Getting Started with WinUI Color Palette
21 Jan 202514 minutes to read
This section explains the steps required to add the WinUI Color Palette control and its various color options. This section covers only basic features needed to get started with Syncfusion® Color Palette control.
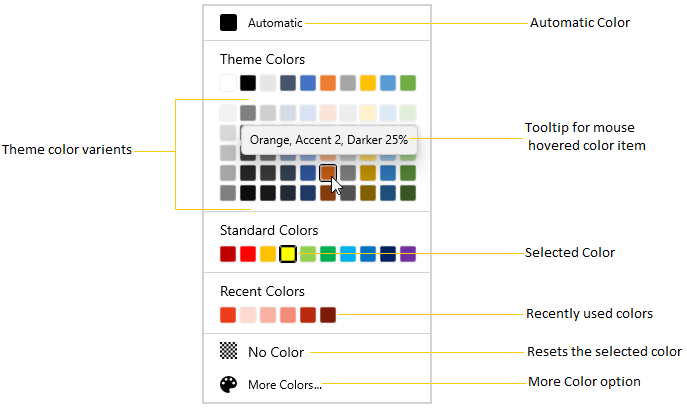
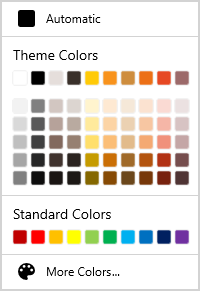
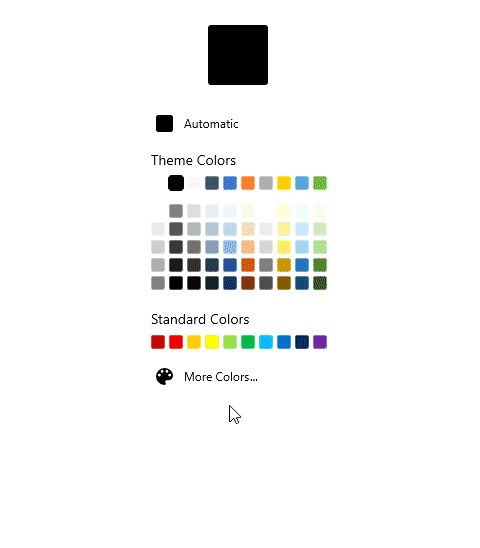
Control Structure

- The Selected Color represents the color that you select.
- The Automatic Color represents the Color, which can be set by you as default color.
- The ToolTip with Color Details represents the ToolTip, when the mouse hovers on the Color.
- The Standard Colors stores the standard colors like
Red,Green,Blueand so on. - The Recently User Colors stores the Colors that are recently selected.
- The No Color represents the
Transparentcolor that applied as the selected color. - The More Colors Option provides wide range of color in addition to colors in the palette.
- The Theme Variant Colors represents the Theme colors with variants.
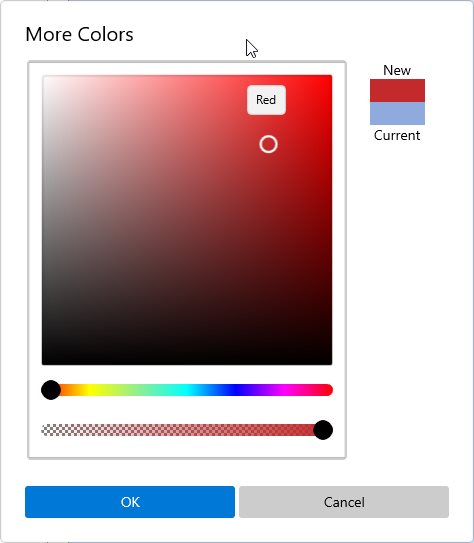
More Color Dialog

Creating an application with WinUI Color Palette
- Create a WinUI 3 desktop app for C# and .NET 5.
- Add reference to Syncfusion.Editors.WinUI NuGet.
