Access Control
28 Sep 201813 minutes to read
The FileExplorer provides method to assign permissions or access rights to specific users and group of users. It allows you to define access permissions for folders and files using a set of access rules to user(s).
The FileAccessInfo allows you to specify a Root Path and Role, and lists the permission (allow or deny) associated with this Rules. You can specify permissions to Copy, Download, Edit, Edit Contents, Path, Read, Role, and Upload a file/folder. The rule priority is determined by its index within an access rules collection.
Syntax
// For File rule
new AccessRule { Path = "Documents/*.*", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, Download = Permission.Allow },
// For Folder rule
new AccessRule { Path = "Documents/*", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, EditContents = Permission.Allow, Upload = Permission.Allow },The below table list out the FileAccessInfo properties:
| Properties | Description |
|---|---|
| Role | Specifies the which role is applied |
| Rules | Specifies the collections of rules for folder and files |
| RootPath | Specifies the root path of the folder’s which want to be secure |
The below table below list out the AccessRule properties which is available for file and folder access rules.
| Properties | Applicable for File | Applicable for Folder | Description |
|---|---|---|---|
| Copy | Yes | Yes | Specifies the permission to copy a file/folder |
| Download | Yes | No | Specifies the permission to download a file |
| Edit | Yes | Yes | Specifies the permission to edit a file/folder |
| EditContents | No | Yes | Specifies the permission to edit its content for folder |
| Path | Yes | Yes | Specifies the path to apply the rules which are defined |
| Read | Yes | Yes | Specifies the permission to read a file/folder content |
| Role | Yes | Yes | Specifies the role to which the rule is applied |
| Upload | No | Yes | Specifies the permission to upload files to a folder |
To specify the rule to be allow/deny, use the Permission enumeration values:
| Permission | Description |
|---|---|
| Allow | Specify the rule to be allowed |
| Deny | Specify the rule to be denied |
You can associate any number of access rules with specific security roles, it allows grouping related permissions together. To associate an access rule with a security role, assign the role’s name to the AccessRule's Role property.
FileAccessOperations
The FileAccessOperations class allows user to perform the most common file operations such as read, create, rename, copy, paste or move, delete and file searching. The class helps to handle the file access operations in server end. You implement a new custom class for handling file operations in server end by inheriting this class.
By default, we send following parameters in data field of corresponding AJAX request to handle the server side operation. The request parameter and response data are explained in following table.
| Operation | Default Request Parameter | Response data | Details |
|---|---|---|---|
| Read | string path, string filter, IEnumerable<object> selectedItems |
It should be in JSON format with key name as files and cwd. The JSON fields contains the following field names 'name, isFile, hasChild, permission'.
For example: {"cwd":{"name":"FileContent","type":"Directory","size":0,"dateModified":"3/30/2016 9:19:27 PM","hasChild":true,"isFile":false,"filterPath":null,"permission":{"Copy":false,"Download":false,"Edit":false,"EditContents":false,"Read":true,"Upload":false}}, "files":[{"name":"Documents","type":"Directory","size":0,"dateModified":"3/30/2016 9:20:10 PM","hasChild":false,"isFile":false,"filterPath":null,"permission":{"Copy":true,"Download":false,"Edit":false,"EditContents":true,"Read":true,"Upload":true}}, {"name":"Nature","type":"Directory","size":0,"dateModified":"3/30/2016 9:19:27 PM","hasChild":false,"isFile":false,"filterPath":null,"permission":{"Copy":false,"Download":false,"Edit":false,"EditContents":false,"Read":false,"Upload":false}}], "details":null, "error":null} |
It used to get all immediate files and sub-folders of the given path and it returns the matched type of files only, which are specified in 'filter' parameter. (here cwd represents details of the given path and files represents details of the child files and folders of the given path) |
| CreateFolder | string path, string name, IEnumerable<object> selectedItems |
It is in JSON format with key name as files. The 'name' and 'permission' fields are necessary on return JSON data.
For example: {"cwd":null, "files":[{"name":"New Folder", "type":"Directory","size":0,"dateModified":"4/6/2016 2:55:22 PM","hasChild":true,"isFile":false,"filterPath":null,"permission":{"Copy":true,"Download":false,"Edit":true,"EditContents":true,"Read":true,"Upload":true}}], "details":null, "error":null} |
It used to create a new folder in given path with specified name. (here files represents details of the newly added folder’s) |
| Paste | string sourceDir, string backupDir, string[] names, string option, IEnumerable<CommonFileDetails> commonFiles, IEnumerable<object> selectedItems, IEnumerable<object> targetFolder |
It returns the pasted file details or null.
