Getting Started with .NET MAUI Rotator
24 Mar 202521 minutes to read
This section guides you through setting up and configuring a Rotator in your .NET MAUI application. Follow the steps below to add a basic Rotator to your project.
To quickly get started with the .NET MAUI Rotator, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Rotator NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Rotator and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Rotator
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Rotator
Step 1: Add the namespace as shown in the following code sample.
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"using Syncfusion.Maui.Rotator;Step 2: Add the SfRotator control with a required optimal name using the included namespace.
using Syncfusion.Maui.Rotator;
namespace GettingStarted
{
public partial class RotatorControlPage : ContentPage
{
public RotatorControlPage()
{
InitializeComponent();
SfRotator rotator = new SfRotator();
this.Content = rotator;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Rotator NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Rotatorto install the Syncfusion® .NET MAUI Rotator package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Rotator
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Rotator
Step 1: Add the NuGet to the project as discussed in the above reference section.
Step 2: Add the namespace as shown in the following code sample.
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"using Syncfusion.Maui.Rotator;Step 3: Add the SfRotator control with a required optimal name using the included namespace.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"
xmlns:local="clr-namespace:Rotator"
x:Class="GettingStarted.Rotator">
<ContentPage.Content>
<syncfusion:SfRotator x:Name="rotator" />
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Rotator;
namespace GettingStarted
{
public partial class RotatorControlPage : ContentPage
{
public RotatorControlPage()
{
InitializeComponent();
SfRotator rotator = new SfRotator();
this.Content = rotator;
}
}
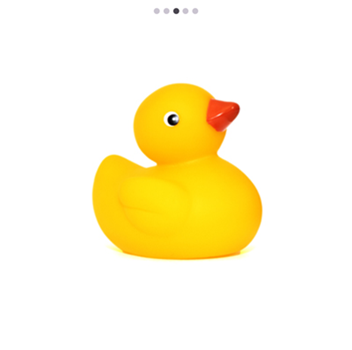
}Add Rotator Items
We can populate the rotator’s items by using any one of the following ways,
-
Through SfRotatorItem
-
Through ItemTemplate
The below is an simple example for adding rotator items using SfRotatorItem, for more details on populating data click Here
The following code example illustrates to add list of Images in Rotator ,
NOTE
Ensure that the images mentioned in the code snippets are located in the Resources folder of your sample project.
using Syncfusion.Maui.Core.Rotator;
namespace Rotator
{
public partial class Rotator : ContentPage
{
SfRotator rotator = new SfRotator();
StackLayout stackLayout = new StackLayout();
public Rotator()
{
InitializeComponent ();
stackLayout.HeightRequest = 300;
List<SfRotatorItem> collectionOfItems = new List<SfRotatorItem>();
collectionOfItems.Add(new SfRotatorItem() { Image = "image1.png" });
collectionOfItems.Add(new SfRotatorItem() { Image = "image2.png" });
collectionOfItems.Add(new SfRotatorItem() { Image = "image3.png" });
collectionOfItems.Add(new SfRotatorItem() { Image = "image4.png" });
collectionOfItems.Add(new SfRotatorItem() { Image = "image5.png" });
rotator.ItemsSource = collectionOfItems;
stackLayout.Children.Add(rotator);
this.Content = stackLayout;
}
}
}
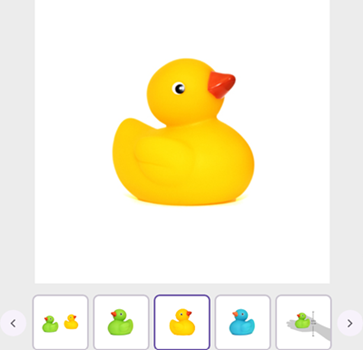
Setting Navigation Mode
SfRotator provides option to display the navigating items either in Thumbnail or Dots mode. The navigation mode for navigating the items can be decided using NavigationStripMode property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"
