How To
3 Sep 202024 minutes to read
File handling operations
In controller page, we have specified some built-in classes at “FileActionDefault” action method. It helps to perform the server side operation of FileExplorer and you can find the details about these classes at below.
When you have made AJAX request on client-side, “FileActionDefault” method is triggered in controller part. Here received AJAX data will be stored in “FileExplorerParams” parameter. This “FileActionDefault” method finds out the specific operations using the “ActionType” property and calls the corresponding built-in methods of “FileExplorerOperations” class.
BasicFileOperations class
“BasicFileOperations” is an abstract class and it is useful for handling file operations in server end. By inheriting this class, easily you can implement a new custom class for handling file operations in server end. Refer class reference of “BasicFileOperations”
FileExplorerOperations class
This class is useful for handling file operations in server end. This class inherits the “BasicFileOperations” class and its abstract methods has been implemented here for managing files in underlying machine’s physical file system. Refer class reference of “FileExplorerOperations”
FileExplorerParams class
“FileExplorerParams” class is used to receive the AJAX data in server side. In server side, we have a common method to handle all the AJAX requests, which is raised from client part of FileExplorer. This method contains “FileExplorerParams” object as a parameter and it is used to store the AJAX request data that will be useful for handling file operations. Refer class reference of “FileExplorerParams”
NOTE
Here “ActionType” specifies following operations such as “Read”, “CreateFolder”, “Paste”, “Remove”, “Rename”, “GetDetails”, “Download”, “Upload”, “Search”. Following section contains the details about each operation.
Customizing AJAX handling functions
In FileExplorer, server side functionalities are necessary to handle the AJAX request of FileExplorer. Here “Syncfusion.EJ” assembly contains built-in “BasicFileOperations” abstract class and implementation of “FileExplorerOperations” class for providing the content to FileExplorer and handling AJAX requests. If is it necessary, you can customize the server side functionalities of FileExplorer as per your requirement.
Override the existing Syncfusion.JavaScript.FileExplorerOperations class
Using “FileExplorerOperations” class, you can manage the underlying machine’s physical file system with the help of FileExplorer control. Here you can override the necessary methods that is available in “FileExplorerOperations” by sub classing the existing “FileExplorerOperations” class.
Below code example shows how to override “GetDetails” method, which is available in “FileExplorerOperations”
public class FileExplorerCustomOperations : FileExplorerOperations
{
FileExplorerOperations operation = new FileExplorerOperations();
CustomFileExplorerResponse customDetails = new CustomFileExplorerResponse();
public override object GetDetails(string path, string[] names, IEnumerable<object> selectedItems = null)
{
FileExplorerResponse response = (FileExplorerResponse) operation.GetDetails(path, names);
FileDetails fDetails = response.details.ElementAt(0) ;
CustomFileDetails cfDetails =new CustomFileDetails() ;
CustomFileDetails[] responseDetails = new CustomFileDetails[1];
cfDetails.Name= fDetails.Name;
cfDetails.Location= fDetails.Location;
cfDetails.Size= fDetails.Size;
cfDetails.Created= fDetails.Created;
cfDetails.IsFile = (fDetails.Type == "File Folder"? "false" : "true");
responseDetails[0] = cfDetails;
customDetails.details = responseDetails;
return customDetails;
}
}
public class CustomFileDetails
{
public string Name { get; set; }
public string Location { get; set; }
public long Size { get; set; }
public string Created { get; set; }
public string IsFile { get; set; }
}
public class CustomFileExplorerResponse
{
public IEnumerable<FileExplorerDirectoryContent> files { get; set; }
public IEnumerable<CustomFileDetails> details { get; set; }
public object error { get; set; }
}Implement a new custom class to handle AJAX request and provide content for FileExplorer
When overriding the particular methods were not enough, you can create a new custom class using “BasicFileOperations” abstract class. It helps to provide different file sources to be used the content for FileExplorer control, such as database system, physical system or online storage system such as Azure.
