Drag and Drop
29 May 20192 minutes to read
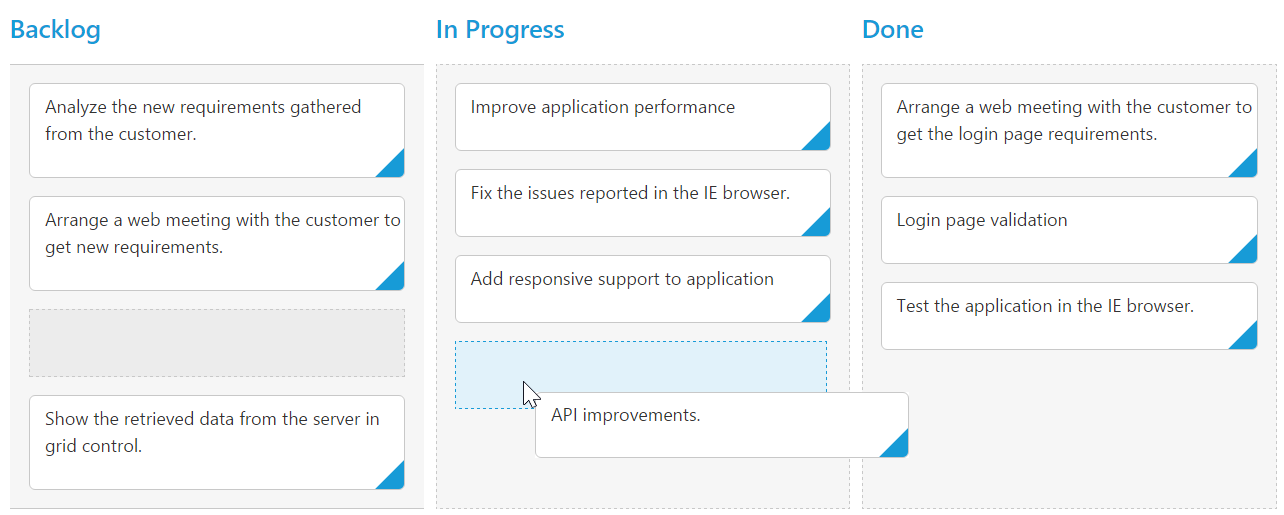
By default allowDragAndDrop is true.Cards can be transited from one column to another column, by dragging and dropping. And it has drop position indicator which enables easier positioning of cards
Prioritization of cards
Prioritizing cards is easy with drag-and-drop re-ordering that helps you to categorize most important work at the top.Cards can be categorized with priority by mapping specific database field into priority property.
RankId defined in the dataSource which is consist priority of cards. The RankId will be changed while card ordering changes through Drag and Drop and Editing.
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "InProgress", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Testing", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id")->priority("RankId");
$columns = array(
$column,$column1,$column2
);
echo $kanban ->columns($columns)->dataSource($Json)->fields($fields)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.