Getting Started with .NET MAUI Chat
26 Jun 202524 minutes to read
This section guides you through setting up and configuring a Chat in your .NET MAUI application. Follow the steps below to add a basic Chat to your project.
To quickly get started with the .NET MAUI Chat, watch this video:
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Chat NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Chat and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all the Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a basic chat
- To initialize the control, import the
Syncfusion.Maui.Chatnamespace into your code. - Initialize SfChat.
<ContentPage>
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Chat;assembly=Syncfusion.Maui.Chat">
<syncfusion:SfChat />
</ContentPage>using Syncfusion.Maui.Chat;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfChat chat = new SfChat();
this.Content = chat;
}
}Step 5: Define the view model
The SfChat control is data-bound and displays a collection of messages exchanged between users. Hence, messages should be created and bound to the control.
Create a simple message collection as shown in the following code example in a new class file. Save it as ViewModel.cs file.
using Syncfusion.Maui.Chat;
public class GettingStartedViewModel : INotifyPropertyChanged
{
/// <summary>
/// Collection of messages in a conversation.
/// </summary>
private ObservableCollection<object> messages;
/// <summary>
/// Current user of chat.
/// </summary>
private Author currentUser;
public GettingStartedViewModel()
{
this.messages = new ObservableCollection<object>();
this.currentUser = new Author() { Name = "Nancy" };
this.GenerateMessages();
}
/// <summary>
/// Gets or sets the collection of messages of a conversation.
/// </summary>
public ObservableCollection<object> Messages
{
get
{
return this.messages;
}
set
{
this.messages = value;
}
}
/// <summary>
/// Gets or sets the current user of the message.
/// </summary>
public Author CurrentUser
{
get
{
return this.currentUser;
}
set
{
this.currentUser = value;
RaisePropertyChanged("CurrentUser");
}
}
/// <summary>
/// Property changed handler.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Occurs when property is changed.
/// </summary>
/// <param name="propName">changed property name</param>
public void RaisePropertyChanged(string propName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
private void GenerateMessages()
{
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "Hi guys, good morning! I'm very delighted to share with you the news that our team is going to launch a new mobile application.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Andrea", Avatar = "Andrea.png" },
Text = "Oh! That's great.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Harrison", Avatar = "Harrison.png" },
Text = "That is good news.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Margaret", Avatar = "Margaret.png" },
Text = "Are we going to develop the app natively or hybrid?",
});
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "We should develop this app in .NET MAUI, since it provides native experience and performance.\",",
});
}
}Bind messages to chat
Create a ViewModel instance and set it as the Chat’s BindingContext. This enables property binding from ViewModel class.
To load the messages to SfChat, bind the message collection to the Messages property of Chat and bind the CurrentUser to differentiate the incoming & outgoing messages.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Chat;assembly=Syncfusion.Maui.Chat"
xmlns:local="clr-namespace:GettingStarted.ViewModel"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:GettingStartedViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfChat x:Name="sfChat"
Messages="{Binding Messages}"
CurrentUser="{Binding CurrentUser}"/>
</ContentPage.Content>
</Content>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfChat sfChat = new SfChat();
GettingStartedViewModel viewModel = new GettingStartedViewModel();
this.sfChat.Messages = viewModel.Messages;
this.sfChat.CurrentUser = viewModel.CurrentUser;
this.Content = sfChat;
}
}Step 6: Running the application
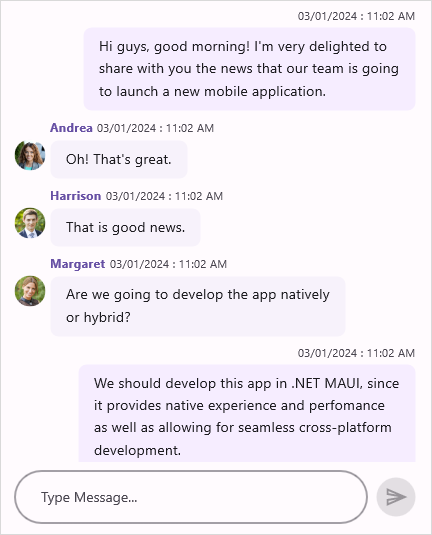
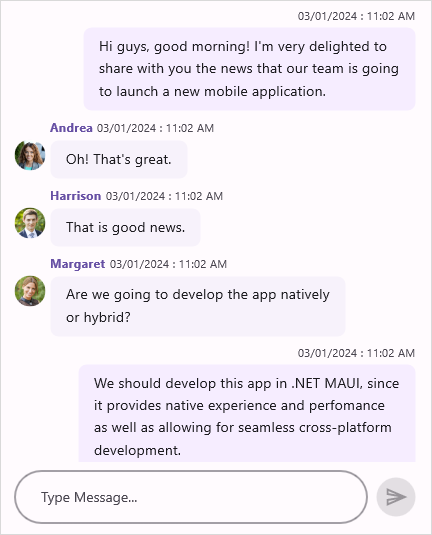
Press F5 to build and run the application. Once compiled, the Chat will be displayed with the data provided.
Here is the result of the previous codes,

NOTE
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI Chat NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Chat and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all the Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a basic chat
- To initialize the control, import the
Syncfusion.Maui.Chatnamespace into your code. - Initialize SfChat.
