Scrolling
29 May 20198 minutes to read
Scrolling can be enabled by setting allowScrolling as true. The height and width can be set to Kanban by using the properties scrollSettings.height and scrollSettings.width respectively.
NOTE
The height and width can be set in percentage and pixel. The default value for
heightinscrollSettingsis 0 and auto respectively.
Set width and height in pixel
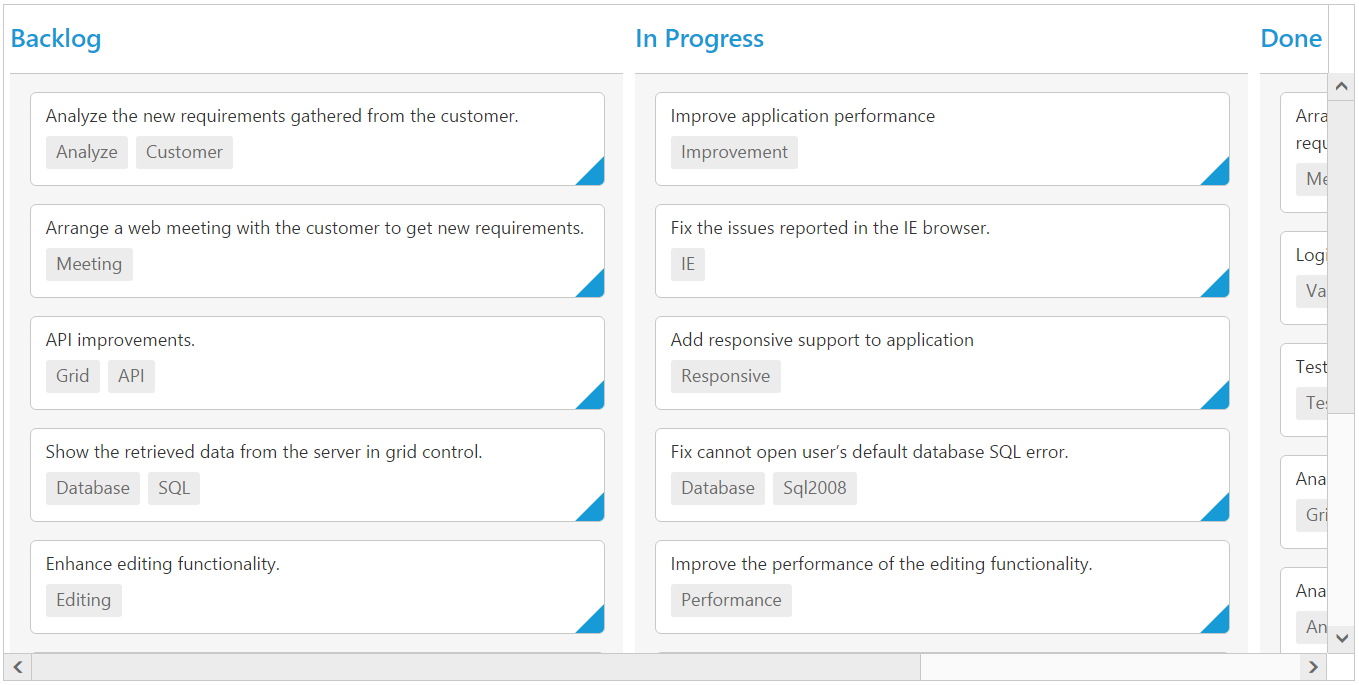
To specify the scrollSettings.width and scrollSettings.height in pixel, by set the pixel value as integer.
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "InProgress", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Close", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$height= 300;
$width =500;
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id");
$scroll = new EJ\Kanban\ScrollSetting();
$columns = array(
$column,$column1,$column2
);
echo $kanban ->columns($columns)->allowScrolling(true)->dataSource($Json)->scrollSettings($scroll->height($height)->width($width))->fields($fields)->allowTitle(true)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.

Set height and width in percentage
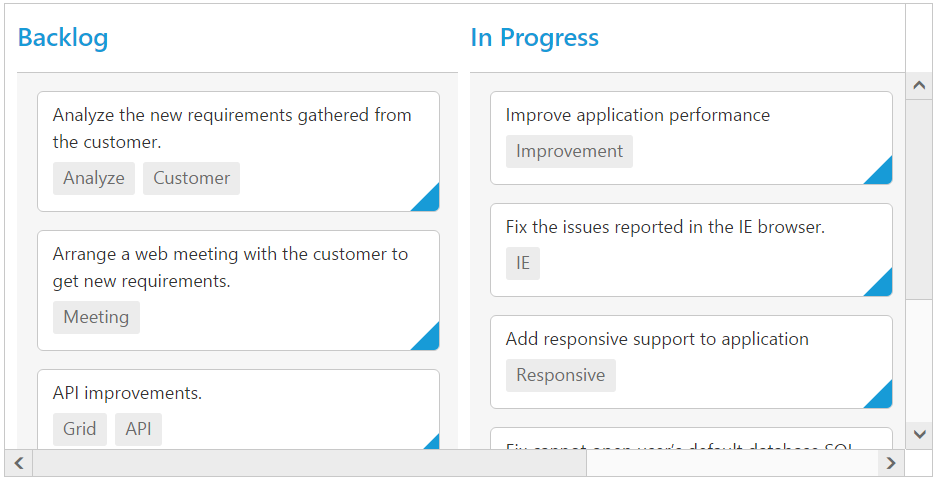
To specify the scrollSettings.width and scrollSettings.height in percentage, by set the percentage value as string.
