Context Menu
29 May 201910 minutes to read
Context menu is used to improve user action with Kanban using popup menu. It can be shown by defining contextMenuSettings.enable as true. Context menu has option to add default items in contextMenuSettings.menuItems and customized items in contextMenuSettings.customMenuItems.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
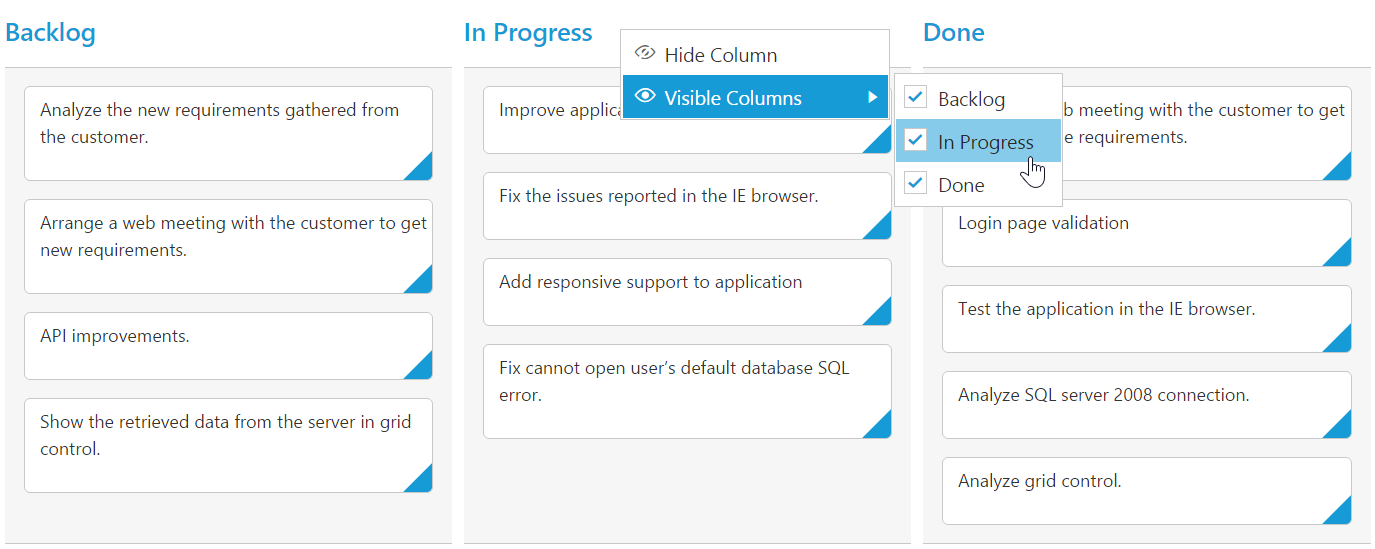
| Header | Hide Column | Hide the current column |
| Visible Columns | Show the column if already hidden | |
| Content | Add Card | Start Add new card |
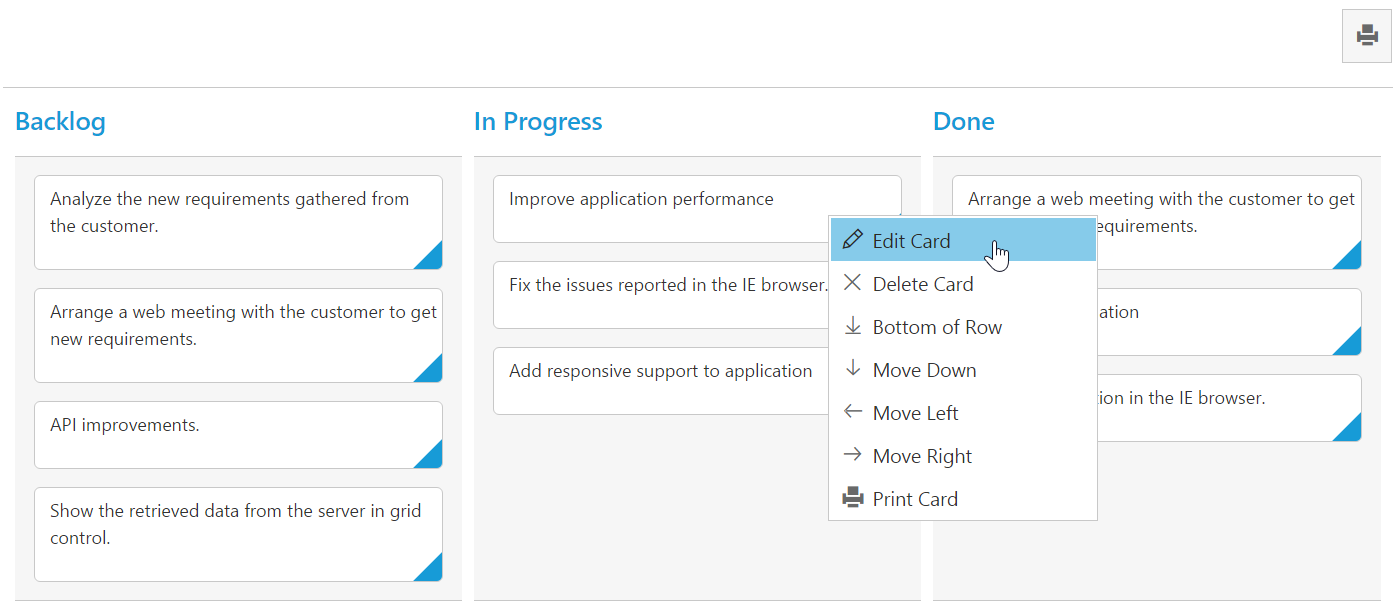
| Card | Edit Card | Start Edit in current card |
| Delete Card | Delete the current card | |
| Top of Row | Move the card to Top of Row | |
| Bottom of Row | Move the card to Bottom of Row | |
| Move Up | Move the card in Up direction | |
| Move Down | Move the card in Down direction | |
| Move Left | Move the card in Left direction | |
| Move Right | Move the card in Right direction | |
| Move to Swimlane | Move the card to Swim lane which is chosen from given list | |
| Print Card | Print the specific card |
The following code example describes the above behavior.
<?php
require_once '../EJ/AutoLoad.php';
?>
<div class="cols-sample-area">
<?php
$Json = '[{"Id": 1, "Status": "Open", "Summary": "Analyze the new requirements gathered from the customer.", "Type": "Story", "Priority": "Low", "Tags": "Analyze,Customer", "Estimate": 3.5, "Assignee": "Nancy Davloio", "ImgUrl": "Content/images/kanban/1.png", "RankId":1 }, { "Id": 2, "Status": "InProgress", "Summary": "Improve application