Notes to Implementers
When you implement a derived class of “BasicFileOperations”, you must provide implementations for following methods and its details has been given in this section
- Read
- CreateFolder
- Remove
- Rename
- Paste
- Upload
- Download
- GetDetails
- GetImage
- Search
Abstract methods in BasicFileOperations class
|
Operation and Request Parameter |
Response data |
Details |
|
Operation : ReadRequest Parameter Name : pathType : StringDescription: Specifies the path of selected folderName : filterType : StringDescription: Specifies the file types that need to be filter Name : selectedItemsType : IEnumerable<object>Description: It contains the details about selected folder |
Response data should be in JSON format with key name as " files " and JSON fields should be with following field names“name, isFile, hasChild”. For example: { " files ":[{"name”:”bird.jpg ","type":"File","size":102182,"dateModified":"1/9/2016 6:48:42 AM","hasChild”:false,”isFile”:true ,"filterPath":null}, {"name”:”sea.jpg ","type":"File","size":97145,"dateModified":"1/9/2016 6:48:42 AM","hasChild”:false,”isFile”:true ,"filterPath":null }], "details":null, "error":null }Note: If needed, customer can also add additional data along with existing properties of “ ” class. |
It used to get all immediate files and sub-folders of the given path and it returns the matched type of files only, which are specified in “filter” parameter. |
|
Operation : CreateFolderRequest Parameter Name : pathType : StringDescription: Specifies the path of selected folderName : nameType : StringDescription: specifies the name of new folderName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected folder |
Response data should be in JSON format with key name as " files ". In that returning JSON, “name ” field is necessary.For example: {"files":[{" name”:”New folder ","type":"Directory","size":0,"dateModified":"2/25/2016 7:31:02 AM","hasChild":true,"isFile":false,"filterPath":null}],"details":null,"error":null} |
It used to create a new folder in given path with specified name |
|
Operation: RemoveRequest Parameter Name: namesType : String[]Description: specifies the selected item names, which is going to be removedName : pathType : StringDescription: specifies the parent folder path of selected itemsName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected items, which is going to be removed |
Here you may return the removed file details or empty.
|
It helps to remove the specified items from given path.
|
|
Operation: RenameRequest Parameter Name : pathType : StringDescription: specifies the parent folder path of renaming itemName : oldNameType : StringDescription: specifies the existing file nameName : newNameType : StringDescription: specifies the new file nameName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected items, which is going to be renamedName : commonFilesType : IEnumerable< >Description: It contains the details about already existing files, which contains same name and type as given in new file with same parent folder. |
Here you may return the renamed file details or empty.
|
This method helps to rename the file/folder, which is available in given path. |
|
Operation: PasteRequest Parameter Name : sourceDirType : StringDescription: specifies the path of source directoryName : backupDirType : StringDescription: specifies the path of destination directoryName : namesType : String[]Description: Specifies the name of file/ folders, which are going to be pasted in destination folder.Name : optionType : StringDescription: specifies the operation type “move” or “copy”.Name : selectedItemsType : IEnumerable<object>Description: It contains the details about selected items, which is going to be pastedName : commonFilesType : IEnumerable< >Description: It contains the details about already existing files in destination folder, which contains the files in same name and type as same as newly copied files.Name : targetFolderType : IEnumerable<object>Description: It contains the details about target folder, where the files are going to be pasted. |
Here you may return the pasted file details or empty.
|
This method helps to copy or move files from one location to another location.
