Highlight
20 Mar 20183 minutes to read
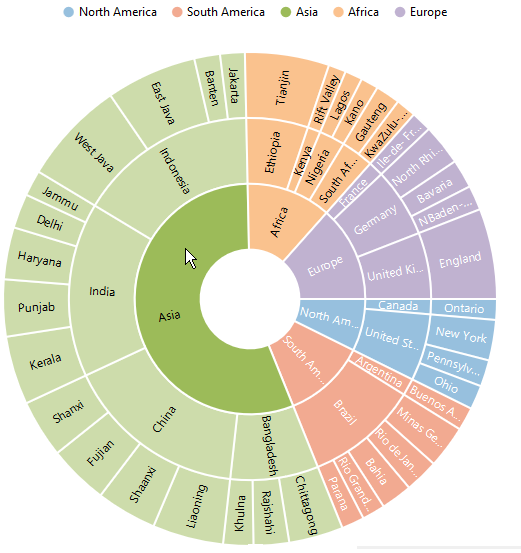
EjSunburstChart provides highlighting support for the points on mouse hover. To enable the highlighting , set the enable property to true in the highlightSettings.
$("#chart").ejSunburstChart({
//..
highlightSettings: { enable: true },
//..
});
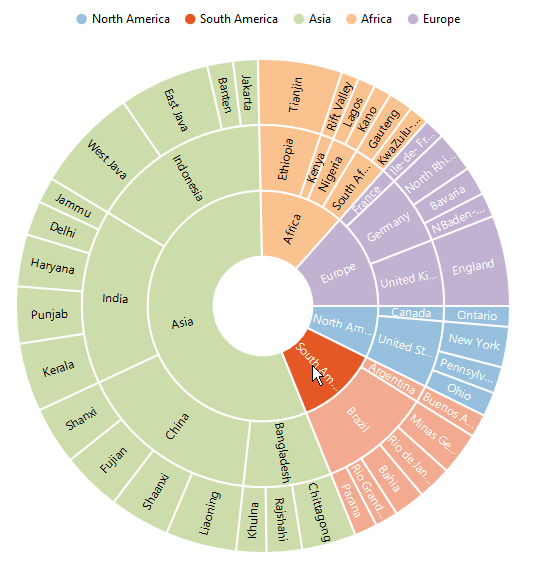
Highlight Display mode
You can customize the highlighted segment appearance by using color or opacity. You can choose between color or opacity using the type property in the highlight Settings.
- HighlightByColor – To display the highlighted segment appearance using color.
- HighlightByOpacity – To display the highlighted segment appearance using opacity.
$("#chart").ejSunburstChart({
//..
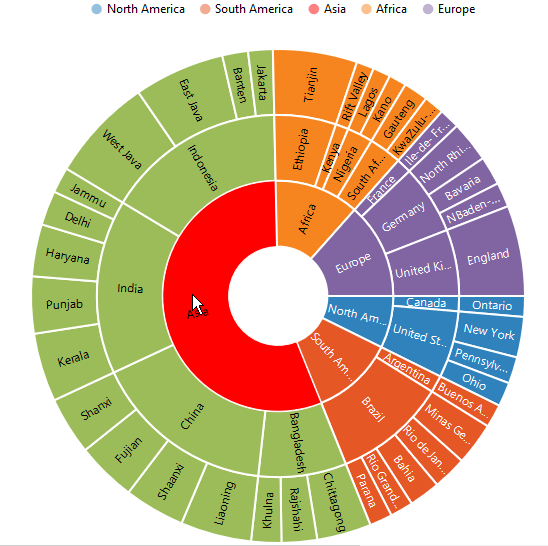
highlightSettings: { enable: true, type:"color",color:"red" },
//..
