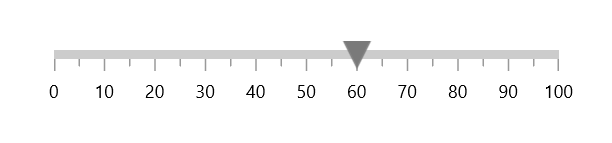
The shape pointer can be moved near or far from its actual position in the X or Y direction using the OffsetPoint property.
To move the pointer inside of the axis, provide positive values.
To move the pointer outside of the axis, provide negative values.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="60"
OffsetPoint="0,-25"/>
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 60;
linearShapePointer.OffsetPoint = new Point(0, -25);
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;
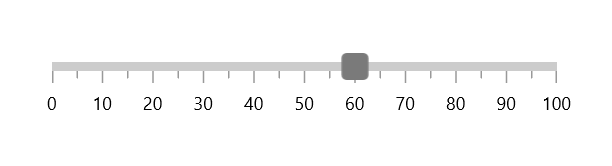
Shape pointer alignment
You can change the horizontal or vertical position of the shape pointer either start, end or center by using the HorizontalAnchor and VerticalAnchor properties. The default value of HorizontalAnchor and VerticalAnchor properties are center.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Axis>
<gauge:LinearAxis>
<gauge:LinearAxis.MarkerPointers>
<gauge:LinearShapePointer Value="60"
VerticalAnchor="End"
OffsetPoint="0,-5" />
</gauge:LinearAxis.MarkerPointers>
</gauge:LinearAxis>
</gauge:SfLinearGauge.Axis>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearShapePointer linearShapePointer = new LinearShapePointer();
linearShapePointer.Value = 60;
linearShapePointer.VerticalAnchor = GaugeAnchor.End;
linearShapePointer.OffsetPoint = new Point(0, -5);
sfLinearGauge.Axis.MarkerPointers.Add(linearShapePointer);
this.Content = sfLinearGauge;