|
|
Operation: UploadRequest Parameter Name : filesType : IEnumerable<System.Web.HttpPostedFileBase>Description: Specifies the file details that is going to be uploadedName : pathType : StringDescription: specifies the path of destination directory, where the files need to be uploadedName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected items, which is going to be uploaded. |
Return type of this method is “void”
|
This method helps to upload the specified files to given directory
|
|
Operation: DownloadRequest Parameter Name : pathType : StringDescription: Specifies the parent directory path of selected files, which is going to be downloadName : namesType : String []Description: specifies the name of files that is need to be downloadedName : selectedItemsType : IEnumerable<object>Description: It contains the details about files, which is going to be downloaded. |
Return type of this method is “void” | This method helps to download the specified files. |
|
Operation: GetDetailsRequest Parameter Name : pathType : StringDescription: Specifies the parent directory path of selected fileName : namesType : String []Description: Specifies the name of files in order to get it’s detailsName : selectedItemsType : IEnumerable<object>Description: It contains the basic details about selected files |
Response data should be in JSON format like below
{details : [{CreationTime:"4/28/2015 9:44:32 AM", Extension:".png", Format:"Archive", FullName:"F:\All samples\FileExplorer_Custom\FileExplorerContent\human.png", LastAccessTime:"4/28/2015 9:44:32 AM", LastWriteTime:"3/31/2015 3:16:35 PM", Length:11059, Name:"human.png"}]} Note: Here you may add additional date fields along with existing JSON data using “FileDetails” class. |
This method used to get the details of the specified file or directory. |
|
Operation: GetImageRequest Parameter Name : pathType : StringDescription: specifies the path of image fileName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected image |
Return type of this method is void. | This method helps to get an image using “HttpResponse” option |
|
Operation: SearchRequest Parameter Name : pathType : StringDescription: specifies the directory pathName : filterType : StringDescription: Specifies the file types that need to be filterName : searchStringType : StringDescription: specifies the search stringName : caseSensitiveType : StringDescription: specifies the case sensitive optionName : selectedItemsType : IEnumerable<object>Description: It contains the details about selected folder |
It should return data in JSON format with key name as " files " and JSON fields need to be with following field names.“name, isFile, hasChild,filterPath”. For example: { " files ":[{"name”:”bird.jpg ","type":"File","size":102182,"dateModified":"1/9/2016 6:48:42 AM","hasChild”:false,”isFile”:true ,"filterPath":null}, {"name”:”sea.jpg ","type":"File","size":97145,"dateModified":"1/9/2016 6:48:42 AM","hasChild”:false,”isFile”:true ,"filterPath":null }], "details":null, "error":null } |
It used to search all the matched files and sub-folders in the given folder path also it filters the specified files using it types. |
Here you need to implement new class by sub classing the existing “BasicFileOperations” abstract class.
public class NewClass : BasicFileOperations
{
public override object CreateFolder(string path, string name, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override void Download(string path, string[] names, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override object GetDetails(string path, string[] names, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override void GetImage(string path, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override object Paste(string sourceDir, string targetDir, string[] names, string option, IEnumerable<CommonFileDetails> commonFiles, IEnumerable<object> selectedItems = null, IEnumerable<object> targetFolder = null)
{
throw new NotImplementedException();
}
public override object Read(string path, string filter, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override object Remove(string[] names, string path, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override object Rename(string path, string oldName, string newName, IEnumerable<CommonFileDetails> commonFiles, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override object Search(string path, string filter, string searchString, bool caseSensitive, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
public override void Upload(IEnumerable<HttpPostedFileBase> files, string path, IEnumerable<object> selectedItems = null)
{
throw new NotImplementedException();
}
}Also we have option to configure the AJAX request in client side, please refer link: https://help.syncfusion.com/js/fileexplorer/behavior-settings#customize-the-ajax-request-settings
Managing files that is available in SQL database
You can manage the files that are available in database using our FileExplorer control. Here you may use this custom “SQLFileExplorerOperations“ class for handling file management related operations using SQL database. This class is used to simplify the process on server side. It contains some built-in methods that are used to handle file operations (like read, copy, move, delete, etc.) using SQL database. This class is created by inheriting the abstract class “BasicFileOperations”. If is it necessary, you may override the methods in “SQLFileExplorerOperations” class.
- To make connection with SQL database (FileManager.mdf) services, please specify connection string in “Web.config” file as specified in the following code example.
