Range selection in .NET MAUI Range Selector (SfRangeSelector)
17 Jan 202515 minutes to read
This section helps to learn about the range selection in the Range Selector.
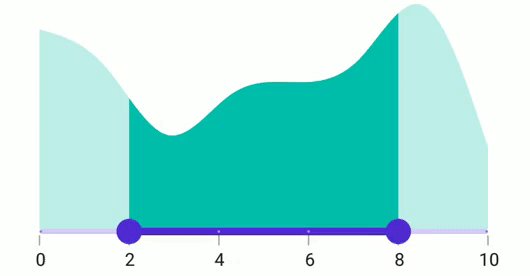
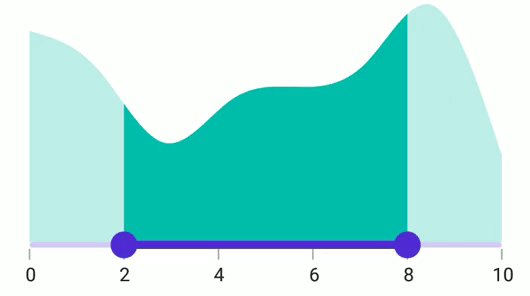
Discrete selection
Move the thumb in discrete manner for numeric values using the StepSize property in the Range Selector.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
StepSize="2"
ShowLabels="True"
ShowTicks="True"
ShowDividers="True">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.StepSize = 2;
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 10;
rangeSelector.RangeStart = 2;
rangeSelector.RangeEnd = 8;
rangeSelector.Interval = 2;
rangeSelector.StepSize = 2;
rangeSelector.ShowLabels = true;
rangeSelector.ShowTicks = true;
rangeSelector.ShowDividers = true;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
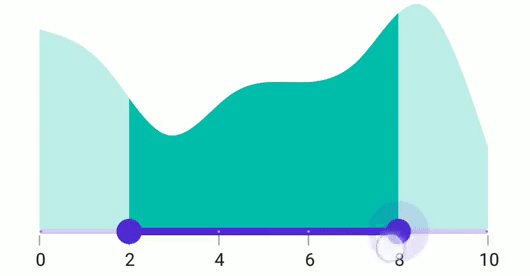
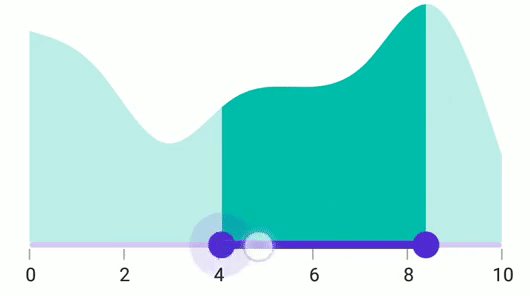
Interval Selection
Both the thumbs are moved to the selected interval if the EnableIntervalSelection property is true, otherwise the nearest thumb is moved to the touch position.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowTicks="True"
ShowLabels="True"
EnableIntervalSelection="True">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 0;
rangeSelector.RangeStart = 2;
rangeSelector.RangeEnd = 8;
rangeSelector.ShowLabels = true;
rangeSelector.ShowTicks = true;
rangeSelector.EnableIntervalSelection = true;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
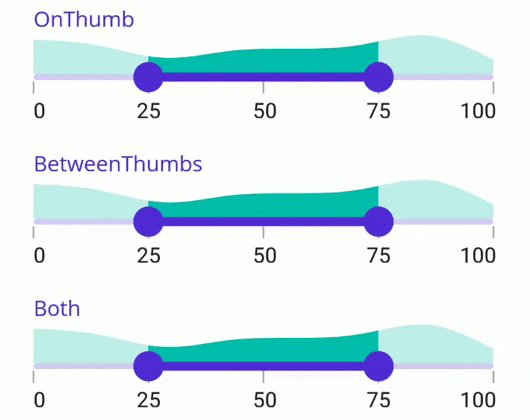
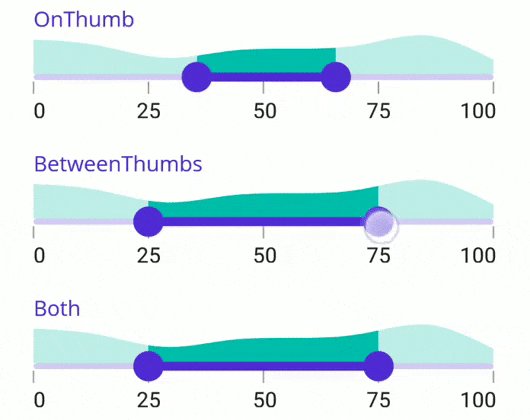
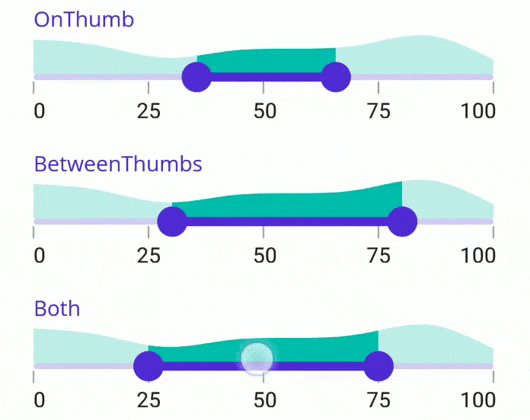
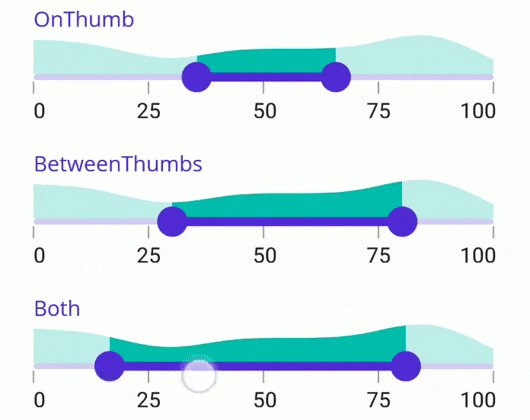
DragBehavior
OnThumb
When the DragBehavior is set to OnThumb, the individual thumb can be moved based on the dragging. By default, the OnThumb is used as drag behavior.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="100"
RangeStart="25"
RangeEnd="75"
Interval="25"
ShowTicks="True"
ShowLabels="True"
EdgeLabelsPlacement="Inside"
DragBehavior="OnThumb">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 100;
rangeSelector.RangeStart = 25;
rangeSelector.RangeEnd = 75;
rangeSelector.Interval = 25;
rangeSelector.ShowTicks = true;
rangeSelector.ShowLabels = true;
rangeSelector.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
rangeSelector.DragBehavior = SliderDragBehavior.OnThumb;
SfCartesianChart chart = new SfCartesianChart();
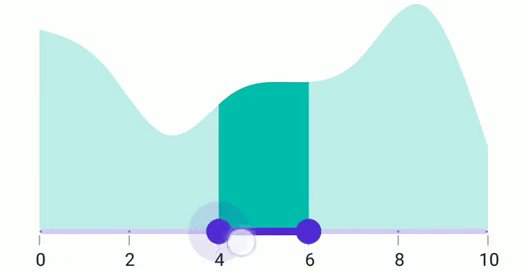
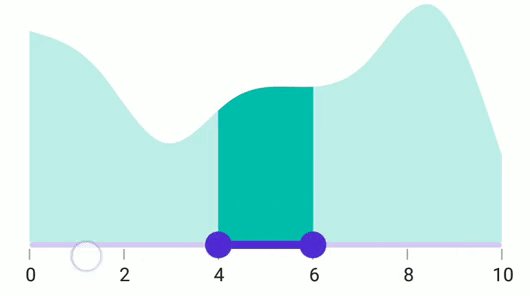
rangeSelector.Content = chart;BetweenThumbs
When the DragBehavior is set to BetweenThumbs, both the thumbs can be moved at the same time without changing the range between the start and end thumbs. This behavior has been considered without the Range Selector thumb radius. It is not possible to move the individual thumb when setting this behavior.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="100"
