Tooltip in .NET MAUI Range Selector (SfRangeSelector)
17 Jan 20255 minutes to read
This section helps to learn about how to add tooltip in the Range Selector.
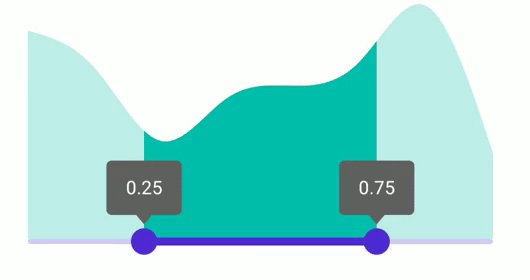
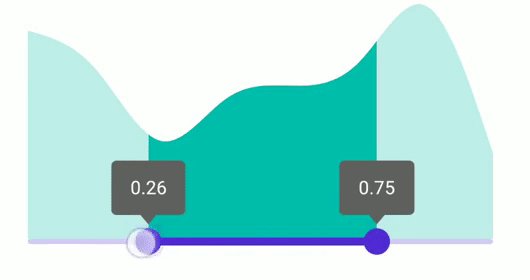
Enable tooltip
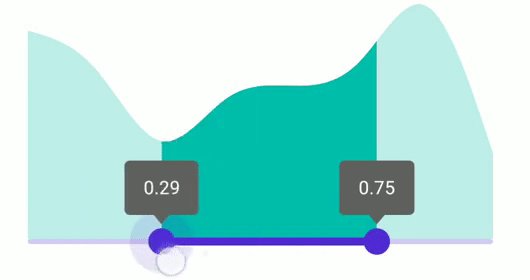
Enable tooltip for the thumb by setting the Tooltip property to SliderTooltip. It is used to clearly indicate the current selection of the value during interaction. By default, tooltip text is formatted with either numberFormat. The default value of the Tooltip property is null.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.Tooltip>
<sliders:SliderTooltip />
</sliders:SfRangeSelector.Tooltip>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Tooltip = new SliderTooltip();
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
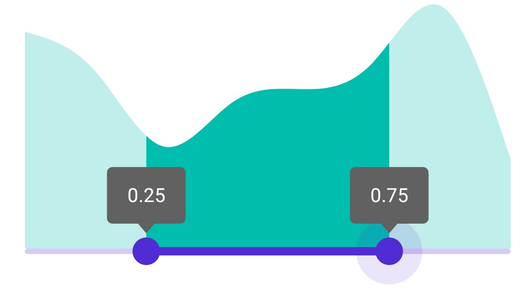
Show always
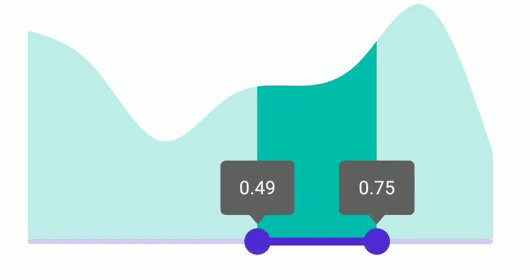
Always shows a tooltip with and without the thumb interaction by setting the SliderTooltip.ShowAlways property. The default value of the SliderTooltip.ShowAlways property is False.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.Tooltip>
<sliders:SliderTooltip ShowAlways="True" />
</sliders:SfRangeSelector.Tooltip>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Tooltip = new SliderTooltip();
rangeSelector.Tooltip.ShowAlways = true;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
NOTE
Refer here to customize the tooltip text through the
SliderTooltipevents.
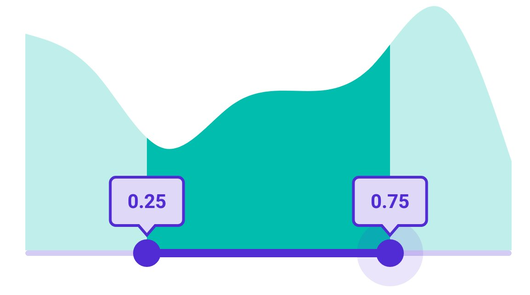
Tooltip label style
Change the appearance of the tooltip using the Fill, Stroke, StrokeThickness, and Position properties. Also, customize the tooltip text using the TextColor, FontSize, FontAttributes, FontFamily, Padding, and NumberFormat properties of the SliderTooltip class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.Tooltip>
<sliders:SliderTooltip Fill="#DFD8F7"
Stroke="#512BD4"
StrokeThickness="2"
TextColor="#512BD4"
FontSize="14"
FontAttributes="Bold"
Padding="12,12" />
</sliders:SfRangeSelector.Tooltip>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Tooltip.Fill = new SolidColorBrush(Color.FromArgb("#DFD8F7"));
rangeSelector.Tooltip.Stroke = new SolidColorBrush(Color.FromArgb("#512BD4"));
rangeSelector.Tooltip.StrokeThickness = 2;
rangeSelector.Tooltip.TextColor = Color.FromArgb("#512BD4");
rangeSelector.Tooltip.FontSize = 14;
rangeSelector.Tooltip.FontAttributes = FontAttributes.Bold;
rangeSelector.Tooltip.Padding = new Thickness(12, 12);
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;