<add name="FileExplorerConnection" connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\FileManager.mdf;Integrated Security=True;Trusted_Connection=true" />- In controller part, you need to create an object of ”SQLFileExplorerOperations” class as shown in the following code example.
//Here "FileExplorerConnection" is a connection string name, which is defined in Web.config file.
//"Product" is a table name, which is defined in SQL database
SQLFileExplorerOperations sqlObj = new SQLFileExplorerOperations("FileExplorerConnection", "Product");After creating the object for “SQLFileExplorerOperations” class in controller part, you have to call the corresponding built-in file operation handling methods available in “SQLFileExplorerOperations” class based on the file operation type.
We have prepared the following sample based on this, FileExplorer Sample
File Access permission for the files that is available in SQL database
The FileExplorer provides method to assign permissions or access rights to specific users and group of users. It allows you to define access permissions for folders and files using a set of access rules to user(s).
- As per the above details, In controller part, you need to create an object of ”SQLFileExplorerOperations” class and additionally you need to pass the
access rulesas a constructor parameter.
//Here "FileExplorerConnection" is a connection string name, which is defined in Web.config file.
//"Product" is a table name, which is defined in SQL database
// SQLGetRules() which a function which returns the access rules
SQLFileAccessOperations sqlObj = new SQLFileAccessOperations("FileExplorerConnection", "Product", SQLGetRules());For this, we have prepared the sample and you can get it from the below link
NOTE
Here we have fetched the file permissions from the SQL table for the files located in SQL database.
To know more details about file access permission, please refer this link
Cross-origin resource sharing support for FileExplorer
Cross-origin request
The “FileExplorer” can browse and manage files on remote servers, which is located in other domains. If a server is located on a different domain, on a different port or using different protocol (HTTP / HTTPS) such requests are considered to be “cross-origin requests”. These type requests are prohibited by IE9 and its earlier browsers.
Enabling cross-origin request in IE8 and IE9
By default, Internet Explorer 9 and earlier prohibits cross-origin requests for Internet Zone, also it ignores “Access-Control-Allow” headers. To enable cross-origin in IE8 and IE9, we have specified two type of options. As per the requirements, you can use any option that is mentioned below.
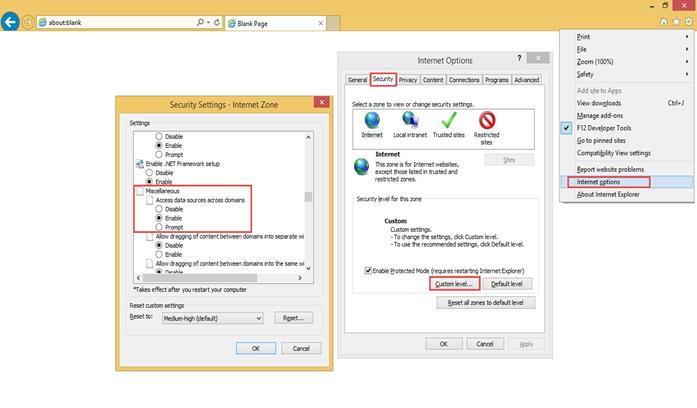
Option 1: Enabling cross-origin in IE through browser settings
To enable cross-origin access using settings of IE browser, go to Tools->Internet Options->Security tab, click on “Custom Level” button. Find the Miscellaneous and select “Enable” option, which is available under “Access data sources across domains” settings.
If your server is located in Intranet Zone, In IE Browser, confirmation dialog will be popped during first cross-domain request as “This page is accessing information that is not under its control. This poses a security risk. Do you want to continue?”
To suppress this warning, you need to specify the “Access data sources across domains” setting to “allow”.

Option 2: Using JSONP for cross-origin request
Using JSONP data type, you can perform cross origin-request. To enable cross-origin request, in your “FileExplorer”, you have to specify “AjaxDataType”as “jsonp”. And we have provided “doJSONPAction” method to handle “jsonp” type AJAX request on server side. Please refer below code snippet to specify “AjaxDataType”as “jsonp”.