- Import the control namespace
Syncfusion.UI.Xaml.Editorsin XAML or C# code. -
Initialize the
SfColorPalettecontrol.<Page x:Class="GettingStarted.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GettingStarted" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:editors="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid Name="grid"> <!--Adding Color Palette control --> <editors:SfColorPalette Name="colorPalette"/> </Grid> </Page>using Syncfusion.UI.Xaml.Editors; namespace GettingStarted { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); // Creating an instance of the Color Palette control SfColorPalette colorPalette = new SfColorPalette(); grid.Children.Add(colorPalette); } } }

NOTE
Download demo application from GitHub
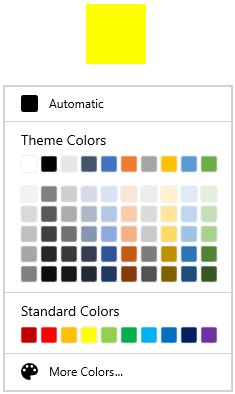
Accessing a Color programmatically
You can set or change the selected color of the Color Palette programmatically by setting the value to SelectedBrush property. You can also get the selected color by using the SelectedBrush property. The default value of SelectedBrush property is Transparent(#00FFFFFF).
<editors:SfColorPalette SelectedBrush="Yellow"
Name="colorPalette" />
<Button Background="{Binding ElementName=colorPalette, Path=SelectedBrush}"></Button>colorPalette.SelectedBrush = new SolidColorBrush(Colors.Yellow);
