Theme Colors in WinUI Color Palette
15 May 202110 minutes to read
This section explains the different types of theme colors available in the Color Palette and how to choose the colors and its panel customizations.
Select a color from built-in theme colors
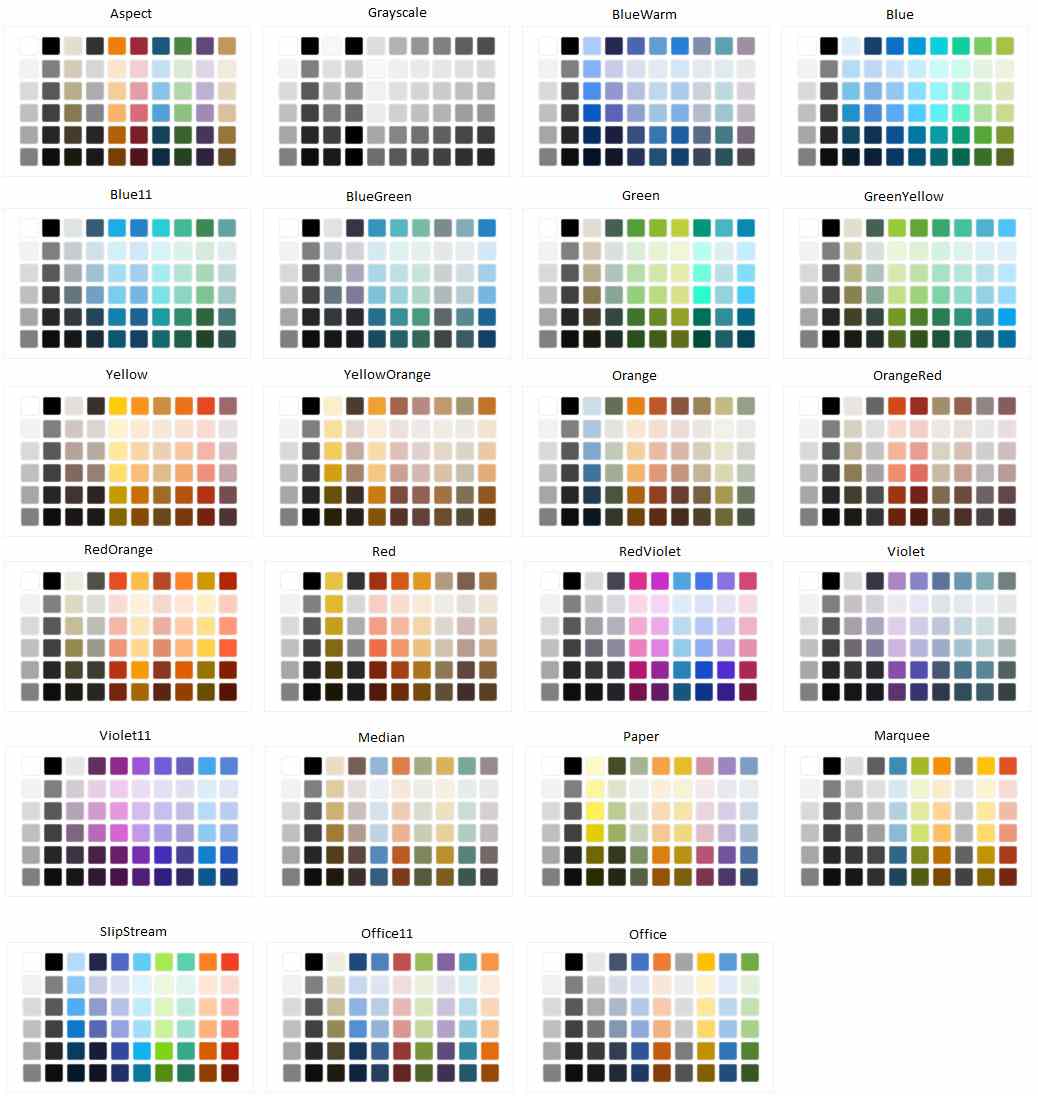
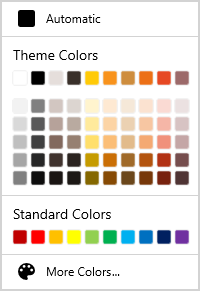
You can select a various theme colors by setting the value to the ActivePalette property. Based on the ActivePalette value, the respective base theme color items are displayed with its variants. The default value of ActivePalette property is Office.