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "Open", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Close", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$height="70%";
$width ="70%";
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key('Testing')->headerText('Testing');
$column3 = new EJ\Kanban\Column();
$column3 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id")->tag('Tags');
$scroll = new EJ\Kanban\ScrollSetting();
$columns = array(
$column,$column1,$column2,$column3
);
echo $kanban ->columns($columns)->allowScrolling(true)->dataSource($Json)->scrollSettings($scroll->height($height)->width($width))->fields($fields)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.

Set width as auto
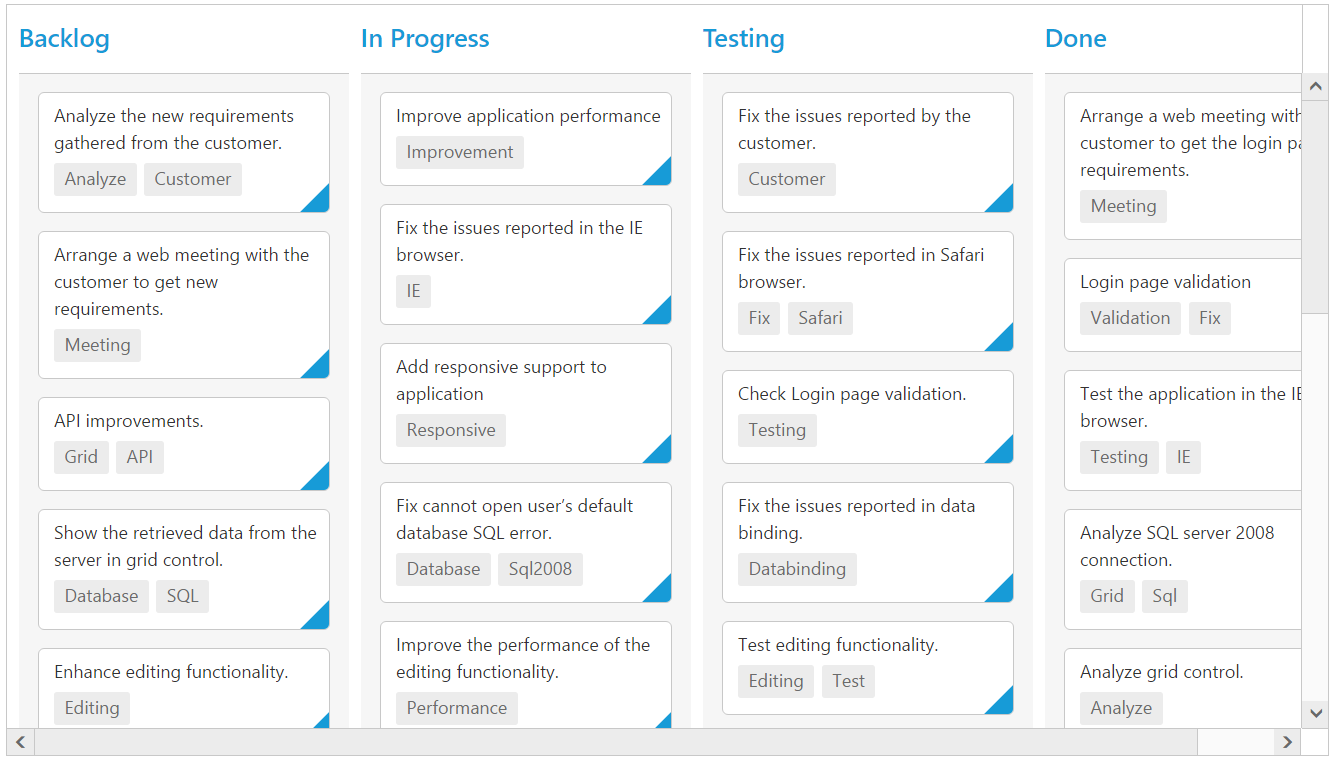
Specify width property of scrollSettings as auto, then the scrollbar is rendered only when the Kanban width exceeds the browser window width.