performance", "Type": "Improvement", "Priority": "Normal", "Tags": "Improvement", "Estimate": 6, "Assignee": "Andrew Fuller", "ImgUrl": "Content/images/kanban/2.png", "RankId":1 }, { "Id": 3, "Status": "Open", "Summary": "Arrange a web meeting with the customer to get new requirements.", "Type": "Others", "Priority": "Critical", "Tags": "Meeting", "Estimate": 5.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 4, "Status": "InProgress", "Summary": "Fix the issues reported in the IE browser.", "Type": "Bug", "Priority": "Release Breaker", "Tags": "IE", "Estimate": 2.5, "Assignee": "Janet Leverling", "ImgUrl": "Content/images/kanban/3.png", "RankId":2 }, { "Id": 5, "Status": "Close", "Summary": "Fix the issues reported by the customer.", "Type": "Bug", "Priority": "Low", "Tags": "Customer", "Estimate": "3.5", "Assignee": "Steven walker", "ImgUrl": "Content/images/kanban/5.png", "RankId":1 }]';
$Json = json_decode($Json,true);
$kanban = new EJ\Kanban("default");
$column = new EJ\Kanban\Column();
$column ->key("Open")->headerText("Backlog");
$column1 = new EJ\Kanban\Column();
$column1 ->key("InProgress")->headerText("In Progress");
$column2 = new EJ\Kanban\Column();
$column2 ->key("Close")->headerText("Done");
$fields = new EJ\Kanban\Field();
$fields ->content("Summary")->primaryKey("Id");
$ContextMenuSettings = new EJ\Kanban\ContextMenuSetting();
$ContextMenuSettings ->enable(true);
$columns = array(
$column,$column1,$column2
);
echo $kanban ->columns($columns)->dataSource($Json)->ContextMenuSettings($ContextMenuSettings)->fields($fields)->keyField("Status")->render();
?>
</div>The following output is displayed as a result of the above code example.