Legend in JavaScript SunburstChart
23 Feb 20239 minutes to read
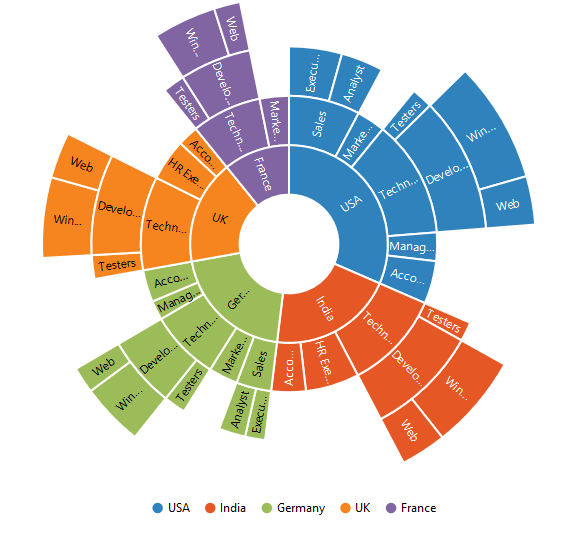
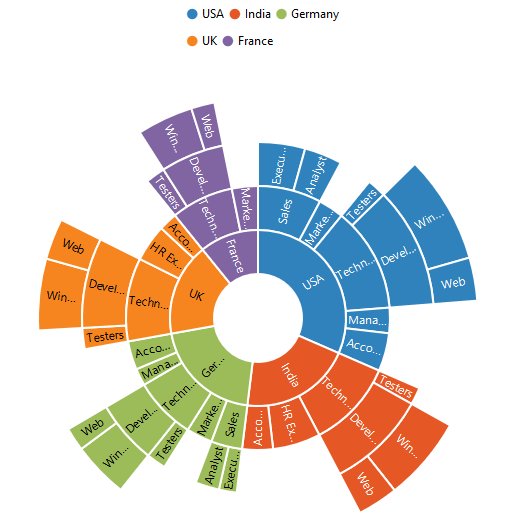
The legend is used to represent the first level of items in the Sunburst Chart.The legend can be initialized using the below code snippet,
You can enable or disable it by using the visible option of the legend.
$("#chart"). ejSunburstChart ({
legend: { visible: true },
});
Legend Icon
You can specify different shapes of legend icon by using the shape property of the legend. By default, legend shape is Circle. The Sunburst chart has some predefined shapes such as:
- Circle
- Cross
- Diamond
- Pentagon
- Rectangle
- Triangle
$("#chart"). ejSunburstChart ({
legend: { shape:"pentagon"},
});
Positioning the Legend
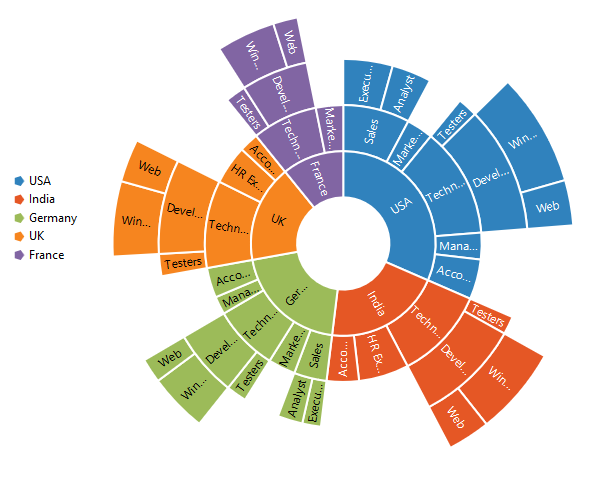
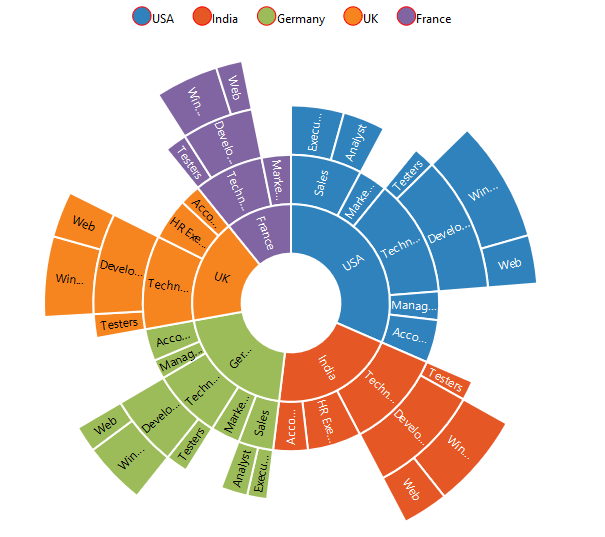
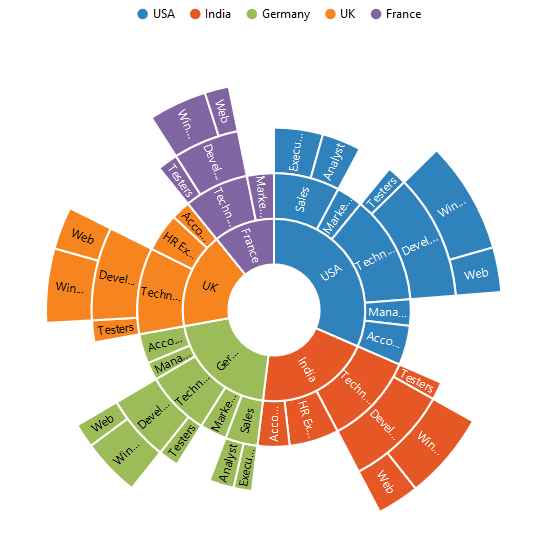
By using the position property, you can position the legend at left, right, top or bottom of the chart.