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "Open", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Close", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$height=300;
$width ="auto";
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key('Testing')->headerText('Testing');
$column3 = new EJ\Kanban\Column();
$column3 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id")->tag('Tags');
$scroll = new EJ\Kanban\ScrollSetting();
$columns = array(
$column,$column1,$column2,$column3
);
echo $kanban ->columns($columns)->allowScrolling(true)->dataSource($Json)->scrollSettings($scroll->height($height)->width($width))->fields($fields)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.

Enabling freeze swim lane
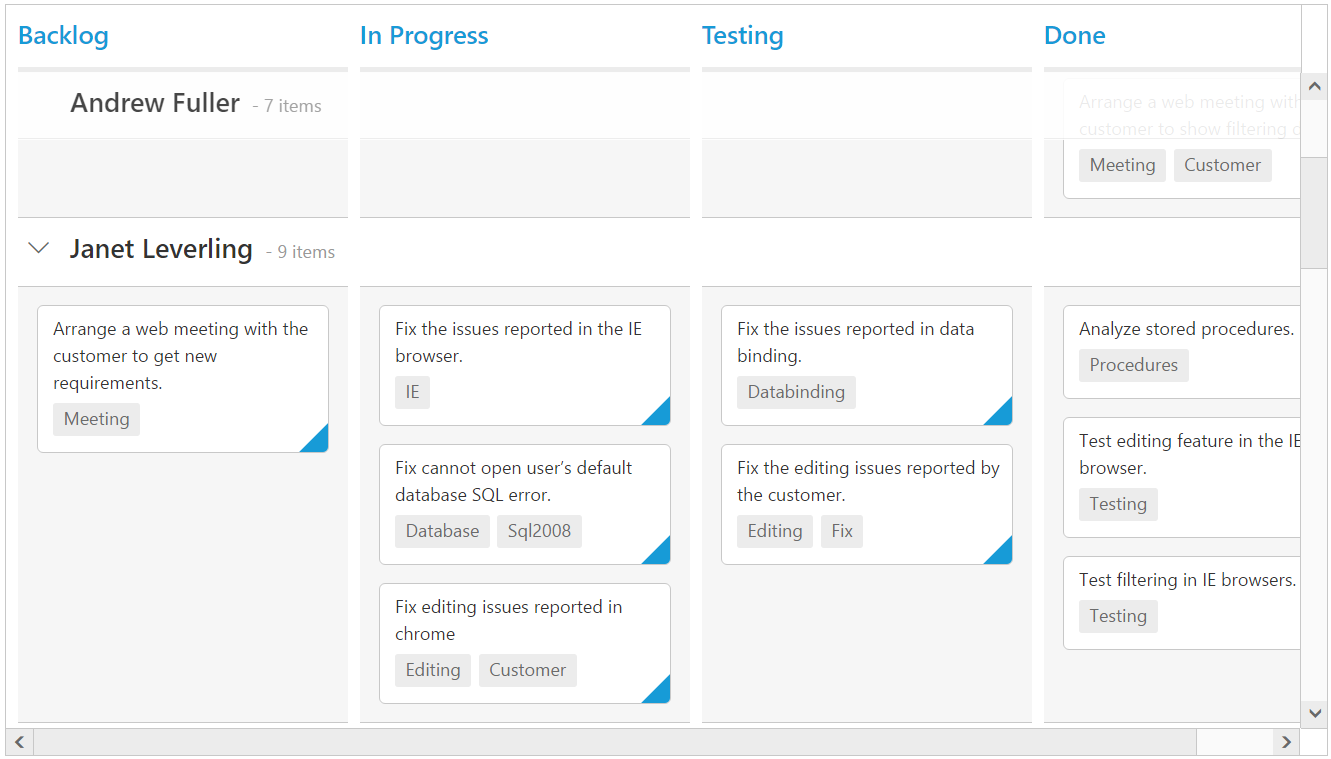
Set allowFreezeSwimlane as true. This enables scrolling with freezing of swim lane until you scroll to the next Swim lane, which helps user to aware of current swim lane target.
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "InProgress", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Close", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$height=300;
$width =550;
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key('Testing')->headerText('Testing');
$column3 = new EJ\Kanban\Column();
$column3 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id")->swimlaneKey('Assignee');
$scroll = new EJ\Kanban\ScrollSetting();
$columns = array(
$column,$column1,$column2,$column3
);
echo $kanban ->columns($columns)->allowScrolling(true)->dataSource($Json)->scrollSettings($scroll->height($height)->width($width)->allowFreezeSwimlane(true))->fields($fields)->allowTitle(true)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.

NOTE
allowFreezeSwimlaneis applicable when swim lane grouping enabled by settingswimlaneKey.