RangeStart="25"
RangeEnd="75"
Interval="25"
ShowTicks="True"
ShowLabels="True"
EdgeLabelsPlacement="Inside"
DragBehavior="BetweenThumbs">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 100;
rangeSelector.RangeStart = 25;
rangeSelector.RangeEnd = 75;
rangeSelector.Interval = 25;
rangeSelector.ShowTicks = true;
rangeSelector.ShowLabels = true;
rangeSelector.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
rangeSelector.DragBehavior = SliderDragBehavior.BetweenThumbs;
SfCartesianChart chart = new SfCartesianChart();
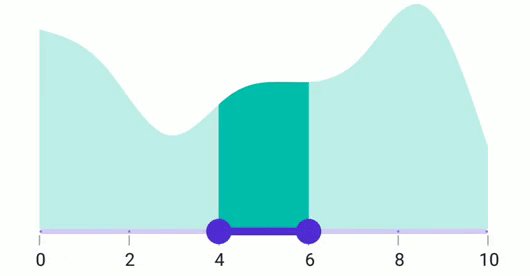
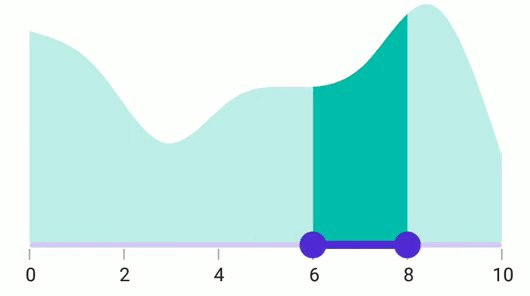
rangeSelector.Content = chart;Both
When the DragBehavior is set to Both, the individual thumb can be moved, and also both the thumbs can be moved at the same time without changing the range between the start and end thumbs.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="100"
RangeStart="25"
RangeEnd="75"
Interval="25"
ShowTicks="True"
ShowLabels="True"
EdgeLabelsPlacement="Inside"
DragBehavior="Both">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 100;
rangeSelector.RangeStart = 25;
rangeSelector.RangeEnd = 75;
rangeSelector.Interval = 25;
rangeSelector.ShowTicks = true;
rangeSelector.ShowLabels = true;
rangeSelector.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
rangeSelector.DragBehavior = SliderDragBehavior.Both;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
Deferred update
You can control when the dependent components are updated while thumbs are being dragged continuously. It can be achieved by setting the EnableDeferredUpdate property and the delay in the update can be achieved by setting the DeferredUpdateDelay property. The default value of the DeferredUpdateDelay property is 500 milliseconds.
It invokes the ValueChanging event when the thumb is dragged and held for the duration specified in the DeferredUpdateDelay. However, the values are immediately updated in touch-up action.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfRangeSelector Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowTicks="True"
ShowLabels="True"
EnableDeferredUpdate="True"
DeferredUpdateDelay="1000">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfRangeSelector>
</ContentPage>SfRangeSelector rangeSelector = new SfRangeSelector();
rangeSelector.Minimum = 0;
rangeSelector.Maximum = 0;
rangeSelector.RangeStart = 2;
rangeSelector.RangeEnd = 8;
rangeSelector.ShowLabels = true;
rangeSelector.ShowTicks = true;
rangeSelector.EnableDeferredUpdate = true;
rangeSelector.DeferredUpdateDelay = 1000;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;