Code example [CSHTML]:
@(Html.EJ().FileExplorer("fileExplorer")
.Path("http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/")
.AjaxAction("http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations")
.AjaxDataType("jsonp")
)If we specify “AjaxDataType” as “jsonp”, data will be received in string format while calling “doJSONPAction” method of Web API Controller, here you need to deserialize the received “localData” data into “FileExplorerParams” object. After performing corresponding operations, you have to specify the response data in serialized format with wrapped callback function. Please refer below code snippet to handle “jsonp” operations on server.
Code example [C#]:
[HttpGet]
[ActionName("doJSONPAction")]
public object doJSONPAction(string callback, string localData)
{
object Data = null;
var serializer = new JavaScriptSerializer();
FileExplorerParams args = (FileExplorerParams)serializer.Deserialize(localData, typeof(FileExplorerParams));
try
{
switch (args.ActionType)
{
case "Read":
Data = FileExplorerOperations.ReadData(args.Path, args.ExtensionsAllow);
break;
case "Search":
Data = FileExplorerOperations.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive);
break;
case "CreateFolder":
Data = FileExplorerOperations.NewFolder(args.Path, args.Name);
break;
case "Paste":
Data = FileExplorerOperations.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles);
break;
case "Remove":
Data = FileExplorerOperations.Remove(args.Names, args.Path);
break;
case "Rename":
Data = FileExplorerOperations.Rename(args.Path, args.Name, args.NewName, args.CommonFiles);
break;
case "GetDetails":
Data = FileExplorerOperations.GetDetails(args.Path, args.Names);
break;
}
HttpContext.Current.Response.Write(string.Format("{0}({1});", callback, serializer.Serialize(Data)));
return "";
}
catch (Exception e)
{
FileExplorerResponse Response = new FileExplorerResponse();
Response.error = e.GetType().FullName + ", " + e.Message;
HttpContext.Current.Response.Write(string.Format("{0}({1});", callback, serializer.Serialize(Response)));
return "";
}
}
[HttpPost]
[ActionName("doJSONPAction")]
public void doJSONPAction()
{
if (HttpContext.Current.Request.Files.Count > 0)
FileExplorerOperations.Upload(HttpContext.Current.Request.Files, HttpContext.Current.Request.QueryString.GetValues("Path")[0]);
}
[HttpGet]
[ActionName("doJSONPAction")]
public void doJSONPAction(string ActionType, string Path, string SelectedItems)
{
if (ActionType == "Download")
FileExplorerOperations.Download(Path, HttpContext.Current.Request.QueryString.GetValues("Names"));
else if (ActionType == "GetImage")
FileExplorerOperations.GetImage(Path);
}In IE8 and IE9 Browser, These options helps to render our “FileExplorer” control with cross-origin resource support.
Access static physical path using FileExplorer control
Using “FileExplorer”, also you can manage the files that are available in local file system by referring its physical path. Please refer below example to achieve this.
In the view page, add “FileExplorer” helper and specify the physical path as below shown format.
@(Html.EJ().FileExplorer("fileExplorer")
.Path("C:/Samples/web/FileExplorerContent")
.AjaxAction(@Url.Content("FileActionDefault"))
)In the controller page, specify the “GetImage” handling operation as shown below. This handling function is necessary to render the images in FileExplorer, while physical path has been mentioned.
