Thumb and Overlay in .NET MAUI Range Selector (SfRangeSelector)
17 Jan 20258 minutes to read
This section helps to learn about how to customize the thumb and thumb overlay in the Range Selector.
- Thumb - It is one of the elements of slider which can be used to drag and change the selected value of the Range Selector.
- Thumb overlay - It is rendered around the thumb while interacting with them.
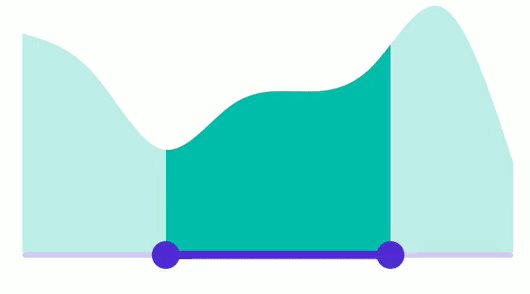
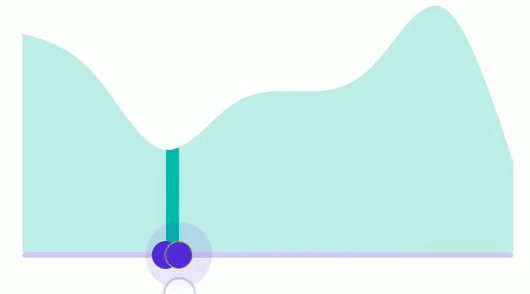
Thumb size
Change the size of the thumb in the Range Selector using the Radius property of the ThumbStyle class. The default value of the Radius property is 10.0.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbStyle>
<sliders:SliderThumbStyle Radius="15" />
</sliders:SfRangeSelector.ThumbStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbStyle.Radius = 15;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
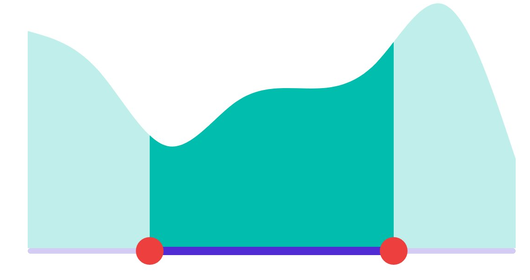
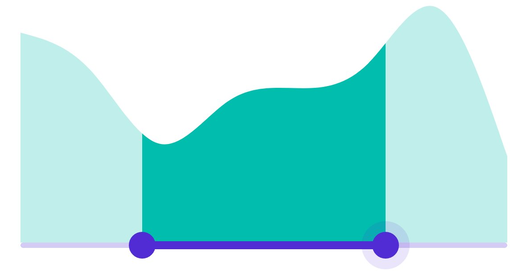
Thumb color
Change the color of the thumb in the Range Selector using the Fill property of the ThumbStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbStyle>
<sliders:SliderThumbStyle Fill="#EE3F3F" />
</sliders:SfRangeSelector.ThumbStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbStyle.Fill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
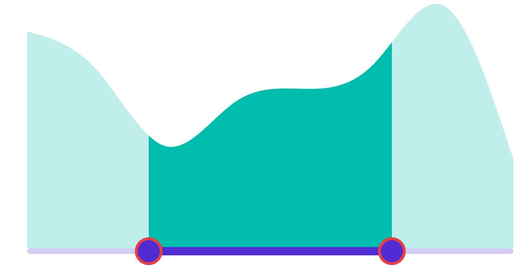
Thumb stroke thickness and stroke
Change the thumb stroke width using the StrokeThickness property and thumb stroke color using the Stroke property of the ThumbStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbStyle>
<sliders:SliderThumbStyle StrokeThickness="2" Stroke="#EE3F3F" />
</sliders:SfRangeSelector.ThumbStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbStyle.Stroke = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSelector.ThumbStyle.StrokeThickness = 2;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
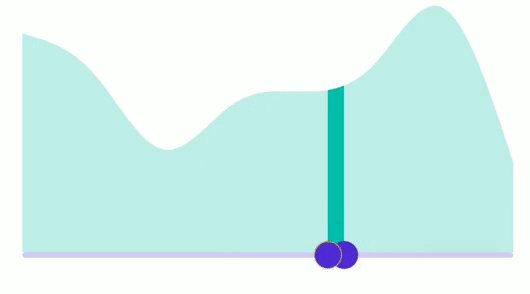
Thumb overlapping stroke color
Change the thumb stroke color while two thumbs are overlapping in the Range Selector using the OverlapStroke property of the ThumbStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbStyle>
<sliders:SliderThumbStyle OverlapStroke="#FFD700" />
</sliders:SfRangeSelector.ThumbStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbStyle.OverlapStroke = new SolidColorBrush(Color.FromArgb("#FFD700"));
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
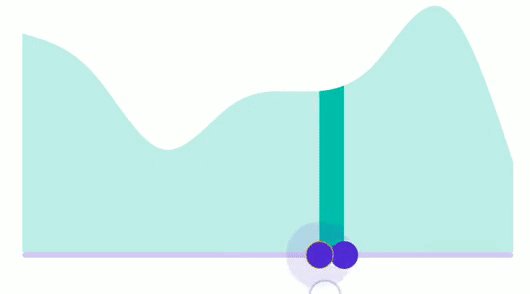
Thumb overlay size
Change the size of the thumb overlay in the Range Selector using the Radius property of the ThumbOverlayStyle class. The default value of the Radius property is 24.0.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbOverlayStyle>
<sliders:SliderThumbOverlayStyle Radius="18" />
</sliders:SfRangeSelector.ThumbOverlayStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbOverlayStyle.Radius = 18;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
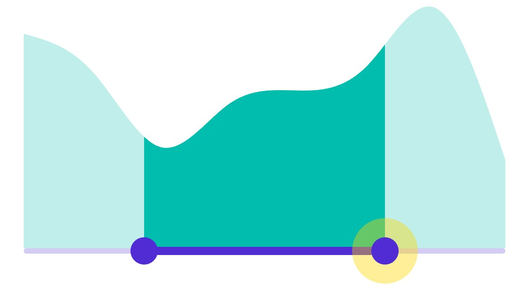
Thumb overlay color
Change the color of the thumb overlay in the Range Selector using the Fill property of the ThumbOverlayStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector>
<sliders:SfRangeSelector.ThumbOverlayStyle>
<sliders:SliderThumbOverlayStyle Fill="#66FFD700" />
</sliders:SfRangeSelector.ThumbOverlayStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.ThumbOverlayStyle.Fill = new SolidColorBrush(Color.FromArgb("#66FFD700"));
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;