xmlns:local="clr-namespace:Rotator"
x:Class="Rotator.Rotator">
<ContentPage.BindingContext>
<local:RotatorViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfRotator x:Name="rotator"
NavigationDelay="2000"
ItemsSource="{Binding ImageCollection}"
SelectedIndex="2"
NavigationDirection="Horizontal"
NavigationStripMode="Thumbnail"
BackgroundColor="#ececec"
WidthRequest="550"
HeightRequest="550">
<syncfusion:SfRotator.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Image}"/>
</DataTemplate>
</syncfusion:SfRotator.ItemTemplate>
</syncfusion:SfRotator>
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Core.Rotator;
using Syncfusion.Maui.Rotator;
namespace Rotator
{
public partial class Rotator : ContentPage
{
public Rotator()
{
InitializeComponent ();
SfRotator rotator = new SfRotator();
var ImageCollection = new List<RotatorModel> {
new RotatorModel ("image1.png"),
new RotatorModel ("image2.png"),
new RotatorModel ("image3.png"),
new RotatorModel ("image4.png"),
new RotatorModel ("image5.png")
};
var itemTemplate = new DataTemplate(() =>
{
var grid = new Grid();
var nameLabel = new Image();
nameLabel.SetBinding(Image.SourceProperty, "Image");
grid.Children.Add(nameLabel);
return grid;
});
rotator.ItemTemplate = itemTemplate;
rotator.NavigationStripMode = NavigationStripMode.Thumbnail;
rotator.ItemsSource = ImageCollection;
this.Content = rotator;
}
}
public class RotatorModel
{
public RotatorModel(string imageString)
{
Image = imageString;
}
private String _image;
public String Image
{
get { return _image; }
set { _image = value; }
}
}
}
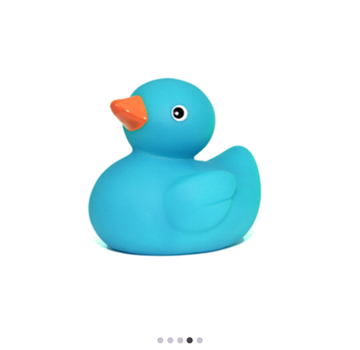
Customizing Position
The placement position of navigation strip items such as Thumbnail or Dots can be customized in SfRotator. This can be specified using NavigationStripMode property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"
xmlns:local="clr-namespace:Rotator"
x:Class="Rotator.Rotator">
<ContentPage.BindingContext>
<local:RotatorViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfRotator x:Name="rotator"
NavigationDelay="2000"
ItemsSource="{Binding ImageCollection}"
SelectedIndex="2"
NavigationDirection="Horizontal"
NavigationStripMode="Dots"
BackgroundColor="#ececec"
NavigationStripPosition="Top"
WidthRequest="550"
HeightRequest="550">
<syncfusion:SfRotator.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Image}"/>
</DataTemplate>
</syncfusion:SfRotator.ItemTemplate>
</syncfusion:SfRotator>
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Core.Rotator;
using Syncfusion.Maui.Rotator;
namespace Rotator
{
public partial class Rotator : ContentPage
{
public Rotator()
{
InitializeComponent ();
SfRotator rotator = new SfRotator();
var ImageCollection = new List<RotatorModel> {
new RotatorModel ("image1.png"),
new RotatorModel ("image2.png"),
new RotatorModel ("image3.png"),
new RotatorModel ("image4.png"),
new RotatorModel ("image5.png")
};
var itemTemplate = new DataTemplate(() =>
{
var grid = new Grid();
var nameLabel = new Image();
nameLabel.SetBinding(Image.SourceProperty, "Image");
grid.Children.Add(nameLabel);
return grid;
});
rotator.ItemTemplate = itemTemplate;
rotator.NavigationStripMode = NavigationStripMode.Dots;
rotator.NavigationStripPosition = NavigationStripPosition.Top;
rotator.WidthRequest=550;
rotator.HeightRequest=550;
rotator.ItemsSource = ImageCollection;
this.Content = rotator;
}
}
public class RotatorModel
{
public RotatorModel(string imageString)
{
Image = imageString;
}
private String _image;
public String Image
{
get { return _image; }
set { _image = value; }
}
}
}
NOTE
You can find the getting started sample of .NET MAUI SfRotator from this link.