Highlighting matched text
24 Apr 20253 minutes to read
Highlighting matched text in .NET MAUI SfAutocomplete
Highlight matching characters in a suggestion list to pick an item with more clarity. There are two ways to highlight the matching text:
-
First Occurrence -
Multiple Occurrence
The text highlight can be indicated with various customizing styles by enabling the below properties. They are
-
HighlightedTextColor- sets the color of the highlighted text for differentiating the highlighted characters. -
HighlightTextFontAttributes- sets the FontAttributes of the highlighted text.
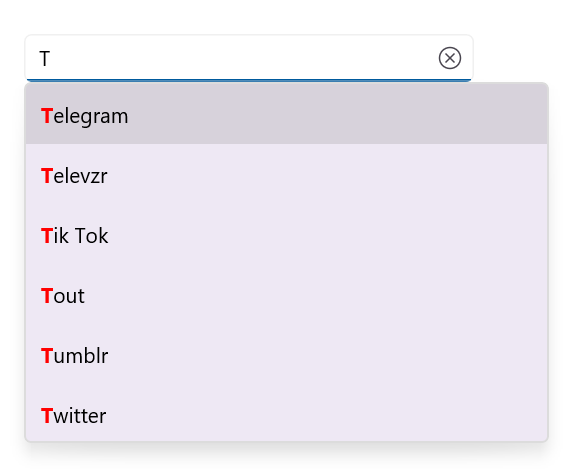
First Occurrence
It highlights the first position of the matching characters in the suggestion list.
<editors:SfAutocomplete x:Name="autocomplete"
DisplayMemberPath = "Name"
TextMemberPath = "Name"
ItemsSource="{Binding SocialMedias}"
TextHighlightMode="FirstOccurrence"
HighlightedTextColor="Red"
HighlightedTextFontAttributes="Bold"/>SfAutocomplete autocomplete = new SfAutocomplete()
{
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ItemsSource = socialMediaViewModel.SocialMedias,
TextHighlightMode = OccurrenceMode.FirstOccurrence,
HighlightedTextColor = Colors.Red,
HighlightedTextFontAttributes = FontAttributes.Bold,
};
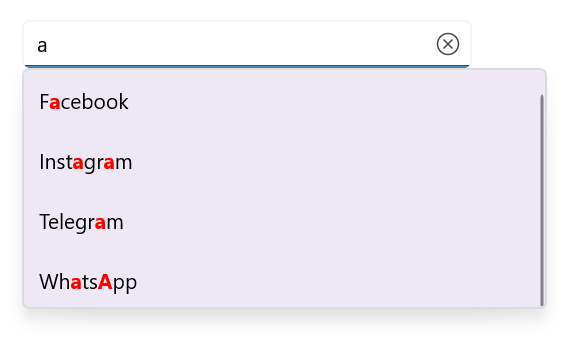
Multiple Occurrence
It highlights the matching character that are present everywhere in the suggestion list for Contains case in TextSearchMode.
<editors:SfAutocomplete x:Name="autocomplete"
DisplayMemberPath = "Name"
TextMemberPath = "Name"
ItemsSource="{Binding SocialMedias}"
TextHighlightMode="MultipleOccurrence"
HighlightedTextColor="Red"
HighlightedTextFontAttributes="Bold"
TextSearchMode="Contains"/>SfAutocomplete autocomplete = new SfAutocomplete()
{
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ItemsSource = socialMediaViewModel.SocialMedias,
TextHighlightMode = OccurrenceMode.MultipleOccurrence,
HighlightedTextColor = Colors.Red,
HighlightedTextFontAttributes = FontAttributes.Bold,
TextSearchMode = AutocompleteTextSearchMode.Contains,
};