Here, Yellow color is selected color in the ColorPalette.
NOTE
Download demo application from GitHub
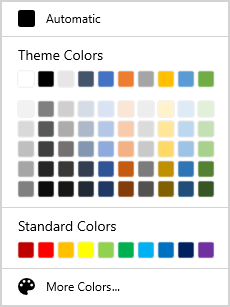
Select color from color palette
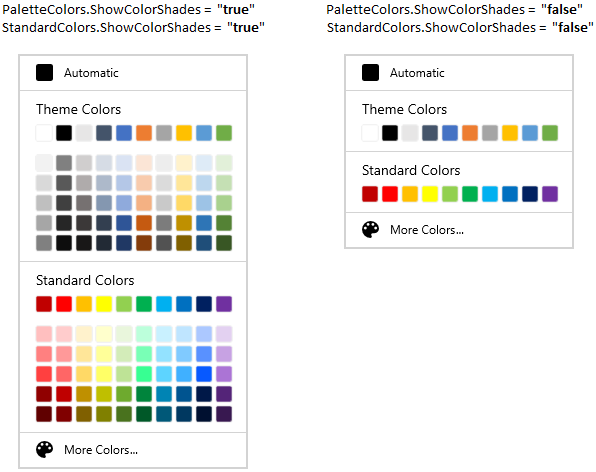
You can select a different colors from Theme Color and Standard Color panels. You can show or hide the variant colors of the base Theme Colors and Standard Colors by using the PaletteColors.ShowColorShades and StandardColors.ShowColorShades properties value as true or false.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColorShades="True"/>
</editors:SfColorPalette.PaletteColors>
<editors:SfColorPalette.StandardColors>
<editors:StandardPaletteModel ShowColorShades="True"/>
</editors:SfColorPalette.StandardColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ShowColorShades = true;
colorPalette.StandardColors.ShowColorShades = true;
NOTE
Download demo application from GitHub
Select a color from built-in theme colors
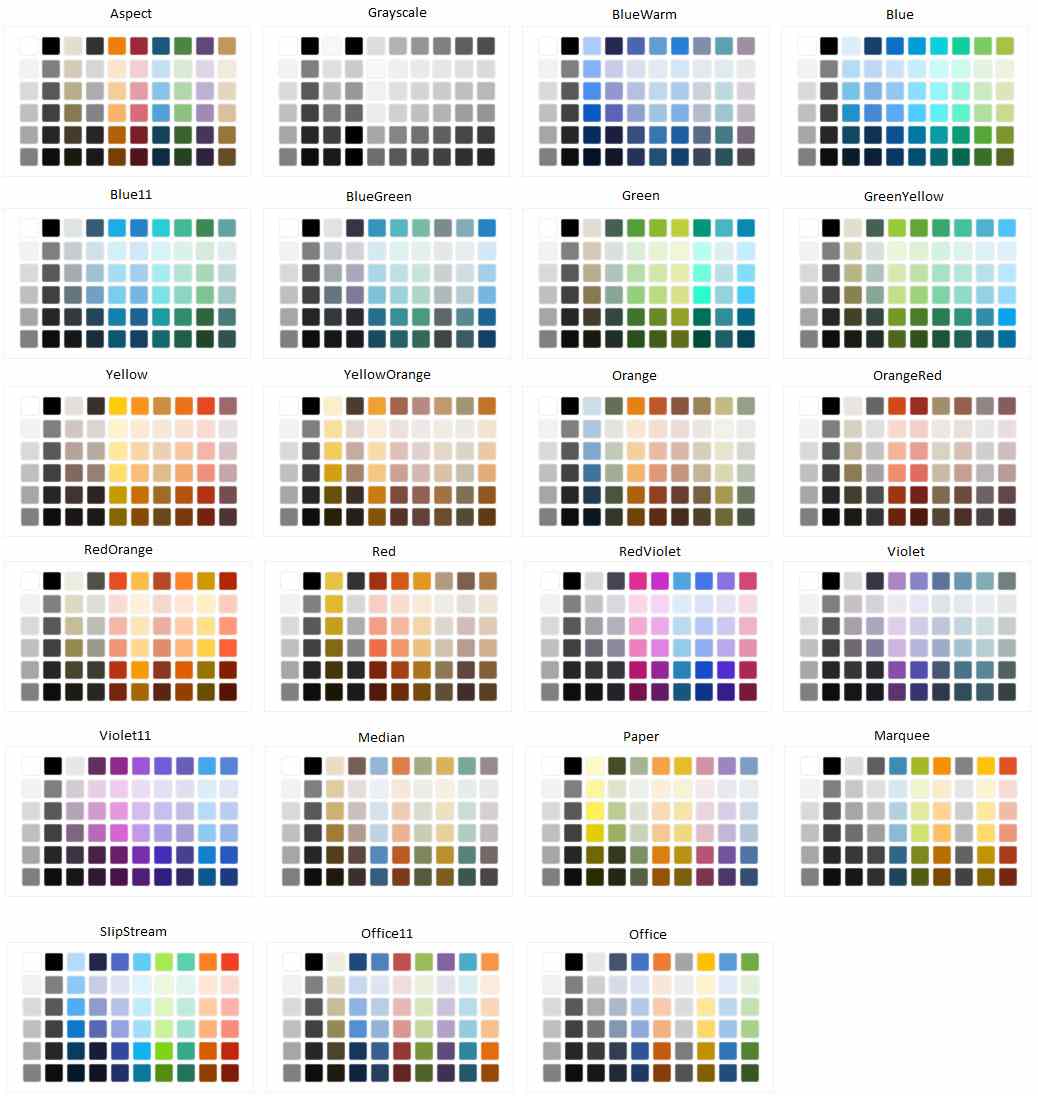
You can select a various theme colors by setting the value to the ActivePalette property. Based on the ActivePalette value, the respective base theme color items are displayed with its variants. The default value of ActivePalette property is Office.

