Multiple Calendar Views in .NET MAUI (SfCalendar)
9 Dec 20258 minutes to read
The SfCalendar control has four Calendar views to display. It can be assigned to the control by using the View property. By default, the Month view is initially rendered. The current date will be displayed initially for all the Calendar views.
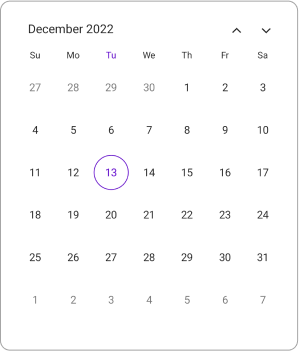
Month view
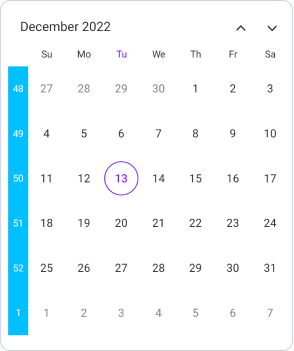
The Month view displays the current month days, and usually a few days of previous and next month. By default, initially displays the current month dates and the current date is highlighted by a separate color different from the rest of the dates color in Month view.
<calendar:SfCalendar x:Name="calendar"
View="Month">
</calendar:SfCalendar>this.calendar.View = CalendarView.Month;
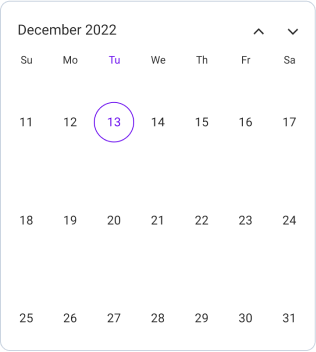
Number of visible weeks view
The number of visible weeks in the month view can be customized by using the NumberOfVisibleWeeks property in the Calendar. By default, the Month view displays with the NumberOfVisibleWeeks as 6.
The following code explains how to show the Calendar month view with NumberOfVisibleWeeks as 3.
<calendar:SfCalendar x:Name="calendar"
View="Month">
<Calendar:SfCalendar.MonthView>
<Calendar:CalendarMonthView NumberOfVisibleWeeks = 3/>
</Calendar:SfCalendar.MonthView>
</calendar:SfCalendar>this.calendar.MonthView.NumberOfVisibleWeeks = 3;
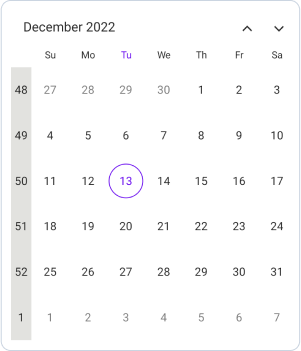
Week number
By setting the ShowWeekNumber property, it displays the week number for the current view dates in the month view. By default, the ShowWeekNumber is set to false. The week numbers will be displayed based on the ISO standard.
<calendar:SfCalendar x:Name="calendar" View="Month">
<Calendar:SfCalendar.MonthView>
<Calendar:CalendarMonthView ShowWeekNumber="True"/>
</Calendar:SfCalendar.MonthView>>
</calendar:SfCalendar>this.calendar.MonthView.ShowWeekNumber = true;
Week number appearance
Week number Background and TextStyle can be customized in the month view. Background color can be changed by using the Background property and the textStyle can be changed by using the TextStyle property.
