Flutter Chat (SfChat) Overview
28 May 20252 minutes to read
The Syncfusion® Flutter Chat widget displays conversations between two or more users and offers a wide range of customization options, including the composer, action button, and message content (header, footer, content, and avatar).

Features
-
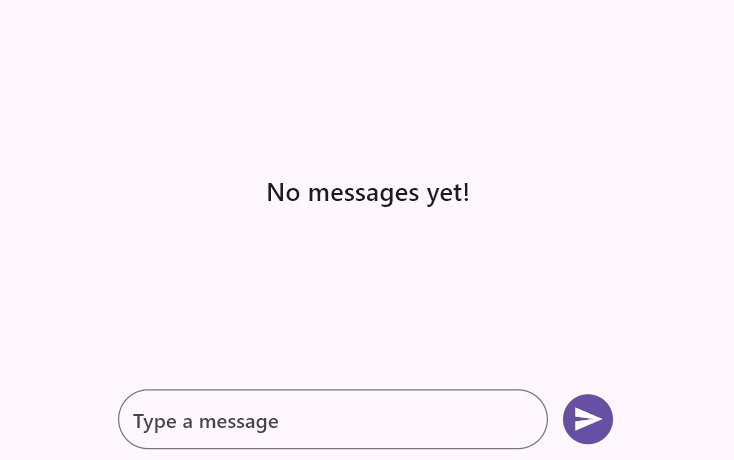
Placeholder - The
placeholderBuildercan be used to create a custom widget that appears when conversations are empty. This feature is especially useful for displaying a relevant or visually appealing message, indicating that the conversation currently has no messages. -
Composer - The primary text editor where new chat messages can be composed. You can also integrate custom composer widgets.
-
Action Button - Represents the send button. Pressing this action button invokes the
onPressedcallback with the text entered in the defaultChatComposer. -
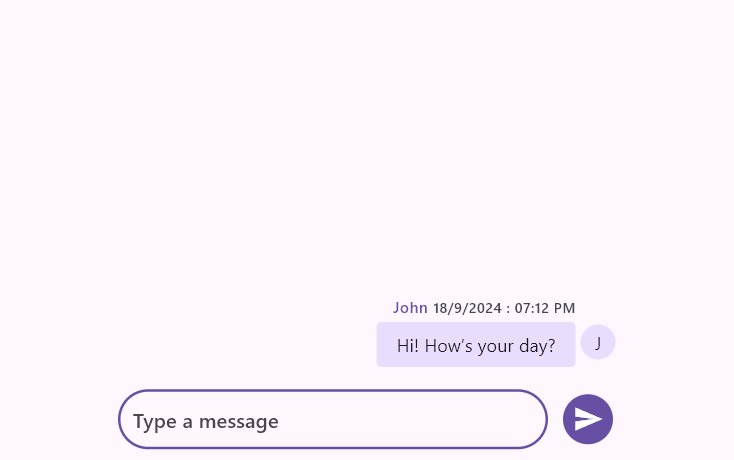
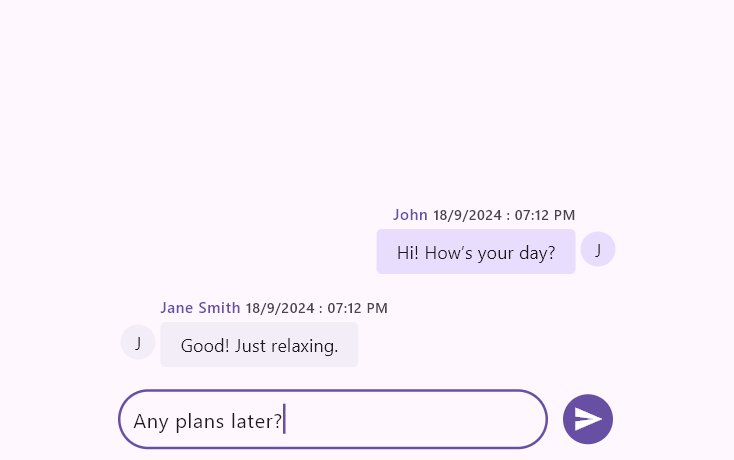
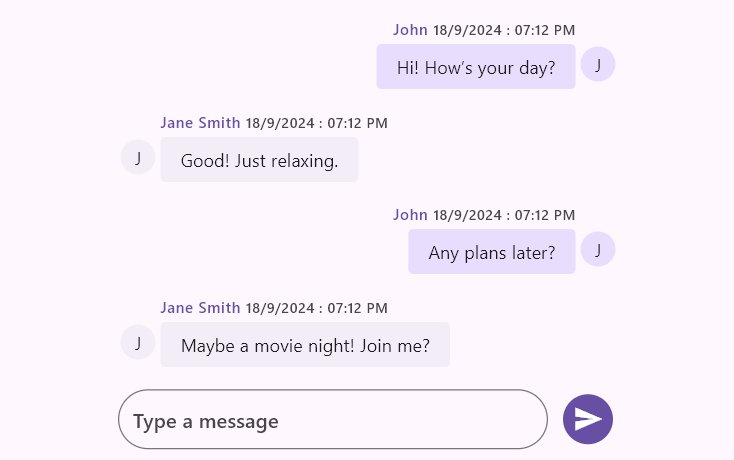
Message Content - A list of
ChatMessageobjects that will be displayed in the chat interface as either incoming or outgoing messages based on theoutgoingUser. EachChatMessageincludes details such as the message text, timestamp, and author information. -
Suggestions - The list of
suggestionscan be added for a message in the message list. The selected suggestion item can be displayed in the chat interface as either incoming or outgoing messages based on the user who selected the suggestion item. -
Message Header - Displays the sender’s name and the timestamp associated with each message. Using the
messageHeaderBuilder, a custom widget can be specified to display as a header for each chat message with required details about the respective message. -
Message Footer - By default, no footer is added to the message content. Using the
messageFooterBuilder, a custom widget can be specified to display as a footer for each chat message with required details about the respective message. -
Message Content - The actual message content. Using the
messageContentBuilder, a custom widget can be specified to display as the content for each chat message with a customized layout. -
Message Avatar - Displays user avatars or profile pictures of the respective message. Using the
messageAvatarBuilder, a custom widget can be specified to display the chat message avatar with relevant details.
You can refer to our Flutter Chat feature tour page for its groundbreaking feature representations. You can also explore our Flutter Chat example which demonstrates conversations between two or more users in a fully customizable layout and shows how to easily configure the chat with built-in support for creating stunning visual effects.