<editors:SfColorPalette ActivePalette="Yellow"
Name="colorPalette" />colorPalette.ActivePalette = ColorPaletteNames.Yellow;
NOTE
Download demo application from GitHub
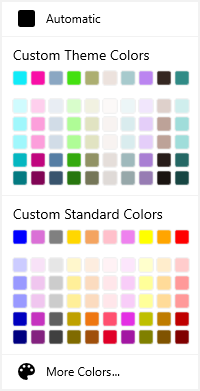
Add your own colors in the Theme and Standard color palette
If you want to add own custom colors in base Theme Colors and Standard Colors palette, add the colors into the PaletteColors.Colors and StandardColors.Colors collections. The variant colors will be automatically created for the own Theme and Standard Colors.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Theme Colors" >
<editors:ColorPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color="#FF11EBF8" Tooltip="Custom Aqua" />
<editors:ColorModel Color="#FFF80FA6" Tooltip="Custom Deep Pink" />
<editors:ColorModel Color="#FF8BA7C2" Tooltip="Custom Dark Gray" />
<editors:ColorModel Color="#F53CDF07" Tooltip="Custom Lime Green" />
<editors:ColorModel Color="#C2929545" Tooltip="Custom Olive Drab" />
<editors:ColorModel Color="#2E956145" Tooltip="Custom Sienna" />
<editors:ColorModel Color="#78458E95" Tooltip="Custom Steel Blue" />
<editors:ColorModel Color="#8B8220E4" Tooltip="Custom Blue Violet" />
<editors:ColorModel Color="#FF352722" Tooltip="Custom Dark Slate Gray" />
<editors:ColorModel Color="#FF318B86" Tooltip="Custom Sea Green" />
</editors:ColorCollection>
</editors:ColorPaletteModel.Colors>
</editors:ColorPaletteModel>
</editors:SfColorPalette.PaletteColors>
<editors:SfColorPalette.StandardColors>
<editors:StandardPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Standard Colors" >
<editors:StandardPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color = "Blue" Tooltip = "Custom Blue" />
<editors:ColorModel Color = "Orchid" Tooltip = "Custom Orchid" />
<editors:ColorModel Color = "Gray" Tooltip = "Custom Gray" />
<editors:ColorModel Color = "Gold" Tooltip = "Custom Gold" />
<editors:ColorModel Color = "SandyBrown" Tooltip = "Custom SandyBrown" />
<editors:ColorModel Color = "Pink" Tooltip = "Custom Pink" />
<editors:ColorModel Color = "Violet" Tooltip = "Custom Violet" />
<editors:ColorModel Color = "Yellow" Tooltip = "Custom Yellow" />
<editors:ColorModel Color = "Orange" Tooltip = "Custom Orange" />
<editors:ColorModel Color = "Red" Tooltip = "Custom Red" />
</editors:ColorCollection>
</editors:StandardPaletteModel.Colors>
</editors:StandardPaletteModel>
</editors:SfColorPalette.StandardColors>
</editors:SfColorPalette>colorPalette.PaletteColors.Header = "Custom Theme Colors";
colorPalette.PaletteColors.ShowColors = true;
colorPalette.PaletteColors.ShowColorShades = true;
colorPalette.StandardColors.Header = "Custom Standard Colors";
colorPalette.StandardColors.ShowColors = true;
colorPalette.StandardColors.ShowColorShades = true;
NOTE
Download demo application from GitHub
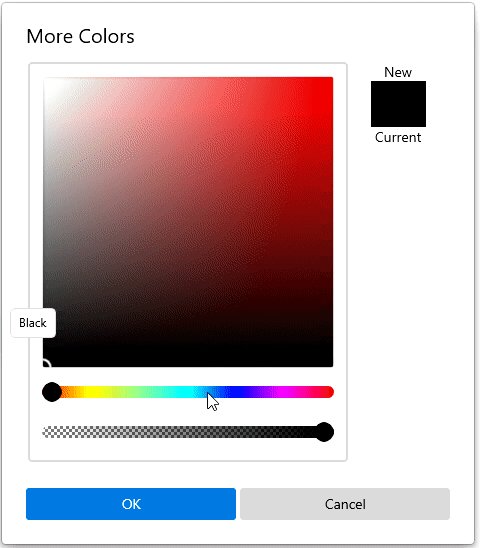
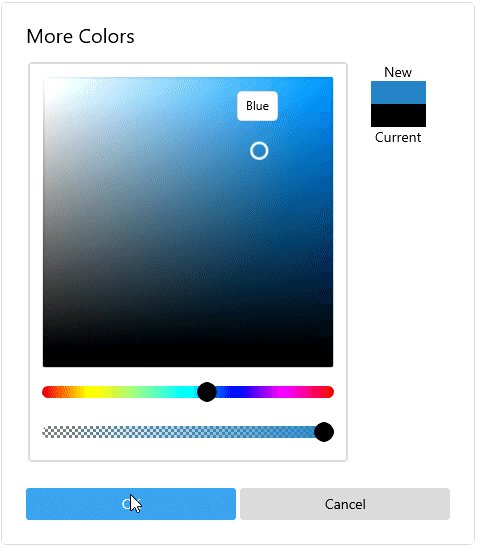
Choosing a color from MoreColor dialog
If you want to choose a color that is not available in palette, click the more color button and select the color from color spectrum and click the Ok button.