<calendar:SfCalendar x:Name="calendar" View="Month">
<Calendar:SfCalendar.MonthView>
<Calendar:CalendarMonthView ShowWeekNumber="True">
<Calendar:CalendarMonthView.WeekNumberStyle>
<Calendar:CalendarWeekNumberStyle Background="DeepSkyBlue">
<Calendar:CalendarWeekNumberStyle.TextStyle>
<Calendar:CalendarTextStyle TextColor="White" FontSize="12" />
</Calendar:CalendarWeekNumberStyle.TextStyle>
</Calendar:CalendarWeekNumberStyle>
</Calendar:CalendarMonthView.WeekNumberStyle>
</Calendar:CalendarMonthView>
</Calendar:SfCalendar.MonthView>
</calendar:SfCalendar>CalendarTextStyle textStyle = new CalendarTextStyle()
{
TextColor = Colors.Black,
FontSize = 12,
};
this.calendar.MonthView = new CalendarMonthView()
{
ShowWeekNumber = true,
WeekNumberStyle = new CalendarWeekNumberStyle()
{
Background = Colors.DeepSkyBlue,
TextStyle = textStyle,
}
};
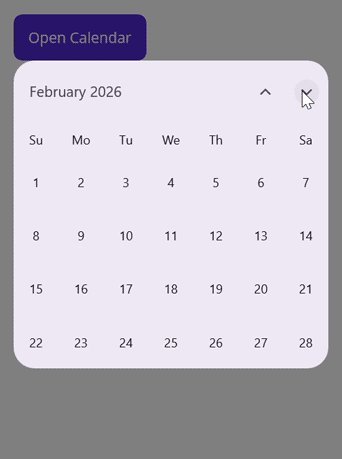
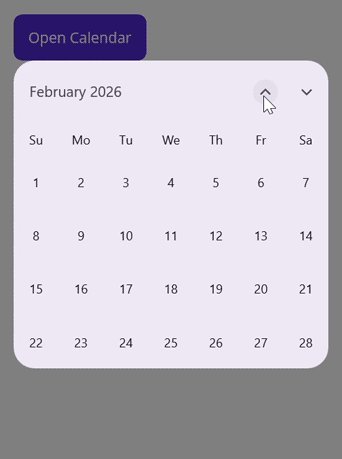
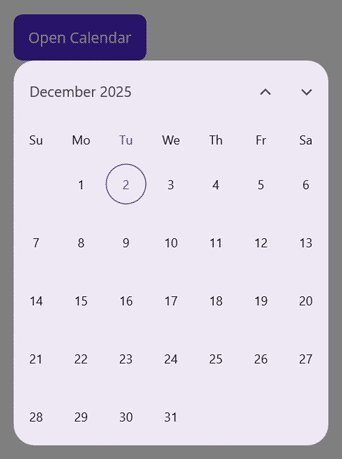
Autofit
Autofit dynamically adjusts the month row height based on the number of weeks in the current month. It is available only in the Month view when:
-
ShowTrailingAndLeadingDates is set to
false, and - Mode is Dialog or RelativeDialog.
NOTE
Autofit is Not applicable when
- NumberOfVisibleWeeks is less than 6.
- PopupHeight is less than or equal to 0.
<Grid>
<calendar:SfCalendar x:Name="calendar"
Mode="Dialog"
ShowTrailingAndLeadingDates="False"/>
<Button Text="Open Calendar"
x:Name="calendarButton"
Clicked="Button_Clicked"
HorizontalOptions="Center"
VerticalOptions="Center"
HeightRequest="50"
WidthRequest="150">
</Button>
</Grid>private void Button_Clicked(object sender, EventArgs e)
{
this.calendar.IsOpen = true;
}
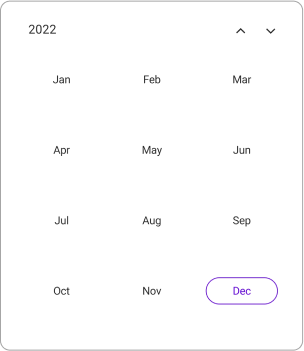
Year view
The Year view displays the current year’s month. A calendar year is a one-year period that begins on January 1 and ends on December 31. By default, displays the current year’s month and the current month is highlighted by a separate color that is different from the rest of the month color in the Year view. You can easily navigate to the desired month dates from the year view.
<calendar:SfCalendar x:Name="calendar"
View="Year">
</calendar:SfCalendar>this.calendar.View = CalendarView.Year;
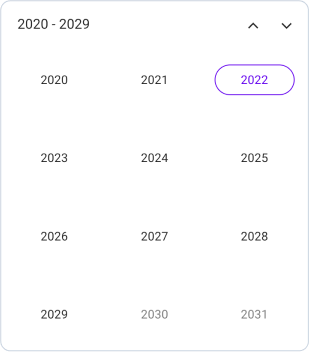
Decade view
The Decade view shows the period of ten years and some years ahead. By default, it displays the current year view, with the current year highlighted in a different color than the other years in the Decade view. From the decade view, you can easily navigate to the desired year in the Year view.
<calendar:SfCalendar x:Name="calendar"
View="Decade">
</calendar:SfCalendar>this.calendar.View = CalendarView.Deacde;
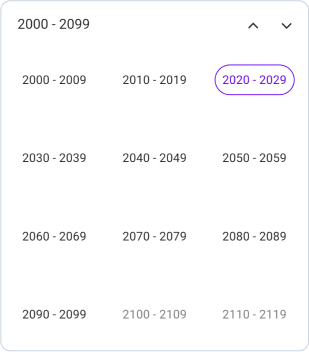
Century view
The Century view displays the period of hundred years and some years ahead. By default, displays the current range of years, and the current year range is highlighted by a separate color different from the rest of the years’ color in the Century view. You can easily navigate to the Decade view from the Century view.
<calendar:SfCalendar x:Name="calendar"
View="Century">
</calendar:SfCalendar>this.calendar.View = CalendarView.Century;