Selection
20 Mar 20183 minutes to read
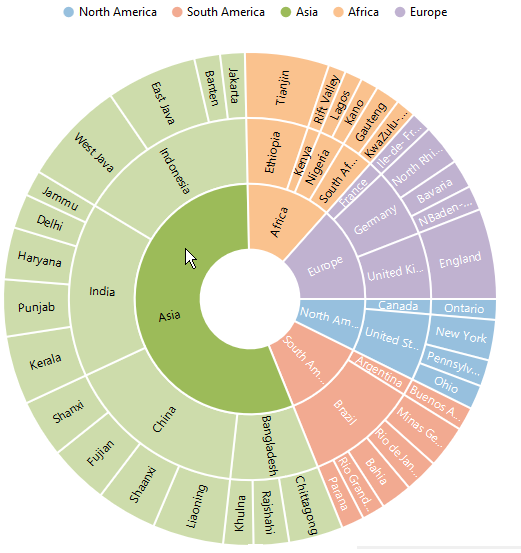
EjSunburstChart provides selection support for the points on mouse click. To enable the selection , set the enable property to true in the selectionSettings.
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true },
//..
});
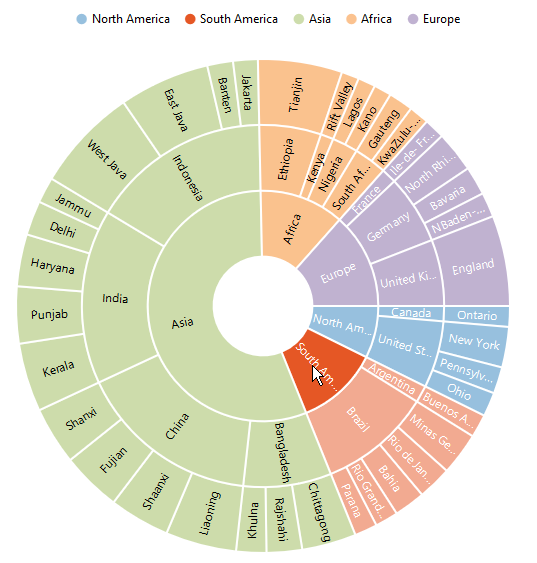
Selection Display mode
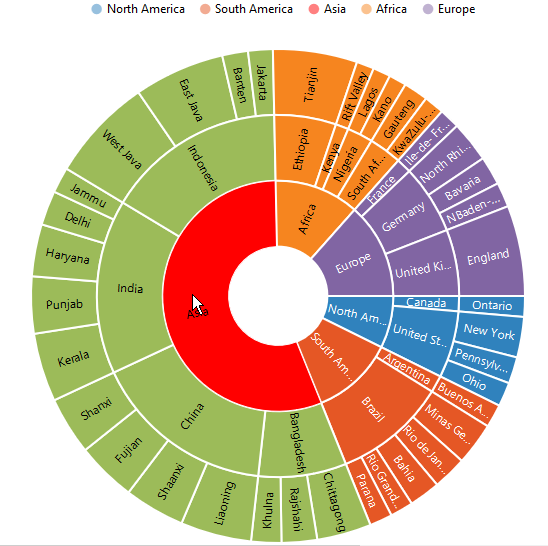
You can customize the selected segment appearance by using color or opacity. You can choose between color or opacity using the type property in the selection Settings.
- selectionByColor – To display the selected segment appearance using color.
- selectionByOpacity – To display the selected segment appearance using opacity.
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true, type:"color",color:"red" },
//..
});
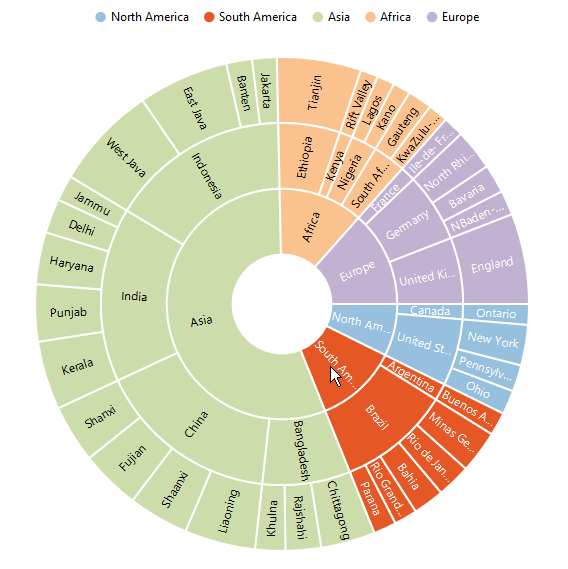
Selection Mode
Sunburst chart provides multiple options to represent the selected categories. You can select the segment categories by using the mode property in selectionSettings
- Child – To selection the child of selected parent.
- All – To selection the entire categories in group.
- Parent – To selection the parent of selected child.
- Single - To selection single item in the category.
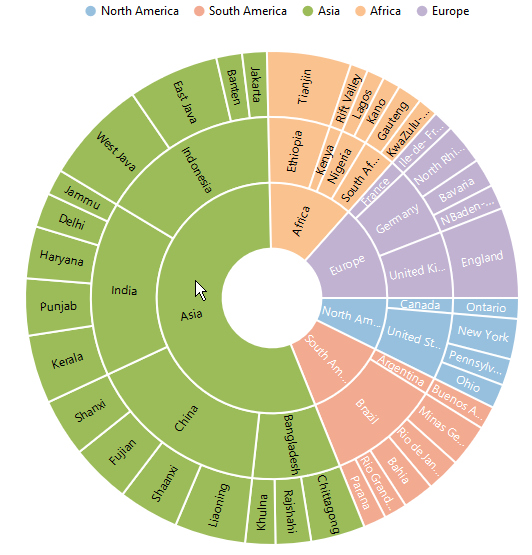
Child
The following code shows how to set the selection type as child
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true,mode:"child"},
//..
});
Parent
The parent mode can be enabled by using the below code
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true,mode:"parent"},
//..
});
Point
To selection the particular segment, the point mode of the selection settings is used.
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true,mode:"point"},
//..
});
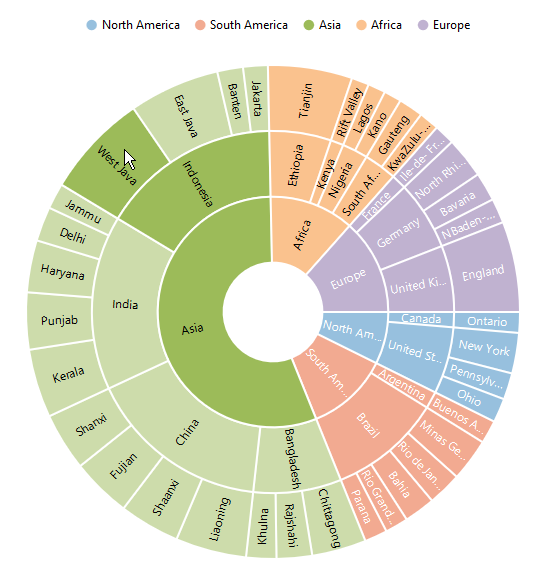
All
The following code snippet is used for the all mode of selection settings
$("#chart").ejSunburstChart({
//..
selectionSettings: { enable: true,mode:"all"},
//..
});
Click here to view the online demo sample of Selection in the Sunburst Chart