<editors:SfColorPalette ShowMoreColorsButton="true"
Name="colorPalette"/>colorPalette.ShowMoreColorsButton = true;
NOTE
Download demo application from GitHub
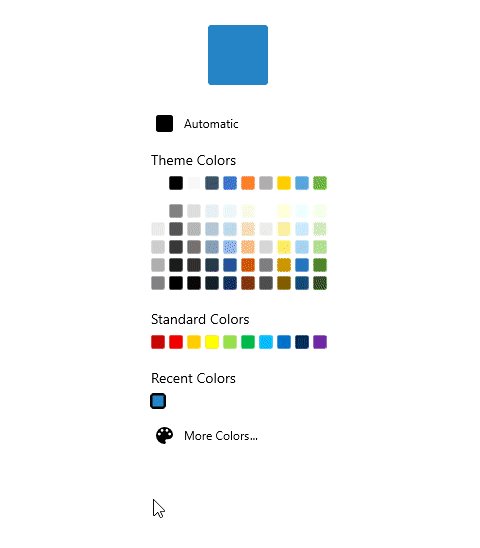
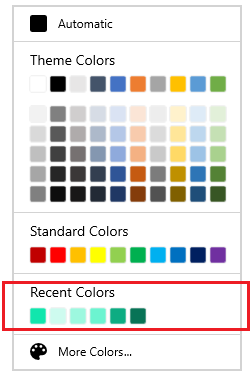
Recently used colors
If you want to choose a color brush which are recently selected from the More Colors dialog, use the Recent Colors panel. You can get the recently used color list from the RecentColors collection.
NOTE
Colors selected from theme and standard colors will not be added in recent colors.
<editors:SfColorPalette Name="colorPalette"/>//Getting the recently used color list
var recentColors = colorPalette.RecentColors;
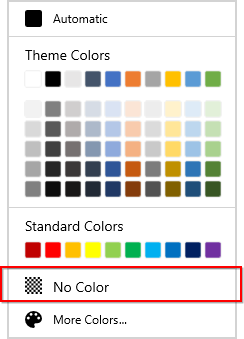
Select transparent color
If you want to select the Transparent color, click the No Color button. You can display the
No color button only by setting the ShowNoColorButton property value as true. The default value of ShowNoColorButton property is false.
<editors:SfColorPalette ShowNoColorButton="True"
Name="colorPalette"/>colorPalette.ShowNoColorButton = true;
NOTE
Download demo application from GitHub
Selected color changed notification
You will be notified when selected color changed in Color Palette by using SelectedBrushChanged event. The SelectedBrushChanged event contains the old and newly selected color values in the OldBrush and NewBrush properties.
<editors:SfColorPalette SelectedBrushChanged="ColorPalette_SelectedBrushChanged"
Name="colorPalette" />colorPalette.SelectedBrushChanged += ColorPalette_SelectedBrushChanged;You can handle the event as follows,
//Invoked when the selected color is changed
private void ColorPalette_SelectedBrushChanged(object sender, SelectedBrushChangedEventArgs e) {
var oldBrush= e.OldBrush;
var newBrush= e.NewBrush;
}