Appearance
20 Mar 20181 minute to read
The appearance of the Sunburst Chart can be customized as shown below
Palette
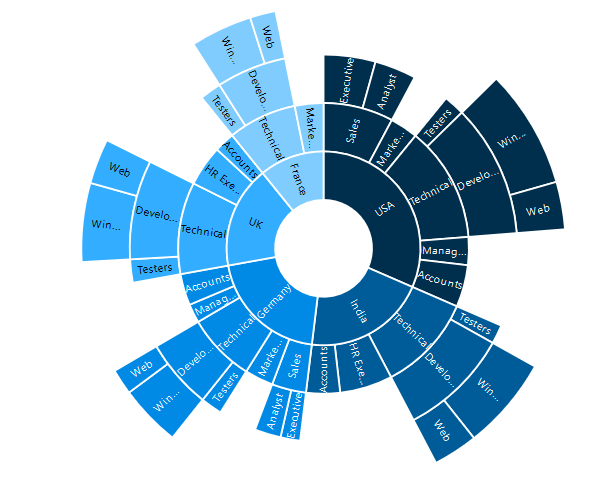
The Sunburst Chart displays different segments in different colors by default. You can customize the color of each segment by providing a custom color palette of your choice by using the palette property.
$("#chart"). ejSunburstChart ({
palette: ["#002e4d", "#005c99", "#008ae6", "#33adff", "#80ccff"],
});The Sunburst Chart rendered with palette colors

Built- in Themes
The Sunburst Chart supports different themes.
- flatlight
- flatdark
- gradientlight
- gradientdark
- azure
- azuredark
- lime
- limedark
- saffron
- saffrondark
- gradient-azure
- gradient-azuredark
- gradient-lime
- gradient-limedark
- gradient-saffron
- gradient-saffrondark
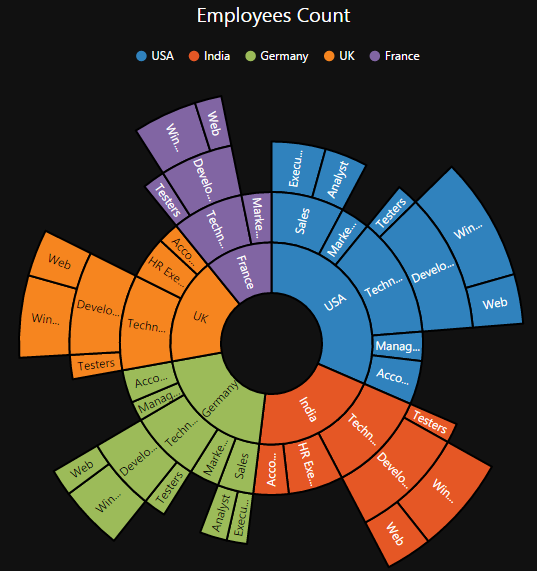
You can set your desired theme by using the theme property. Flat light is the default theme used in the Sunburst Chart.
$("#chart"). ejSunburstChart ({
theme: "flatdark",
});
Background color
It specifies the background color of the plot area.
$("#chart"). ejSunburstChart ({
background: "grey",
});Responsiveness during browser resize
Sunburst chart is made responsive when resizing the browser by using isResponsive property.
$("#chart"). ejSunburstChart ({
isResponsive:true,
});