Levels for Sunburst Chart
8 Jul 20201 minute to read
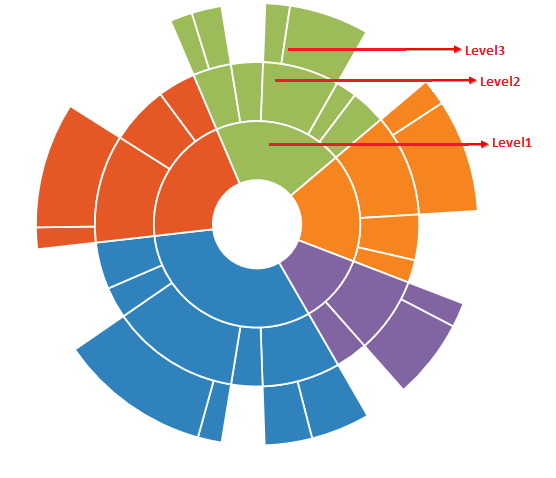
Sunburst chart is used to display hierarchical data. You can add more than one hierarchical data by using the levels property of Sunburst chart. Each level of the hierarchy is represented by circle.
The following code snippet illustrates
$("#chart").ejSunburstChart({
levels: [
{
//... to represent the hierarchical data in different levels
}
],
});GroupMemberPath
It is the string property that is used to map the group category value in the dataSource .
You can define the levels as shown in the below code example
$("#chart").ejSunburstChart({
levels: [
{ groupMemberPath: "Level 1" },
{ groupMemberPath: "Level 2" },
{ groupMemberPath: "Level 3" },
],
});The following screenshot illustrates the Sunburst Chart with different levels