public ActionResult FileActionDefault(FileExplorerParams args)
{
FileExplorerOperations operation = new FileExplorerOperations();
switch (args.ActionType)
{
case "Read":
return Json(operation.Read(args.Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(operation.CreateFolder(args.Path, args.Name));
case "Paste":
return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles));
case "Remove":
return Json(operation.Remove(args.Names, args.Path));
case "Rename":
return Json(operation.Rename(args.Path, args.Name, args.NewName, args.CommonFiles));
case "GetDetails":
return Json(operation.GetDetails(args.Path, args.Names));
case "Download":
operation.Download(args.Path, args.Names);
break;
case "Upload":
operation.Upload(args.FileUpload, args.Path);
break;
case "Search":
return Json(operation.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive));
case "GetImage":
operation.GetImage(args.Path);
break;
}
return Json("");
}Adding Custom column in grid view of FileExplorer
You can add custom column in grid view of “FileExplorer”. To achieve this requirement, in controller page you have to add the custom column with existing AJAX response by overriding the “Read” method, which is available in “FileExplorerOperations” class. Please refer following code example.
public partial class FileExplorerController : Controller
{
public ActionResult Default()
{
return View();
}
public ActionResult FileActionDefault(FileExplorerParams args)
{
FileExplorerCustomOperations customOperation = new FileExplorerCustomOperations();
FileExplorerOperations operation = new FileExplorerOperations();
switch (args.ActionType)
{
case "Read":
return Json(customOperation.Read(args.Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(operation.CreateFolder(args.Path, args.Name));
case "Paste":
return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles));
case "Remove":
return Json(operation.Remove(args.Names, args.Path));
case "Rename":
return Json(operation.Rename(args.Path, args.Name, args.NewName, args.CommonFiles));
case "GetDetails":
return Json(operation.GetDetails(args.Path, args.Names));
case "Download":
operation.Download(args.Path, args.Names);
break;
case "Upload":
operation.Upload(args.FileUpload, args.Path);
break;
case "Search":
return Json(operation.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive));
case "GetImage":
operation.GetImage(args.Path);
break;
}
return Json("");
}
}
public class FileExplorerCustomOperations : FileExplorerOperations
{
public override object Read(string path, string filter, IEnumerable<object> selectedItems = null)
{
CustomFileExplorerResponse ReadResponse = new CustomFileExplorerResponse();
try
{
var directory = new DirectoryInfo(GetPhysicalPath(ToAbsolute(path)));
filter = filter.Replace(" ", "");
var extensions = (filter ?? "*").Split(",|;".ToCharArray(), System.StringSplitOptions.RemoveEmptyEntries);
var files = extensions.SelectMany(directory.GetFiles)
.Select(file => new CustomFileExplorerDirectoryContent
{
name = file.Name,
isFile = true,
size = file.Length,
type = "File",
dateModified = file.LastWriteTime.ToString(),
hasChild = false,
//assign the value in extension property
extension = file.Extension
});
var directories = directory.GetDirectories().Select(subDirectory => new CustomFileExplorerDirectoryContent
{
name = subDirectory.Name,
size = 0,
isFile = false,
type = "Directory",
dateModified = subDirectory.LastWriteTime.ToString(),
hasChild = subDirectory.GetDirectories().Length > 0 ? true : false,
extension = ""
});
object fileDetails = files.Concat(directories);
ReadResponse.files = (IEnumerable<CustomFileExplorerDirectoryContent>)fileDetails;
return ReadResponse;
}
catch (Exception e)
{
ReadResponse.error = e.GetType().FullName + ", " + e.Message;
return ReadResponse;
}
}
}
public class CustomFileExplorerDirectoryContent
{
public string name { get; set; }
public string type { get; set; }
public long size { get; set; }
public string dateModified { get; set; }
public bool hasChild { get; set; }
public bool isFile { get; set; }
//add custom property
public string extension { get; set; }
}
//customize the FileExplorer response
public class CustomFileExplorerResponse
{
public IEnumerable<CustomFileExplorerDirectoryContent> files { get; set; }
public IEnumerable<FileDetails> details { get; set; }
public object error { get; set; }
}In the view page, add the custom column in grid using “GridSettings” API of “FileExplorer”.