<editors:SfColorPalette ActivePalette="Yellow"
Name="colorPalette" />colorPalette.ActivePalette = ColorPaletteNames.Yellow;
NOTE
Download demo application from GitHub
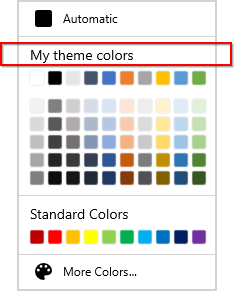
Add your own custom colors in theme palette
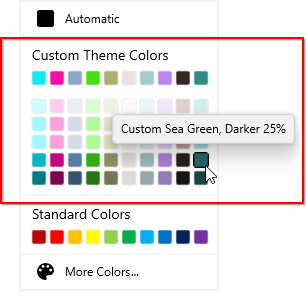
If you want to allow the user to select a color from own theme colors, add that color with its name and tooltip text into the PaletteColors.Colors collection using the ColorModel. It will generates color variants automatically. You can also customize the header text and show or hide its variants by using the ColorPaletteModel.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Theme Colors" >
<editors:ColorPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color="#FF11EBF8" Tooltip="Custom Aqua" />
<editors:ColorModel Color="#FFF80FA6" Tooltip="Custom Deep Pink" />
<editors:ColorModel Color="#FF8BA7C2" Tooltip="Custom Dark Gray" />
<editors:ColorModel Color="#F53CDF07" Tooltip="Custom Lime Green" />
<editors:ColorModel Color="#C2929545" Tooltip="Custom Olive Drab" />
<editors:ColorModel Color="#2E956145" Tooltip="Custom Sienna" />
<editors:ColorModel Color="#78458E95" Tooltip="Custom Steel Blue" />
<editors:ColorModel Color="#8B8220E4" Tooltip="Custom Blue Violet" />
<editors:ColorModel Color="#FF352722" Tooltip="Custom Dark Slate Gray" />
<editors:ColorModel Color="#FF318B86" Tooltip="Custom Sea Green" />
</editors:ColorCollection>
</editors:ColorPaletteModel.Colors>
</editors:ColorPaletteModel>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.Header = "Custom Theme Colors";
colorPalette.PaletteColors.ShowColors = true;
colorPalette.PaletteColors.ShowColorShades = true;
NOTE
Download demo application from GitHub
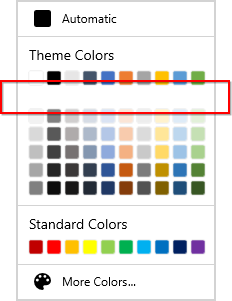
Hide base theme colors
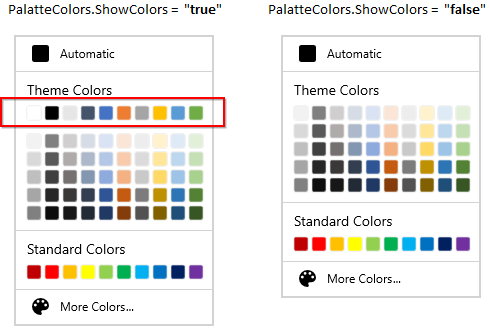
If you want allow the user to select only the variants of theme color without its base theme colors, use the PaletteColors.ShowColors property value as false. The default value of PaletteColors.ShowColors property is true.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="False"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ShowColors = false;
NOTE
Download demo application from GitHub
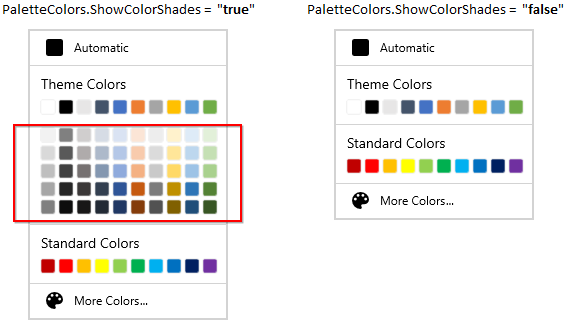
Hide theme color variants
If you want allow the user to select only the base theme colors without its variant colors, use the PaletteColors.ShowColorShades property value as false. The default value of PaletteColors.ShowColorShades property is true.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColorShades="False"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ShowColorShades = false;
NOTE
Download demo application from GitHub
Change theme palette header text
If you want to change header text of the theme color palette, use the PaletteColors.Header property. The default value of PaletteColors.Header property is Theme Colors.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel Header="My theme colors"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.Header = "My theme colors";
NOTE
Download demo application from GitHub
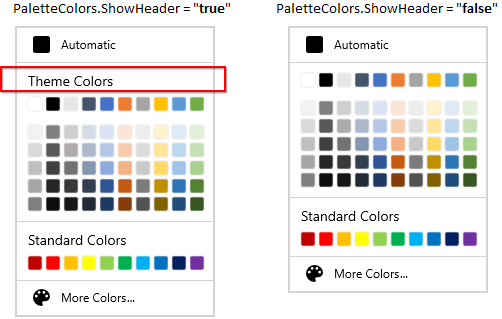
Hide theme palette header
If you want to hide the header of theme color palette, use the PaletteColors.ShowHeader property. The default value of PaletteColors.ShowHeader property is true.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowHeader="False"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ShowHeader = false;
NOTE
Download demo application from GitHub
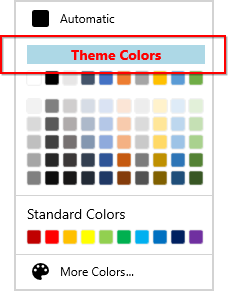
Custom UI for theme palette header
You can change the appearance of theme palette header by using the PaletteColors.HeaderTemplate property.
NOTE
The DataContext of
PaletteColors.HeaderTemplateisPaletteColors.Header
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel >
<editors:ColorPaletteModel.HeaderTemplate>
<DataTemplate>
<Grid Background="LightBlue">
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding}"
FontWeight="Bold"
Foreground="Red"/>
</Grid>
</DataTemplate>
</editors:ColorPaletteModel.HeaderTemplate>
</editors:ColorPaletteModel>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>
NOTE
Download demo application from GitHub
Adjust space between base theme color and its variants
If you wants to adjust the space between base theme color and its variants, use the PaletteColors.ColorShadesSpacing property. The default value of PaletteColors.ColorShadesSpacing property is 10.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ColorShadesSpacing="20"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ColorShadesSpacing = 20;
NOTE
Download demo application from GitHub
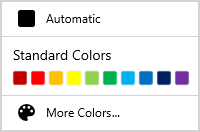
Hide theme palette
If you want to hide the theme palette from the view, use the PaletteColors.ShowColors and PaletteColors.ShowColorShades properties values as false.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="False"
ShowColorShades="False"/>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>colorPalette.PaletteColors.ShowColors = false;
colorPalette.PaletteColors.ShowColorShades = false;
NOTE
Download demo application from GitHub