Customization of Color Palette in WinUI DropDown Color Palette
19 May 20218 minutes to read
This section describes about how to customization Color Palette in WinUI DropDown Color Palette control.
Customizing control in drop down
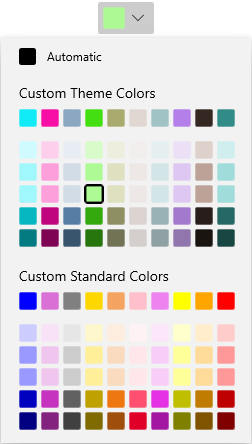
You can customize the control displayed in drop down of DropDown Color Palette by using AttachedFlyout and DropDownFlyout properties.
NOTE
You can refer the Color Palette documentation page to know more about all customization available in the
Color Palettecontrol.
<editors:SfDropDownColorPalette Name="sfDropDownColorPalette">
<FlyoutBase.AttachedFlyout>
<editors:DropDownFlyout>
<editors:SfColorPalette ShowMoreColorsButton="False" Width="250" >
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Theme Colors" >
<editors:ColorPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color="#FF11EBF8" Tooltip="Custom Aqua" />
<editors:ColorModel Color="#FFF80FA6" Tooltip="Custom Deep Pink" />
<editors:ColorModel Color="#FF8BA7C2" Tooltip="Custom Dark Gray" />
<editors:ColorModel Color="#F53CDF07" Tooltip="Custom Lime Green" />
<editors:ColorModel Color="#C2929545" Tooltip="Custom Olive Drab" />
<editors:ColorModel Color="#2E956145" Tooltip="Custom Sienna" />
<editors:ColorModel Color="#78458E95" Tooltip="Custom Steel Blue" />
<editors:ColorModel Color="#8B8220E4" Tooltip="Custom Blue Violet" />
<editors:ColorModel Color="#FF352722" Tooltip="Custom Dark Slate Gray" />
<editors:ColorModel Color="#FF318B86" Tooltip="Custom Sea Green" />
</editors:ColorCollection>
</editors:ColorPaletteModel.Colors>
</editors:ColorPaletteModel>
</editors:SfColorPalette.PaletteColors>
<editors:SfColorPalette.StandardColors>
<editors:StandardPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Standard Colors" >
<editors:StandardPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color = "Blue" Tooltip = "Custom Blue" />
<editors:ColorModel Color = "Orchid" Tooltip = "Custom Orchid" />
<editors:ColorModel Color = "Gray" Tooltip = "Custom Gray" />
<editors:ColorModel Color = "Gold" Tooltip = "Custom Gold" />
<editors:ColorModel Color = "SandyBrown" Tooltip = "Custom SandyBrown" />
<editors:ColorModel Color = "Pink" Tooltip = "Custom Pink" />
<editors:ColorModel Color = "Violet" Tooltip = "Custom Violet" />
<editors:ColorModel Color = "Yellow" Tooltip = "Custom Yellow" />
<editors:ColorModel Color = "Orange" Tooltip = "Custom Orange" />
<editors:ColorModel Color = "Red" Tooltip = "Custom Red" />
</editors:ColorCollection>
</editors:StandardPaletteModel.Colors>
</editors:StandardPaletteModel>
</editors:SfColorPalette.StandardColors>
</editors:SfColorPalette>
</editors:DropDownFlyout>
</FlyoutBase.AttachedFlyout>
</editors:SfDropDownColorPalette>
NOTE
Download demo application from GitHub