});
Highlight Mode
Sunburst chart provides multiple options to represent the highlighted categories. You can highlight the segment categories by using the mode property in highlightSettings
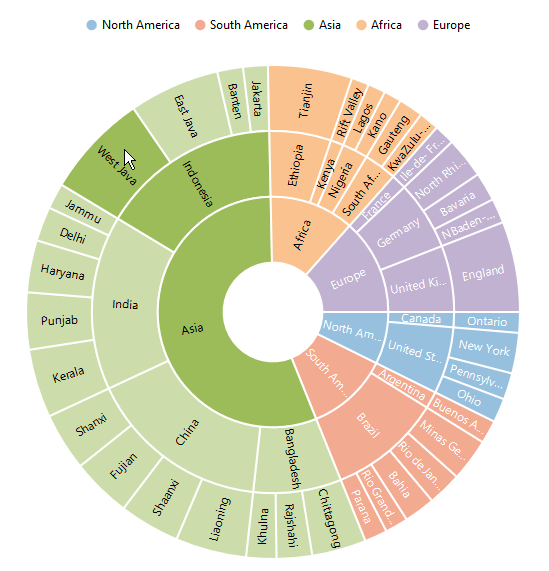
- Child – To highlight the child of selected parent.
- All – To highlight the entire categories in group.
- Parent – To highlight the parent of selected child.
- Single - To highlight single item in the category.
Child
The following code shows how to set the highlight type as child
$("#chart").ejSunburstChart({
//..
highlightSettings: { enable: true,mode:"child"},
//..
});
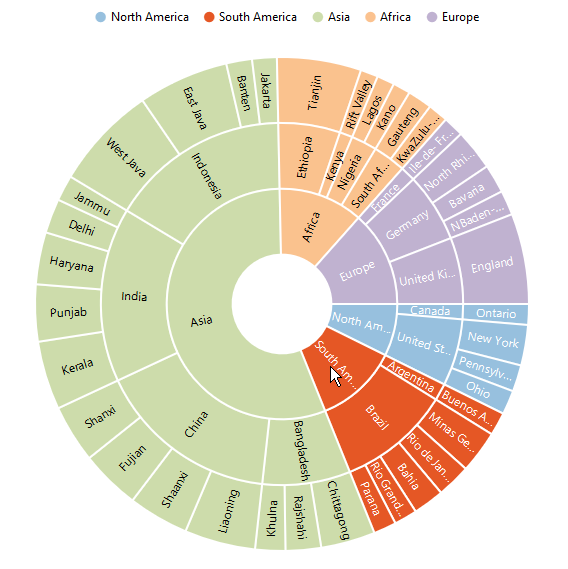
Parent
The parent mode can be enabled by using the below code
$("#chart").ejSunburstChart({
//..
highlightSettings: { enable: true,mode:"parent"},
//..
});
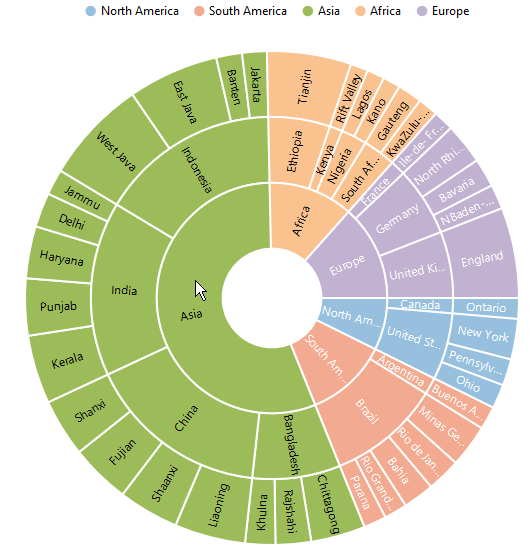
Point
To highlight the particular segment, the point mode of the highlight settings is used.
$("#chart").ejSunburstChart({
//..
highlightSettings: { enable: true,mode:"point"},
//..
});
All
The following code snippet is used for the all mode of highlight settings
$("#chart").ejSunburstChart({
//..
highlightSettings: { enable: true,mode:"all"},
//..
});
Click here to view the online demo sample of Highlight in the Sunburst Chart