For example: {"cwd":null, "files":[{"name":"bird(1).jpg","type":"File","size":102182,"dateModified":"3/23/2016 6:05:32 PM","hasChild":false,"isFile":true,"filterPath":null,"permission":{"Copy":true,"Download":true,"Edit":true,"EditContents":true,"Read":true,"Upload":true}}], "details":null, "error":null} |
This method helps to copy or move files from one location to another location. (here files represents details of the pasted items) |
| Remove | string[] names, string path, IEnumerable<object> selectedItems |
It returns the removed file details or null.
For example: {"cwd":null, "files":[{"name":"New folder", "type":"Directory","size":0,"dateModified":"4/6/2016 3:05:17 PM","hasChild":true,"isFile":false,"filterPath":null,"permission":{"Copy":true,"Download":false,"Edit":true,"EditContents":true,"Read":true,"Upload":true}}], "details":null, "error":null} |
It helps to remove the specified items from given path. (here files represents details of the removed item) |
| Rename | string path, string oldName, string newName, IEnumerable<CommonFileDetails> commonFiles, IEnumerable<object> selectedItems |
It returns the renamed file details or null.
For example: {"cwd":null, "files":[{"name":"my folder", "type":"Directory","size":0,"dateModified":"4/6/2016 3:05:17 PM","hasChild":true,"isFile":false,"filterPath":null,"permission":{"Copy":true,"Download":false,"Edit":true,"EditContents":true,"Read":true,"Upload":true}}], "details":null, "error":null} |
This method helps to rename the file/folder, which is available in given path. (here files represents details of the renamed items) |
| GetDetails | string path, string[] names, IEnumerable<object> selectedItems |
It is in JSON data with key name as details.
For example: {"cwd":null, "files":null, "details":[{"Name":"green.jpg","Location":"C:\\Users\\XXX\\AppData\\Local\\Syncfusion\\EssentialStudio\\14.1.0.40\\MVC\\Samples\\web\\FileContent\\Documents\\green.jpg","Type":".jpg","Size":89894,"Created":"3/30/2016 9:19:25 PM","Modified":"3/23/2016 6:05:32 PM","Permission":{"Copy":true,"Download":true,"Edit":true,"EditContents":true,"Read":true,"Upload":true}}], "error":null} |
This method used to get the details of the specified file or directory. (here details represents details of the given path which is need to be showcased to user) |
| Download | string path, string[] names, IEnumerable<object> selectedItems | Void | This method helps to download the specified files in the given path. |
| Upload | IEnumerable<System.Web.HttpPostedFileBase> files, string path, IEnumerable<object> selectedItems | Void | This method helps to upload the specified files to given path. |
| Search | string path, string filter, string searchString, bool caseSensitive, IEnumerable<object> selectedItems |
It returns JSON data with key name as files and JSON fields need to be with following field names 'name, isFile, hasChild, permission'.
For example: {"cwd":{"name":"FileContent","type":"Directory","size":0,"dateModified":"3/30/2016 9:19:27 PM","hasChild":true,"isFile":false,"filterPath":null,"permission":{"Copy":false,"Download":false,"Edit":false,"EditContents":false,"Read":true,"Upload":false}}, "files":[{"name":"bird.jpg","type":"File","size":102182,"dateModified":"1/9/2016 6:48:42 AM","hasChild":false,"isFile":true,"filterPath":null,"permission":{"Copy":false,"Download":false,"Edit":false,"EditContents":true,"Read":true,"Upload":false}}, {"name":"sea.jpg","type":"File","size":97145,"dateModified":"1/9/2016 6:48:42 AM","hasChild":false,"isFile":true,"filterPath":null,"permission":{"Copy":false,"Download":false,"Edit":false,"EditContents":false,"Read":true,"Upload":true}}], "details":null, "error":null} |
It used to search all the matched files and sub-folders in the given folder path also it filters the specified files using it types. |
NOTE
If needed, customer can also add additional data along with existing properties using FileExplorerDirectoryContent class
Example
We can make a FileExplorer with access rule by doing following steps,
-
Add the following code example to the corresponding View page to render the FileExplorer.
