Events and Commands in .NET MAUI Range Selector (SfRangeSelector)
17 Jan 202514 minutes to read
This section explains how to add the events and commands for Range Selector.
Events
Handle callbacks
- ValueChangeStart - Called when the user selecting a new value for the selector by tap/mouse down in the thumb.
- ValueChanging - Called when the user is selecting a new value for the selector by dragging the thumb.
- ValueChanged - Called when the user completed selecting a new value.
- ValueChangeEnd - Called when the user stopped interacting with selector by tap/mouse up the thumb.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector ValueChangeStart="OnValueChangeStart"
ValueChanging="OnValueChanging"
ValueChanged="OnValueChanged"
ValueChangeEnd="OnValueChangeEnd">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>{
SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
Content = chart,
};
rangeSelector.ValueChangeStart += OnValueChangeStart;
rangeSelector.ValueChanging += OnValueChanging;
rangeSelector.ValueChanged += OnValueChanged;
rangeSelector.ValueChangeEnd += OnValueChangeEnd;
}
private void OnValueChangeStart(object sender, EventArgs e)
{
}
private void OnValueChanging(object sender, RangeSelectorValueChangingEventArgs e)
{
}
private void OnValueChanged(object sender, RangeSelectorValueChangedEventArgs e)
{
}
private void OnValueChangeEnd(object sender, EventArgs e)
{
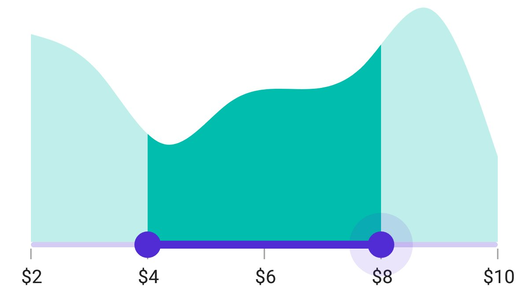
}Customize label text
Format or change the whole numeric label text using the LabelCreated event. The SliderLabelCreatedEventArgs contains the following parameters,
- Text – Customize the text color using the
Textparameter. - Style – Formats the text color, font size, font family, offset using the
Styleparameter.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="2"
Maximum="10"
RangeStart="4"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True"
LabelCreated="OnLabelCreated">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>{
SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
Minimum = 2,
Maximum = 10,
RangeStart = 4,
RangeEnd = 8,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
Content = chart,
};
rangeSelector.LabelCreated += OnLabelCreated;
}
private void OnLabelCreated(object sender, SliderLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
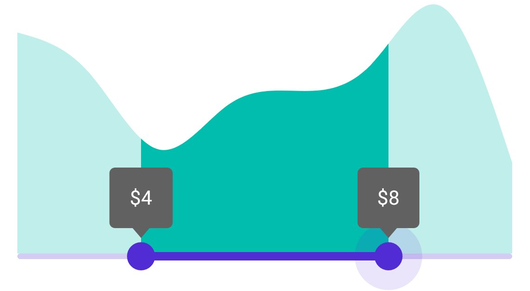
Tooltip text format
By default, it is formatted based on the SliderTooltip.NumberFormat property.
Format or change the whole tooltip label text using the ToolTipLabelCreated event. The SliderTooltipLabelCreatedEventArgs contains the following parameters,
- Text – Change the tooltip text using the
Textproperty. - Color – Change the color of the tooltip text using the
TextColorproperty. - Font Size – Change the font size of the tooltip text using the
FontSizeproperty. - Font Family – Change the font family of the tooltip text using the
FontFamilyproperty. - Font Attributes – Change the font attributes of the tooltip text using the
FontAttributesproperty.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="2"
Maximum="10"
RangeStart="4"
RangeEnd="8"
Interval="2">
<sliders:SfRangeSelector.Tooltip>
<sliders:SliderTooltip TooltipLabelCreated="OnTooltipLabelCreated" />
</sliders:SfRangeSelector.Tooltip>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>{
SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
Minimum = 2,
Maximum = 10,
RangeStart = 4,
RangeEnd = 8,
Interval = 2,
Tooltip = new SliderTooltip(),
Content = chart,
};
rangeSelector.Tooltip.TooltipLabelCreated += OnTooltipLabelCreated;
}
private void OnTooltipLabelCreated(object sender, SliderTooltipLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
Commands and their parameter
Drag started command
The DragStartedCommand will be executed when the user starts moving the thumb.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<sliders:SfRangeSelector DragStartedCommand="{Binding DragStartedCommand}">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
DragStartedCommand = viewModel.DragStartedCommand,
Content = chart
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag started command parameter
The DragStartedCommandParameter will be executed when the user starts moving the thumb.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<sliders:SfRangeSelector DragStartedCommand="{Binding DragStartedCommand}"
DragStartedCommandParameter="1">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
DragStartedCommand = viewModel.DragStartedCommand,
DragStartedCommandParameter = "1",
Content = chart
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag completed command
The DragCompletedCommand will be executed when the user completes moving the thumb.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<sliders:SfRangeSelector DragCompletedCommand="{Binding DragCompletedCommand}">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
DragStartedCommand = viewModel.DragStartedCommand,
Content = chart
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}Drag completed command parameter
The DragCompletedCommandParameter will be executed when the user completes moving the thumb.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<sliders:SfRangeSelector DragCompletedCommand="{Binding DragCompletedCommand}"
DragCompletedCommandParameter="1">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfCartesianChart chart = new SfCartesianChart();
SfRangeSelector rangeSelector = new SfRangeSelector()
{
DragStartedCommand = viewModel.DragStartedCommand,
DragCompletedCommandParameter = "1",
Content = chart
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}