<ContentPage>
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Chat;assembly=Syncfusion.Maui.Chat">
<syncfusion:SfChat />
</ContentPage>using Syncfusion.Maui.Chat;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfChat chat = new SfChat();
this.Content = chat;
}
}Step 5: Define the view model
The SfChat control is data-bound and displays a collection of messages exchanged between users. Hence, messages should be created and bound to the control.
Create a simple message collection as shown in the following code example in a new class file. Save it as ViewModel.cs file.
using Syncfusion.Maui.Chat;
public class GettingStartedViewModel : INotifyPropertyChanged
{
/// <summary>
/// Collection of messages in a conversation.
/// </summary>
private ObservableCollection<object> messages;
/// <summary>
/// Current user of chat.
/// </summary>
private Author currentUser;
public GettingStartedViewModel()
{
this.messages = new ObservableCollection<object>();
this.currentUser = new Author() { Name = "Nancy" };
this.GenerateMessages();
}
/// <summary>
/// Gets or sets the collection of messages of a conversation.
/// </summary>
public ObservableCollection<object> Messages
{
get
{
return this.messages;
}
set
{
this.messages = value;
}
}
/// <summary>
/// Gets or sets the current user of the message.
/// </summary>
public Author CurrentUser
{
get
{
return this.currentUser;
}
set
{
this.currentUser = value;
RaisePropertyChanged("CurrentUser");
}
}
/// <summary>
/// Property changed handler.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Occurs when property is changed.
/// </summary>
/// <param name="propName">changed property name</param>
public void RaisePropertyChanged(string propName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
private void GenerateMessages()
{
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "Hi guys, good morning! I'm very delighted to share with you the news that our team is going to launch a new mobile application.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Andrea", Avatar = "Andrea.png" },
Text = "Oh! That's great.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Harrison", Avatar = "Harrison.png" },
Text = "That is good news.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Margaret", Avatar = "Margaret.png" },
Text = "Are we going to develop the app natively or hybrid?",
});
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "We should develop this app in .NET MAUI, since it provides native experience and performance.\",",
});
}
}Bind messages to chat
Create a ViewModel instance and set it as the Chat’s BindingContext. This enables property binding from ViewModel class.
To load the messages to SfChat, bind the message collection to the Messages property of Chat and bind the CurrentUser to differentiate the incoming & outgoing messages.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Chat;assembly=Syncfusion.Maui.Chat"
xmlns:local="clr-namespace:GettingStarted.ViewModel"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:GettingStartedViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfChat x:Name="sfChat"
Messages="{Binding Messages}"
CurrentUser="{Binding CurrentUser}"/>
</ContentPage.Content>
</Content>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfChat sfChat = new SfChat();
GettingStartedViewModel viewModel = new GettingStartedViewModel();
this.sfChat.Messages = viewModel.Messages;
this.sfChat.CurrentUser = viewModel.CurrentUser;
this.Content = sfChat;
}
}Step 6: Running the application
Press F5 to build and run the application. Once compiled, the Chat will be displayed with the data provided.
Here is the result of the previous codes,

NOTE
Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Chat NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Chat and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all the Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a basic chat
- To initialize the control, import the
Syncfusion.Maui.Chatnamespace into your code. - Initialize SfChat.
<ContentPage>
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Chat;assembly=Syncfusion.Maui.Chat">
<syncfusion:SfChat />
</ContentPage>using Syncfusion.Maui.Chat;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfChat chat = new SfChat();
this.Content = chat;
}
}Step 5: Define the view model
The SfChat control is data-bound and displays a collection of messages exchanged between users. Hence, messages should be created and bound to the control.
Create a simple message collection as shown in the following code example in a new class file. Save it as ViewModel.cs file.
using Syncfusion.Maui.Chat;
public class GettingStartedViewModel : INotifyPropertyChanged
{
/// <summary>
/// Collection of messages in a conversation.
/// </summary>
private ObservableCollection<object> messages;
/// <summary>
/// Current user of chat.
/// </summary>
private Author currentUser;
public GettingStartedViewModel()
{
this.messages = new ObservableCollection<object>();
this.currentUser = new Author() { Name = "Nancy" };
this.GenerateMessages();
}
/// <summary>
/// Gets or sets the collection of messages of a conversation.
/// </summary>
public ObservableCollection<object> Messages
{
get
{
return this.messages;
}
set
{
this.messages = value;
}
}
/// <summary>
/// Gets or sets the current user of the message.
/// </summary>
public Author CurrentUser
{
get
{
return this.currentUser;
}
set
{
this.currentUser = value;
RaisePropertyChanged("CurrentUser");
}
}
/// <summary>
/// Property changed handler.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Occurs when property is changed.
/// </summary>
/// <param name="propName">changed property name</param>
public void RaisePropertyChanged(string propName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
private void GenerateMessages()
{
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "Hi guys, good morning! I'm very delighted to share with you the news that our team is going to launch a new mobile application.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Andrea", Avatar = "Andrea.png" },
Text = "Oh! That's great.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Harrison", Avatar = "Harrison.png" },
Text = "That is good news.",
});
this.messages.Add(new TextMessage()
{
Author = new Author() { Name = "Margaret", Avatar = "Margaret.png" },
Text = "Are we going to develop the app natively or hybrid?",
});
this.messages.Add(new TextMessage()
{
Author = currentUser,
Text = "We should develop this app in .NET MAUI, since it provides native experience and performance.\",",
});
}
}