Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with the .NET MAUI Calendar
19 Dec 202513 minutes to read
This section explains how to add the .NET MAUI Calendar control. This section covers only the basic features needed to get started with Syncfusion® Calendar. Follow the steps below to add .NET MAUI calendar control to your project.
To get start quickly with our .NET MAUI Calendar, you can check the below video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET SDK
- .NET 9 SDK or later must be installed.
- Set up a .NET MAUI Environment with Visual Studio. Supported Visual Studio Versions:
- Visual Studio 2022: Version 17.13 or later (e.g., 17.14.7) for .NET 9 development.
- Visual Studio 2026: Required for .NET 10 development.
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Calendar NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Calendar and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Calendar control
- To initialize the control, import the
Syncfusion.Maui.Calendarnamespace into your code. - Initialize SfCalendar.
<ContentPage
. . .
xmlns:calendar="clr-namespace:Syncfusion.Maui.Calendar;assembly=Syncfusion.Maui.Calendar">
<calendar:SfCalendar />
</ContentPage>using Syncfusion.Maui.Calendar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCalendar calendar = new SfCalendar();
this.Content = calendar;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 9 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Calendar NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Calendarto install the Syncfusion® .NET MAUI Calendar NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Calendar control
- To initialize the control, import the
Syncfusion.Maui.Calendarnamespace into your code. - Initialize SfCalendar.
<ContentPage
. . .
xmlns:calendar="clr-namespace:Syncfusion.Maui.Calendar;assembly=Syncfusion.Maui.Calendar">
<calendar:SfCalendar />
</ContentPage>using Syncfusion.Maui.Calendar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCalendar calendar = new SfCalendar();
this.Content = calendar;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 9 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Calendar NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Calendar and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Calendar control
- To initialize the control, import the
Syncfusion.Maui.Calendarnamespace into your code. - Initialize SfCalendar.
<ContentPage
. . .
xmlns:calendar="clr-namespace:Syncfusion.Maui.Calendar;assembly=Syncfusion.Maui.Calendar">
<calendar:SfCalendar />
</ContentPage>using Syncfusion.Maui.Calendar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCalendar calendar = new SfCalendar();
this.Content = calendar;
}
}Change different calendar views
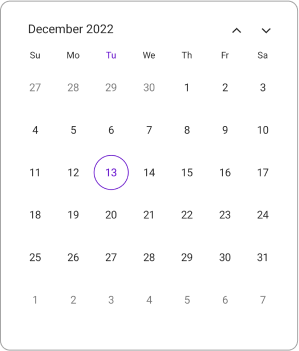
The .NET MAUI Calendar control provides four different types of views to display dates, and it can be assigned to the control using the View property. By default, the control is assigned to the Month view. Initially, all Calendar views will show the current date.
<calendar:SfCalendar x:Name="calendar"
View="Month">
</calendar:SfCalendar>this.calendar.View = CalendarView.Month;
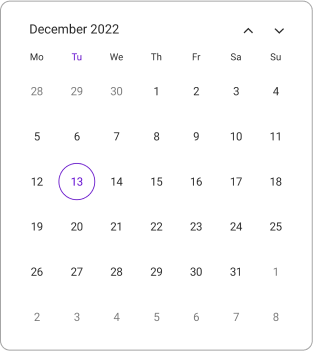
Change first day of week
The Calendar control is rendered with Sunday as the first day of the week and it allows customization to change the first day of the week using the FirstDayOfWeek property in month view.
The following code explains how to show the Calendar with Monday as the first day of the week.
<calendar:SfCalendar x:Name="calendar">
<calendar:SfCalendar.MonthView>
<calendar:CalendarMonthView FirstDayOfWeek="Monday"/>
</calendar:SfCalendar.MonthView>
</calendar:SfCalendar>this.calendar.MonthView.FirstDayOfWeek = DayOfWeek.Monday;
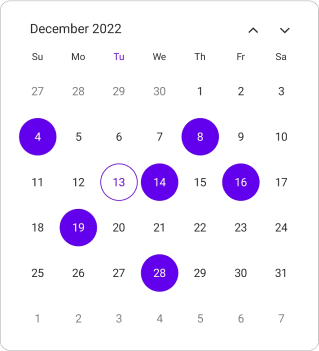
Date selection
The Calendar allows the user to select a single date, multiple dates, or a range of dates by interaction or programmatic selection. The default selection mode is Single.
The selection details can be obtained by using the SelectionChanged event of the calendar. It returns CalendarSelectionChangedEventArgs, which holds the details about the selected date or range.
The following code explains how to show the Calendar with Multiple as the Selection mode.
<calendar:SfCalendar x:Name="calendar"
SelectionMode="Multiple">
</calendar:SfCalendar>this.calendar.SelectionMode = CalendarSelectionMode.Multiple;
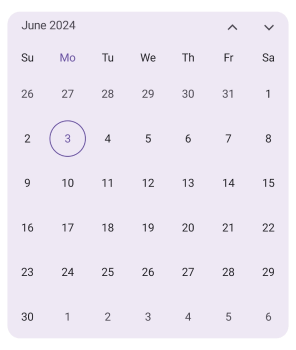
Corner radius
You can customize the corner radius of the calendar using the CornerRadius property of the SfCalendar, allowing you to set the desired roundness for the corners of the calendar. The default value of the CornerRadius property is 20.
<calendar:SfCalendar x:Name="calendar"
View="Month"
CornerRadius="15">
</calendar:SfCalendar>this.calendar.CornerRadius = 15;
NOTE
You can also explore our .NET MAUI Calendar Example that shows you how to render the Calendar in .NET MAUI.