@(Html.EJ().FileExplorer("fileExplorer")
.Path("~/FileExplorerContent/")
.AjaxAction(@Url.Content("FileActionDefault"))
.GridSettings(grid =>
grid.Column(column=>
{
column.Add().Field("name").HeaderText("Name").Width("30%");
column.Add().Field("type").HeaderText("Type");
//adding new column
column.Add().Field("extension").HeaderText("Extension");
column.Add().Field("size").HeaderText("Size");
column.Add().Field("dateModified").HeaderText("Date Modified");
}
)
)
)Create FileExplorer in older version
In older versions (Before 13.3.0.7), you can easily create the FileExplorer widget by using the following steps.
- Add the following code example to the corresponding view page to render the FileExplorer.
@Html.EJ().FileExplorer("fileExplorer").Path("~/FileExplorerContent/").AjaxAction(@Url.Content("FileActionDefault"))In above code block, “Path” denotes the filesystem path that are to be explored and “AjaxAction” specifies the URL of server side AJAX handling method that handles file operations of FileExplorer control. So “Path” and “AjaxAction” are the mandatory configuration at here.
- Add the following code example to the corresponding controller page
public ActionResult FileActionDefault(FileExplorerParams args)
{
switch (args.ActionType)
{
case "Read":
return Json(FileExplorerOperations.Read(args.Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(FileExplorerOperations.CreateFolder(args.Path, args.Name));
case "Paste":
FileExplorerOperations.Paste(args.LocationFrom, args.LocationTo, args.Name.Split(','), args.Action, args.CommonFiles);
break;
case "Delete":
FileExplorerOperations.Delete(args.Name.Split(','), args.Path);
break;
case "Rename":
FileExplorerOperations.Rename(args.Path, args.PreviousName, args.NewName, args.Type, args.CommonFiles);
break;
case "GetDetails":
return Json(FileExplorerOperations.GetDetails(args.Path, args.Name, args.Type));
case "Download":
FileExplorerOperations.Download(args.Path);
break;
case "Upload":
FileExplorerOperations.Upload(args.FileUpload, args.Path);
break;
}
return Json("");
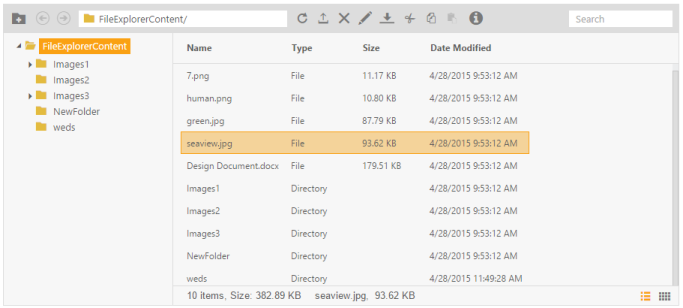
}Once you have completed the above steps, you will get an output like below.

FileExplorerOperations is a predefined class, which is used to perform File Explorer-based operations like read, createFolder, download, upload, rename, paste, getImage. It minimizes the work load on server-side.
By default, we send following parameters in data field of corresponding AJAX request. This helps to handle server side operation. Some Server side action method will only return the response data. This response data and request parameter are explained in following table.
|
Operation |
Default Request Parameter |
Response data |
Details |
| Read | String ActionType,String Path,String ExtensionsAllow |
Should return data in array of JSON format and JSON fields need to be in following field names.