$("#chart"). ejSunburstChart ({
legend: {position:"top"},
});
Legend title
To add the title to the legend, you have to specify the text option.You can enable or disable the legend title by using the visible option of the legend.
Using font property, you can customize font family, font style, font weight, size options.
$("#chart").ejSunburstChart({
// ...
legend: {
//...
title: {
//Add title to the chart legend
text: "Countries",
} },
// ...
});Customization
Legend Item Size and border
You can change the size of the legend items by using the itemStyle.width and itemStyle.height properties. To change the legend item border, use border option of the legend itemStyle.
You can change this default border of the legend by using the width and height options.
$("#chart"). ejSunburstChart ({
legend: {position:"top",itemStyle:{height:13,width:13},border: { color: "#FF0000", width: 1 }},
});
Legend Size
By default, legend takes 20% of the height horizontally when it was placed on the top or bottom position and 20% of the width vertically while placing on the left or right position of the chart. You can change this default legend size by using the size property of the legend.
$("#chart"). ejSunburstChart ({
legend: {position:"top",size:{ height:"75",width:"200"}},
});
Legend Item Padding
You can control the spacing between the legend items by using the itemPadding option of the legend.
$("#chart").ejSunburstChart({
// ...
legend: {
//...
//Add space between each legend item
itemPadding: 15,
}
// ...
});Legend Row and Columns
You can arrange the legend items horizontally and vertically by using the rowCount and columnCount properties of the legend.
• When only the rowCount is specified, the legend items are arranged according to the rowCount and number of columns may vary based on the number of legend items.
• When only the columnCount is specified, the legend items are arranged according to the columnCount and number of rows may vary based on the number of legend items.
• When both the properties are specified, then the one which has higher value is given preference. For example, when the rowCount is 4 and columnCount is 3, legend items are arranged in 4 rows.
• When both the properties are specified and have the same value, the preference is given to the columnCount when it is positioned at the top/bottom position. The preference is given to the rowCount when it is positioned at the left/right position.
$("#chart"). ejSunburstChart ({
legend: {position:"top",rowCount:"2",columnCount:"3"},
});
LegendInteractivity
You can select a specific category while clicking on corresponding legend item through `clickAction’ property.
It has three types of action
- ToggleSegmentSelection
- ToggleSegmentVisibility
- None
Toggle Segment Selection
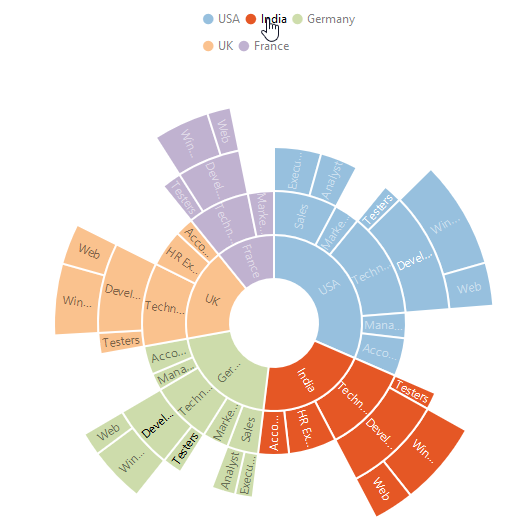
Used to highlight specific category while clicking on legend item
$("#chart").ejSunburstChart ({
legend: {clickAction:"toggleSegmentSelection"},
});
Toggle Segment Visibility
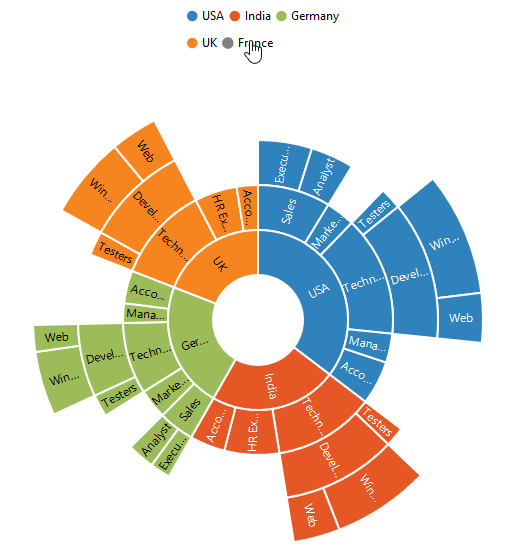
Used to disable the specific category while clicking on legend item.
$("#chart").ejSunburstChart ({
legend: {clickAction:"toggleSegmentVisibility"},
});
Customize the legend text
To customize the legend item text and title you can use the font and title options. You can change the legend title alignment by using the textAlignment option of the legend title.
Using font property, you can customize font family, font style, font weight, size options.
$("#chart").ejSunburstChart({
// ...
legend: {
//...
//Customize the legend item text
font: { fontFamily: 'Segoe UI', fontStyle: 'Normal', fontWeight: 'Bold', size: '15px' },
title: {
//...
textAlignment: "center",
//Customize the legend title text
font: { fontFamily: 'Segoe UI', fontStyle: 'Italic',
fontWeight: 'Bold', size: '12px' },
}
},
// ...
});Legend Location
The location property is used for customizing the position of the sunburst chart legend.
Legend is placed in provided location only when value of position property is custom. Both the x and y locations can be customized in the location property.
$("#chart").ejSunburstChart({
// ...
legend: {
//...
location :{x :20 ,y:100}
}
// ...
});