@Html.EJ().FileExplorer("fileExplorer").Path("~/FileContent/").AjaxAction(@Url.Content("FileAccessDefault")) -
Add the following code example to the corresponding controller page. The
FileAccessDefaultmethod triggers from AJAX request with specific ActionType value as parameter.public ActionResult FileAccessDefault(FileExplorerParams args) { FileAccessOperations operation = new FileAccessOperations(GetRules()); switch (args.ActionType) { case "Read": return Json(operation.Read(args.Path, args.ExtensionsAllow)); case "CreateFolder": return Json(operation.CreateFolder(args.Path, args.Name)); case "Paste": return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles)); case "Remove": return Json(operation.Remove(args.Names, args.Path)); case "Rename": return Json(operation.Rename(args.Path, args.Name, args.NewName, args.CommonFiles)); case "GetDetails": return Json(operation.GetDetails(args.Path, args.Names)); case "Download": operation.Download(args.Path, args.Names); break; case "Upload": operation.Upload(args.FileUpload, args.Path); break; case "Search": return Json(operation.Search(args.Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive)); } return Json(""); } public FileAccessInfo GetRules() { FileAccessInfo rules = new FileAccessInfo(); List<AccessRule> accessRules = new List<AccessRule> { // For Default User new AccessRule { Path = "*.*", Role = "Default User", Read = Permission.Deny, Edit = Permission.Deny, Copy = Permission.Deny, Download = Permission.Deny }, new AccessRule { Path = "*", Role = "Default User", Read = Permission.Deny, Edit = Permission.Deny, Copy = Permission.Deny, EditContents = Permission.Deny, Upload = Permission.Deny }, new AccessRule { Path = "", Role = "Default User", Read = Permission.Allow, Edit = Permission.Deny, Copy = Permission.Deny, EditContents = Permission.Deny, Upload = Permission.Deny }, // For Administrator new AccessRule { Path = "*.*", Role = "Administrator", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, Download = Permission.Allow }, new AccessRule { Path = "*", Role = "Administrator", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, EditContents = Permission.Allow, Upload = Permission.Allow }, new AccessRule { Path = "", Role = "Administrator", Read = Permission.Allow, Edit = Permission.Deny, Copy = Permission.Allow, EditContents = Permission.Allow, Upload = Permission.Allow }, // For Document Manager new AccessRule { Path = "*.*", Role = "Document Manager", Read = Permission.Deny, Edit = Permission.Deny, Copy = Permission.Deny, Download = Permission.Deny }, new AccessRule { Path = "Documents/*.*", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, Download = Permission.Allow }, new AccessRule { Path = "*", Role = "Document Manager", Read = Permission.Deny, Edit = Permission.Deny, Copy = Permission.Deny, EditContents = Permission.Deny, Upload = Permission.Deny }, new AccessRule { Path = "", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Deny, Copy = Permission.Deny, EditContents = Permission.Deny, Upload = Permission.Deny }, new AccessRule { Path = "Documents", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Deny, Copy = Permission.Allow, EditContents = Permission.Allow, Upload = Permission.Allow }, new AccessRule { Path = "Documents/*", Role = "Document Manager", Read = Permission.Allow, Edit = Permission.Allow, Copy = Permission.Allow, EditContents = Permission.Allow, Upload = Permission.Allow }, }; rules.Rules = accessRules; rules.Role = User.Identity.Name; // Specify the current user role rules.RootPath = "~/FileContent/"; return rules; }
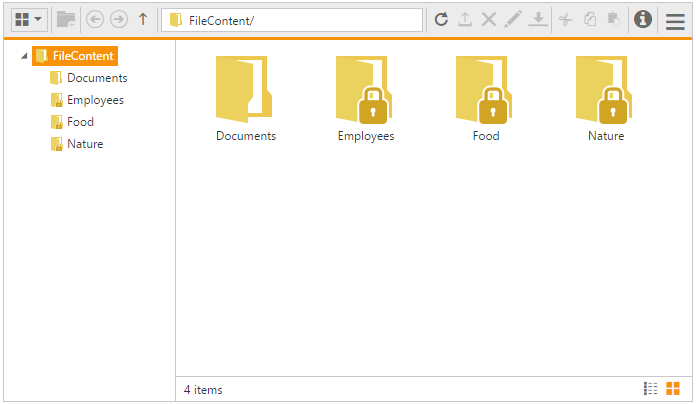
The following screenshot displays the output of the above code.

FileExplorer with Access Rule