" name, size, type, dateModified, hasChild "For example: [{name: "7.png", type: "File", size: 11439, dateModified: "3/31/2015 3:16:38 PM", hasChild: false},{name: "human.png", type: "File", size: 11059, dateModified: "3/31/2015 3:16:35 PM", hasChild: false}] |
Read the data from the given path |
| CreateFolder | String ActionType,String Path,String Name | Should return new folder name in string | Create the new folder to given path |
| Paste | String ActionType, String LocationFrom, String LocationTo, String Name,String Type, String Action | Void | Paste the content from source to target place |
| Delete | String ActionType, String Name,String Path | Void | Delete the data from the given path |
| Rename | String ActionType, String Path,String PreviousName, String NewName, String Type | Void | Rename the file or folder from the given path |
| GetDetails | String ActionType, String Path, String Name,String Type |
Response data should be in JSON format like below
{CreationTime:"4/28/2015 9:44:32 AM", Extension:".png", Format:"Archive", FullName:"F:\All samples\FileExplorer_Custom\FileExplorerContent\human.png", LastAccessTime:"4/28/2015 9:44:32 AM", LastWriteTime:"3/31/2015 3:16:35 PM", Length:11059, Name:"human.png"} Here you may add additional date fields with this JSON |
To get the details of the data from the given path |
| Download | String ActionType,String Path | Void | To download the data from the given path |
| Upload | String ActionType, IEnumerable<HttpPostedFileBase> FileUpload, String Path | Void | To upload the data from the given path |
Customize the Root Folder name in FileExplorer
You can set the alias name to the root folder of FileExplorer by using rootFolderName API. It is used to replace the actual root folder name in the FileExplorer UI. Refer to the below code to set the alias name for the root folder of FileExplorer.
@(Html.EJ().FileExplorer("fileExplorer")
.Path("~/FileExplorerContent/")
.RootFolderName ("This PC")
.AjaxAction(@Url.Content("FileActionDefault"))
)Use the FTP connection using FileExplorer
You can access your FTP service using our FileExplorer component and can manage your files easily.
FTP Login
First you will need the FTP account login information. You can connect with the primary username and password or an FTP account. The FTP server is open to the public, using anonymous access. But most of the FTP servers are password protected.
Username: username or [email protected]
Password: The password that was created for the user you are using.
FTP with FileExplorer server
In this FTP application, we have provided “FTPFileOperationController” file, which contains “FileActionDefault” action method. When you make AJAX request to this controller part, “FileActionDefault” method will be called after based on ActionType” parameter value, then it calls the corresponding built-in FTP file handling methods such as ‘Read’, ‘Search’, ‘Download’, ‘Upload’, ‘Remove’, ‘Rename’ which are available in our “FTPFileExplorerOperations” class.
Steps to create FileExplorer application to access FTP server
Step 1: Create a new ASP.NET MVC project using Visual Studio.
Step 2: Include “FTPFileExplorerOperations” file in that application. This file contains built-in file handling methods which helps to connect our FileExplorer with FTP service.
Step 3: Add “FileExplorerController.cs” file in the controller part of FTP project.
This file, contains action handler methods. Based on the request parameters, it helps to call the built-in file handling methods of FTPFileExplorerOperations and perform corresponding actions.
public ActionResult FileActionDefault(FileExplorerParams args)
{
FTPFileExplorerOperations operation= new FTPFileExplorerOperations();
// FTP Operations
switch (args.ActionType)
{
case "Read":
return Json(operation.Read(args.Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(operation.CreateFolder(args.Path, args.Name));
case "Paste":
return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles));
case "Remove":
return Json(operation.Remove(args.Names, args.Path));
case "Rename":
return Json(operation.Rename(args.Path, args.Name, args.NewName, args.CommonFiles));
case "GetDetails":
return Json(operation.GetDetails(args.Path, args.Names));
case "Download":
operation.Download(args.Path, args.Names);
break;
case "GetImage":
operation.GetImage(args.Path, args.Names);
break;
case "Upload":
operation.Upload(args.FileUpload, args.Path);
break;
case "Search":
return Json(operation.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive));
}
return Json("");
}Step 4: Add FTP Storage path that is viewed by FileExplorer.
You will create FTP URL like “ftp://localhost/FileBrowser/” (Port number may vary).
After that, you need to specify the FTP folder path and AJAX action handler name as shown in below code block.
@Html.EJ().FileExplorer("fileexplorer").Path("ftp://localhost/FileBrowser/").AjaxAction(@Url.Content("/FileExplorer/FileActionDefault"))We have prepared a demo based on above steps, please refer this.
https://www.syncfusion.com/downloads/support/directtrac/general/ze/FTPMVC1739148525.zip