Dividers in .NET MAUI Range Selector (SfRangeSelector)
17 Jan 20259 minutes to read
This section explains how to add the dividers in the Range Selector.
Show dividers
The ShowDividers property is used to render the dividers on the track. The default value of the ShowDividers property is False. It is a shape used to represent the major interval points of the track.
For example, if the Minimum is 0, Maximum is 10.0, and Interval is 2.0, the Range Selector will render the dividers at 0.0, 2.0, 4.0, and so on.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Interval="0.2"
ShowDividers="True">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Interval = 0.2;
rangeSelector.ShowDividers = true;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
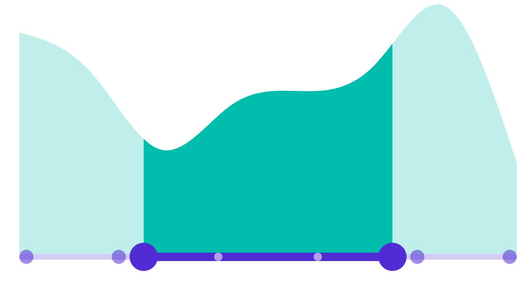
Divider radius
Change the active and inactive divider radius of the Range Selector using the ActiveRadius and the InactiveRadius properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Interval="0.2"
ShowDividers="True">
<sliders:SfRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="3"
InactiveRadius="5" />
</sliders:SfRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Interval = 0.2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 3;
rangeSelector.DividerStyle.InactiveRadius = 5;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
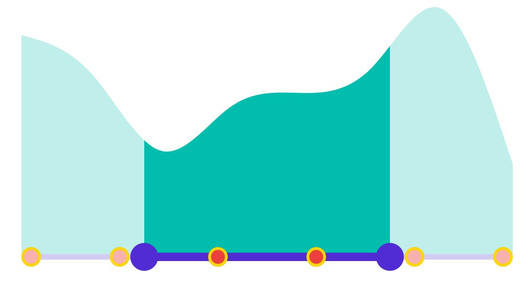
Divider stroke width and stroke color
Change the active and inactive divider stroke width of the Range Selector using the ActiveStrokeThickness and the InactiveStrokeThickness properties of the DividerStyle class.
Also, change the active and inactive divider stroke color of the Range Selector using the ActiveStroke and the InactiveStroke properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Interval="0.2"
ShowDividers="True">
<sliders:SfRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE"
ActiveStrokeThickness="2"
InactiveStrokeThickness="2"
ActiveStroke="#FFD700"
InactiveStroke="#FFD700" />
</sliders:SfRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Interval = 0.2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 7;
rangeSelector.DividerStyle.InactiveRadius = 7;
rangeSelector.DividerStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSelector.DividerStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
rangeSelector.DividerStyle.ActiveStroke = new SolidColorBrush(Color.FromArgb("#FFD700"));
rangeSelector.DividerStyle.InactiveStroke = new SolidColorBrush(Color.FromArgb("#FFD700"));
rangeSelector.DividerStyle.ActiveStrokeThickness = 2;
rangeSelector.DividerStyle.InactiveStrokeThickness = 2;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
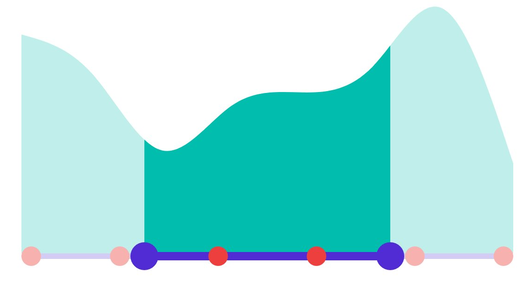
Divider color
Change the active and inactive divider color of the Range Selector using the ActiveFill and InactiveFill properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Interval="0.2"
ShowDividers="True">
<sliders:SfRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Interval = 0.2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 7;
rangeSelector.DividerStyle.InactiveRadius = 7;
rangeSelector.DividerStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSelector.DividerStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;