Having trouble getting help?
Contact Support
Contact Support
Localization
13 Jun 20231 minute to read
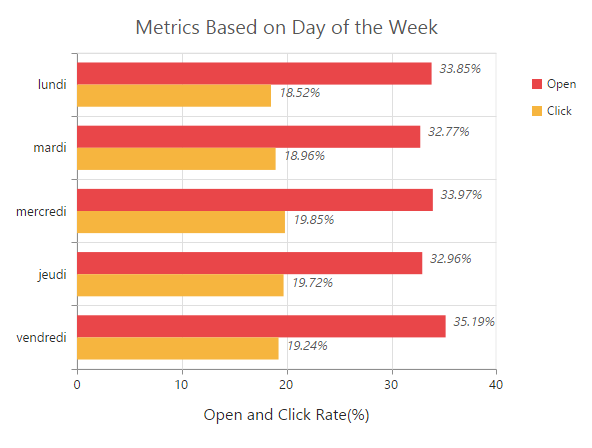
EjChart supports localization for its axis labels and tooltip. To render the chart with specific culture you have to refer the corresponding globalize culture script and need to specify the culture name in Locale property of chart.
<!--Refer french globalize culture script-->
<script src="../scripts/cultures/globalize.culture.fr-FR.min.js"></script>
@(Html.EJ().Chart("chartContainer")
// ...
//Render chart in French locale
.Locale("fr-FR")
//...
)
Click here to view the localization chart online demo sample.