- A new MVC Application and required assemblies with dependent files
- Adding the references
- FileExplorer using helper
Contact Support
Getting Started
13 Jun 20237 minutes to read
The following section is briefly explain the things to get started with FileExplorer control.
A new MVC Application and required assemblies with dependent files
To get start with Essential ASP.NET MVC FileExplorer, create a new MVC Application and add the required assemblies in references and then refer the below specified dependent CSS file as well as scripts
To create a MVC Project and add necessary assemblies you can use the help of the given MVC-Getting Started Documentation.
Adding the references
To include the control in the application the following references need to be added:
-
CSS references
-
Script references
CSS file
- ej.web.all.min.css includes all widgets styles (To know more about theme refer Theming in Essential JavaScript Component
NOTE
Essential JS widgets having the support for 13 built-in themes, to know more please check here
Script references
The external script dependencies of the FileExplorer widget are,
-
jQuery 1.7.1 or later versions.
-
jsrender – for grid view template.
And the internal script dependencies of the FileExplorer widget are:
| File | Description/Usage |
|
ej.core.min.js |
Must be referred always before using all the JS controls. |
|
ej.data.min.js |
Used to handle data operation and should be used while binding data to JS controls. |
| ej.touch.min.js | Used to handle touch operations |
| ej. draggable.min.js |
Used to handle the drag and drop functionality |
|
ej.scroller.min.js |
Used to show the scrollbar in the layout area |
|
ej.button.min.js |
Used to display the buttons in the toolbar |
| ej.checkbox.min.js | Used to display the checkbox in files items |
| ej.splitbutton.min.js |
Used to display the split buttons in the toolbar |
|
ej.treeview.min.js |
Used to display the “TreeView” in the navigation pane |
|
ej.uploadbox.min.js |
Used to perform the upload functionality |
|
ej.waitingpopup.min.js |
Used to showcase the waiting popup |
|
ej.dialog.min.js |
Used to create the alert windows |
|
ej.splitter.min.js |
Used as the body section to separate the navigation and layout area |
|
ej.toolbar.min.js |
Used to showcase the hearer section |
|
ej.menu.min.js |
Used to showcase the context menu |
|
ej.grid.min.js |
Used to showcase the grid layout view |
| ej.fileexplorer.min.js | FileExplorer plugin |
| ej.globalize.min.js | Used to working with different localization culture formats |
You can use the “ej.web.all.min.js” file, which encapsulates all the EJ MVC controls and frameworks in one single file
NOTE
To add required assembly references, scripts and CSS files automatically into your application, please refer following link http://help.syncfusion.com/aspnetmvc/getting-started#through-syncfusion-nuget-packages-2. Also, it configures the “web.config” file automatically.
FileExplorer using helper
In the view page, add FileExplorer helper as shown below.
@(Html.EJ().FileExplorer("fileExplorer")
.Path("~/FileExplorerContent/")
.AjaxAction(@Url.Content("FileActionDefault"))
)In above code block, “Path” denotes the URL of filesystem that are to be explored in “FileExplorer” and “AjaxAction” specifies the URL of server side AJAX handling method that handles the file operations of FileExplorer control. So “Path” and “AjaxAction” are the mandatory configuration at here.
Add the following code example to the corresponding controller page.
public ActionResult FileActionDefault(FileExplorerParams args)
{
FileExplorerOperations operation = new FileExplorerOperations();
switch (args.ActionType)
{
case "Read":
return Json(operation.Read(args.Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(operation.CreateFolder(args.Path, args.Name));
case "Paste":
return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles));
case "Remove":
return Json(operation.Remove(args.Names, args.Path));
case "Rename":
return Json(operation.Rename(args.Path, args.Name, args.NewName, args.CommonFiles));
case "GetDetails":
return Json(operation.GetDetails(args.Path, args.Names));
case "Download":
operation.Download(args.Path, args.Names);
break;
case "Upload":
operation.Upload(args.FileUpload, args.Path);
break;
case "Search":
return Json(operation.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive));
}
return Json("");
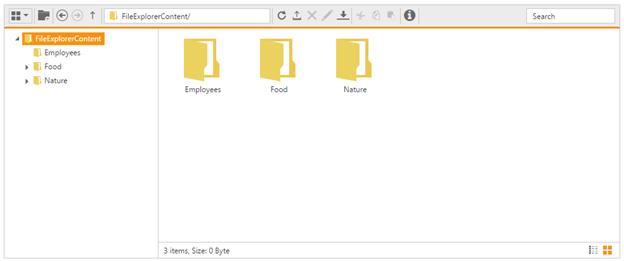
}Once you have completed the above steps, you will get an output like below.

NOTE
In the section, you can know the details about file handling operations, which are performed at server side of “FileExplorer”.
NOTE
If you are using 13.3.0.7rd or later version of script files and assemblies, above specified code blocks are helpful to render “FileExplorer” control. Also in future, we will provide the support based on this. If you are using the older version of Essential Studio (Before 13.3.0.7), refer following section to render “FileExplorer” control.